http://blog.csdn.net/pipisorry/article/details/78929615
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
Note: table标签是不建议作为布局工具使用的 - 表格不是布局工具。table布局参考[使用 <table> 元素的网页布局]。
div元素布局
div 元素是用于分组 HTML 元素的块级元素。具体关于div标签参考[HTML - 元素/标签详解 HTML区块<div>和<span>]
div默认就是垂直平铺(垂直排列);水平的需要加style="float:left;"。其实其它元素,如img,也可以直接水平并排而不需要在外面加上div,只是img不会自动换行。
Note: 前一个div加上style="float:left;"就可以,最后一个不要添加,否则下一行的div就不会自动加上换行而是和上一行的水平并排了!
div布局示例
示例1
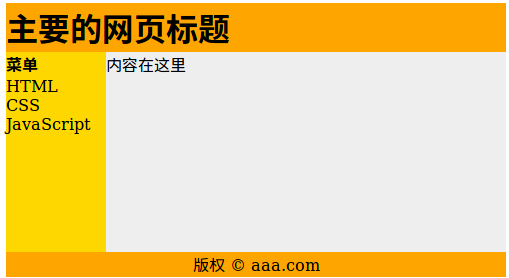
下面的例子使用五个 div 元素来创建多列布局:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>aaa(aaa.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © aaa.com</div>
</div>
</body>
</html>
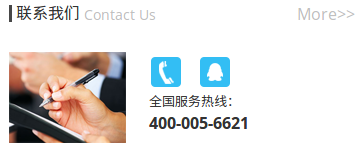
示例2
<div>
<img style="float:left;" src="images/verticalbar.png">
<span style="float:left;font-family:arial;font-size:3;" onmouseover="red(this)" onmouseout="black(this)">联系我们</span>
<span style="float:left;color: #C0C0C0"><small> Contact Us</small></span>
<span><a style="float:right;color:#C0C0C0;" href="#">More>></a></span>
</div>
<br>
<div style="margin-top: 20px;">
<img style="float:left;" src="images/2.2.png" class="img-responsive">
<div style="float:left; margin-left: 20px; margin-top: 10px">
<img style="float:left;" src="images/phone.png" alt=" " class="img-responsive ">
<img style="margin-left: 50px;" src="images/qq.png " alt=" " class="img-responsive ">
<!-- class="img-responsive" add newline -->
<span style="font-size: small; ">全国服务热线:</span>
<br>
<span style="font-size: 3; font-weight: bold ">400-005-6621</span>
</div>
</div>
from: http://blog.csdn.net/pipisorry/article/details/78929615
ref: