基础不牢,地动山摇
2018-07-29
以前没有好好的学html,现在做web项目有一种无从下手的感觉,虽然有现成的页面,但是要调整一下样式,还是会遇到不少困难,还是重头再来复习一遍,编写的效率才会高些。
常用标签 p:段落标签 hr:分割线 ol 有序 ol 无序 li 列表 table 表格 tr行 td列 form 表单 span范围 br 换行 img-alt--titile(用于提示) 图像
常用属性:input控件中--text 文本 button 按钮 submit 提交 password 密码 date 日期 datetime 日期时间 check 复选 ridio 单选
注意:属性值必须用引号引起来
div:这是一个非常重要的标签
1.HTML 全称叫做:超文本标记语言(Hypertext Markup Language)
2.meta标签的作用:
(1)描述文档类型和字符编码 (2)描述搜索关键字和描述(提供搜索关键字和内容描述信息,方便搜索引擎的搜索)
eg:


3.HTML标签分类(方便后续的布局设计):
- 块级标签:显示为“块”状,前后隔一行
- 行级标签:按行逐一显示
4.有序标签:order 有序 list 列表 lable 标签
<ol> <li>列表项1</li> … … </ol>
5.无序标签:unorder
<ul> <li>列表项1</li> …… </ul>
6.定义描述标签 define 定义 describe 描述
<dl> <dt>标题</dt> <dd>描述1</dd> …… </dl>
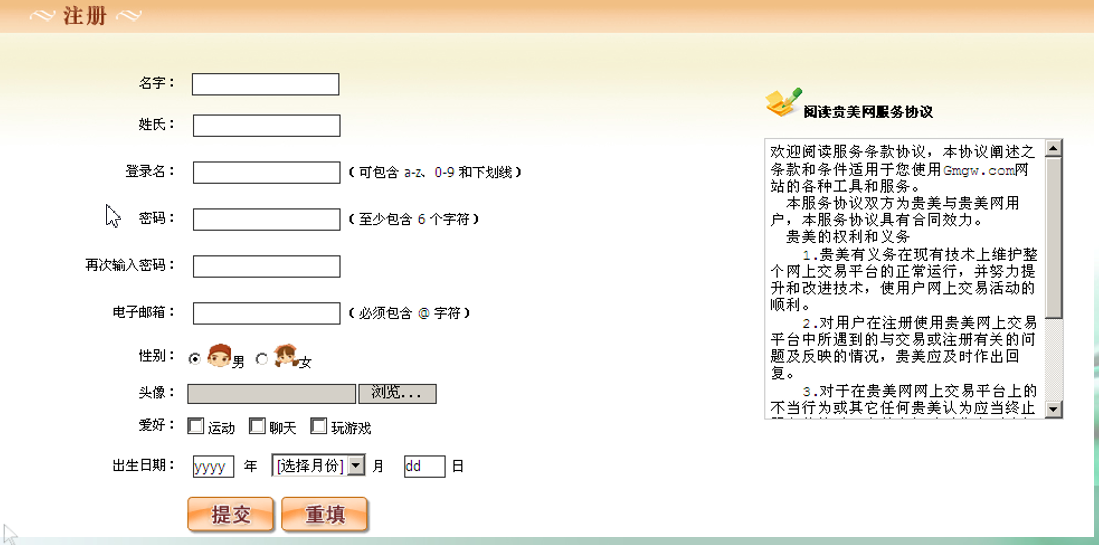
7.表单元素
<form> <table> <tr> <td>...</td> <td>...</td> </tr> ..... </table> </form>
8.实际开发中常用的四种块状结构
- div-dl-dt-dd------用于图文混编的场合

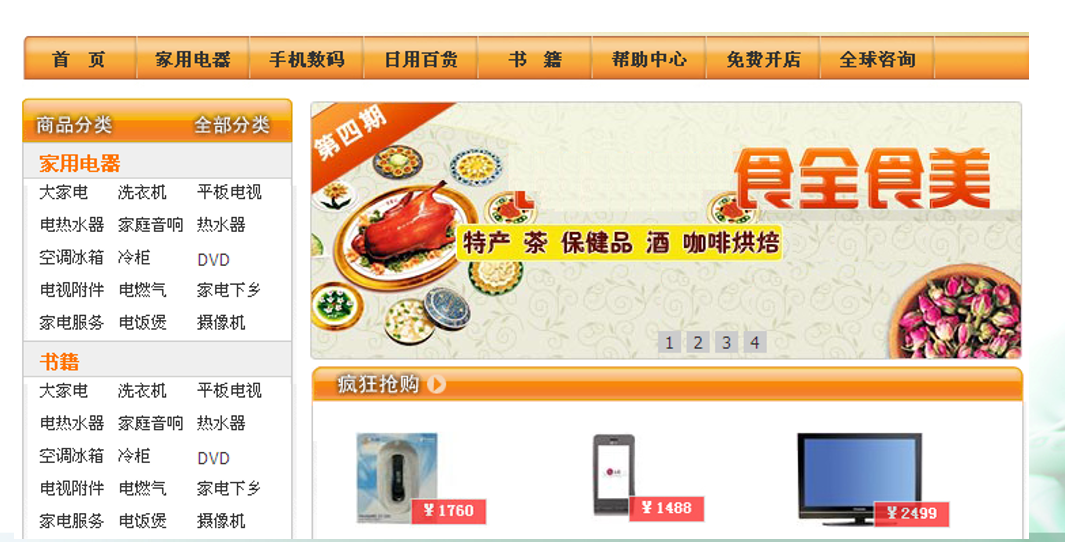
- div -ul(ol)- li 用于分类导航或菜单等

- form -table tr - td - 用于布局表单

- table -tr- td :用于图文布局或显示数据
