版权声明:博客内容仅代表个人观点,如发现阐述有误,麻烦指正,谢谢! https://blog.csdn.net/heyangyi_19940703/article/details/78606471
点在多边形内算法,JS判断一个点是否在一个复杂多边形的内部:
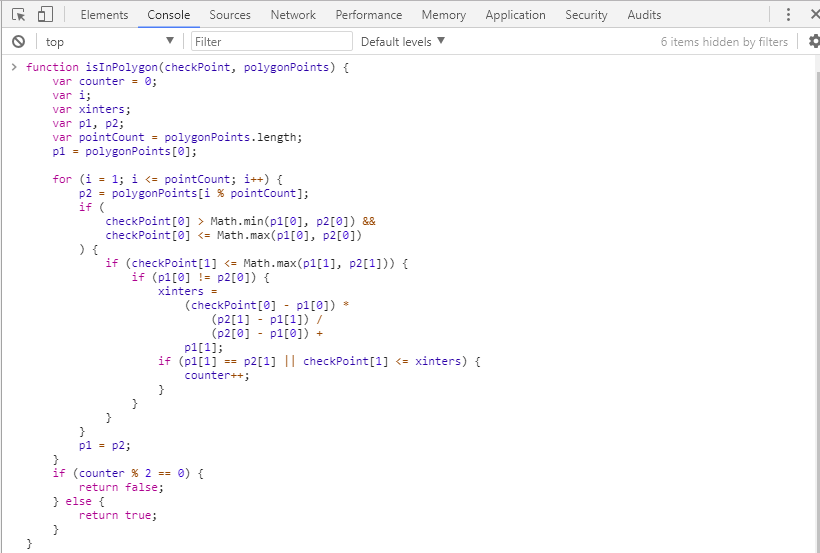
function isInPolygon(checkPoint, polygonPoints) {
var counter = 0;
var i;
var xinters;
var p1, p2;
var pointCount = polygonPoints.length;
p1 = polygonPoints[0];
for (i = 1; i <= pointCount; i++) {
p2 = polygonPoints[i % pointCount];
if (
checkPoint[0] > Math.min(p1[0], p2[0]) &&
checkPoint[0] <= Math.max(p1[0], p2[0])
) {
if (checkPoint[1] <= Math.max(p1[1], p2[1])) {
if (p1[0] != p2[0]) {
xinters =
(checkPoint[0] - p1[0]) *
(p2[1] - p1[1]) /
(p2[0] - p1[0]) +
p1[1];
if (p1[1] == p2[1] || checkPoint[1] <= xinters) {
counter++;
}
}
}
}
p1 = p2;
}
if (counter % 2 == 0) {
return false;
} else {
return true;
}
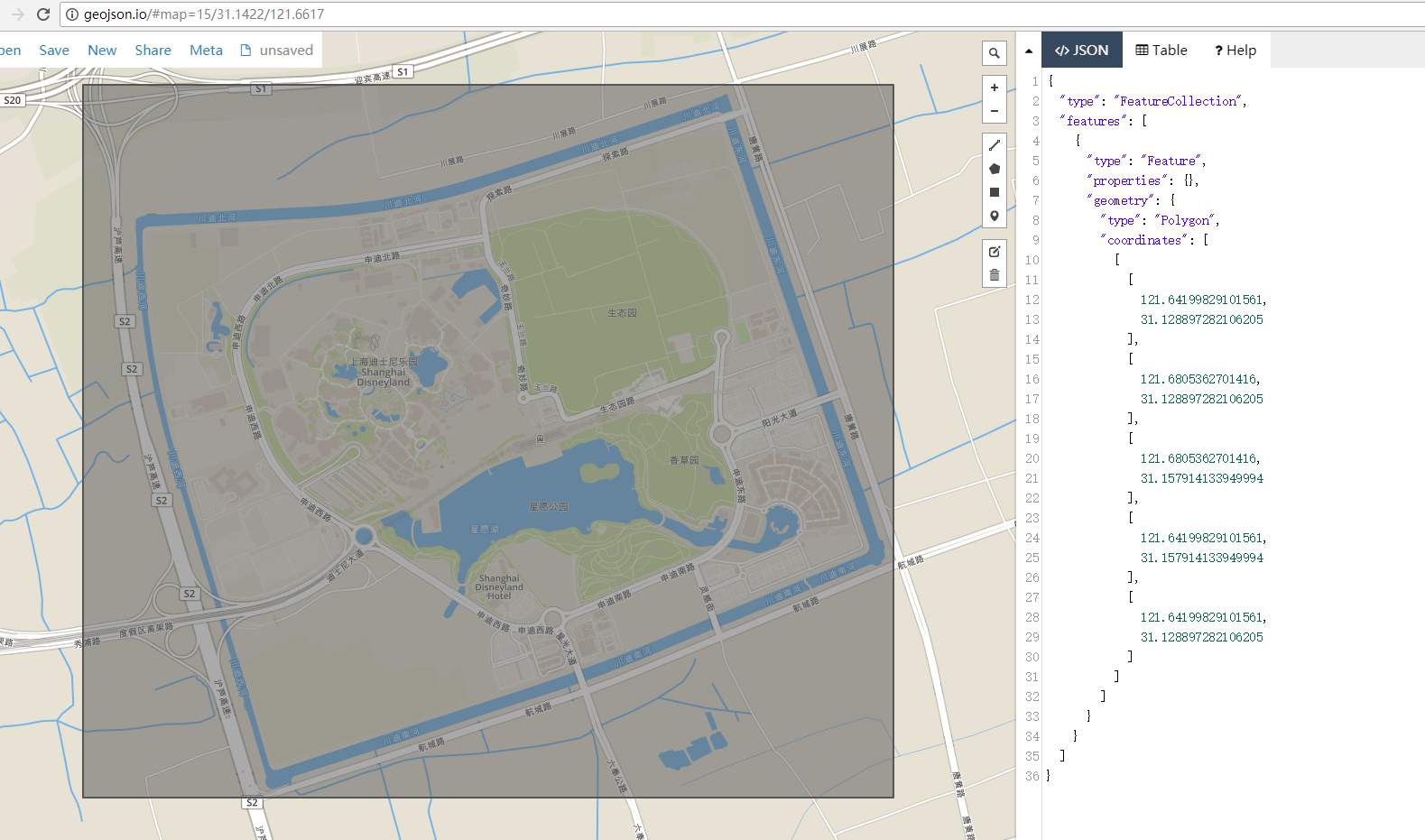
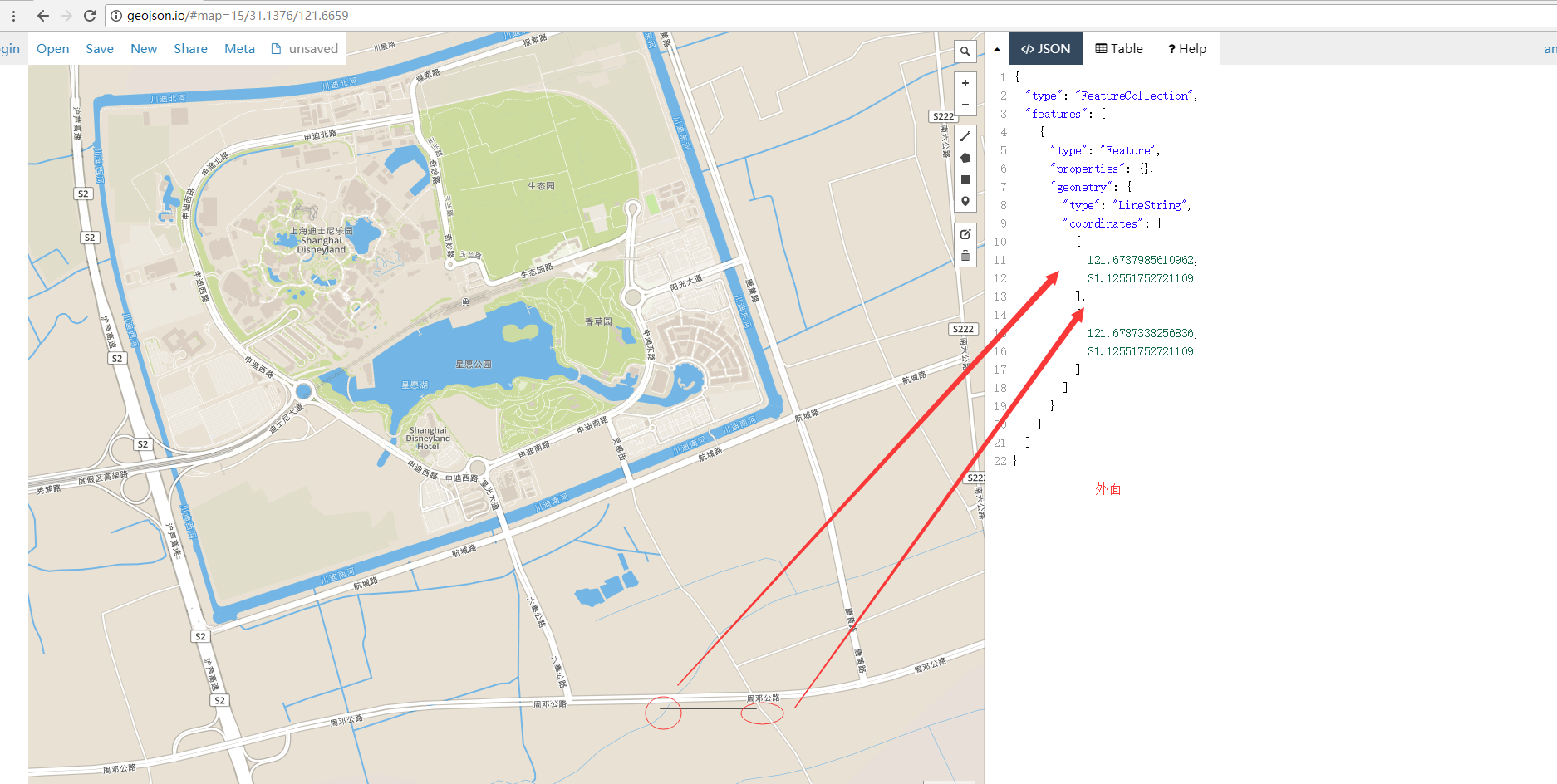
}先选取一个范围:http://geojson.io/#map=15/31.1422/121.6617
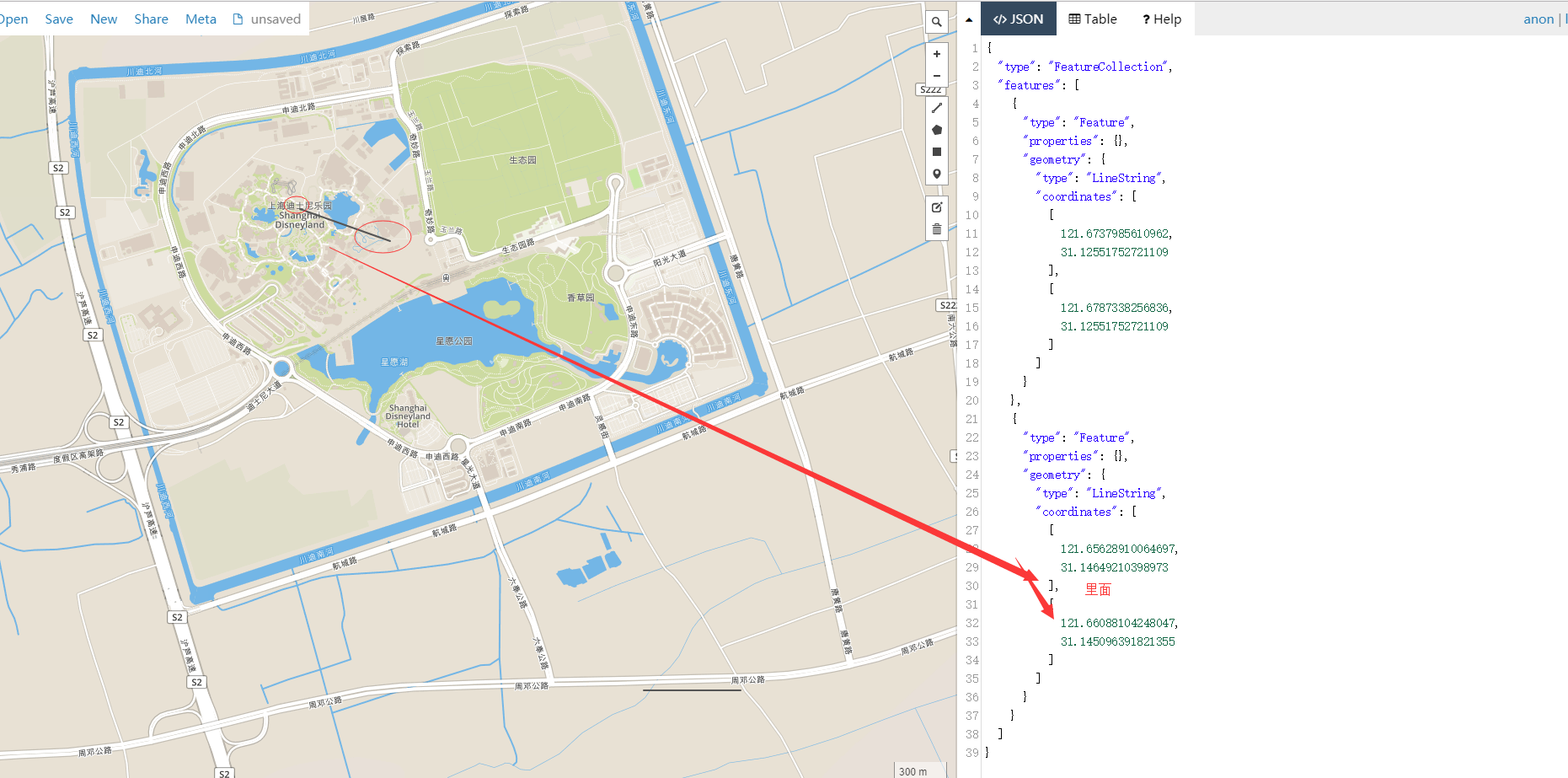
1. 选取一点再这个范围内进行测试:
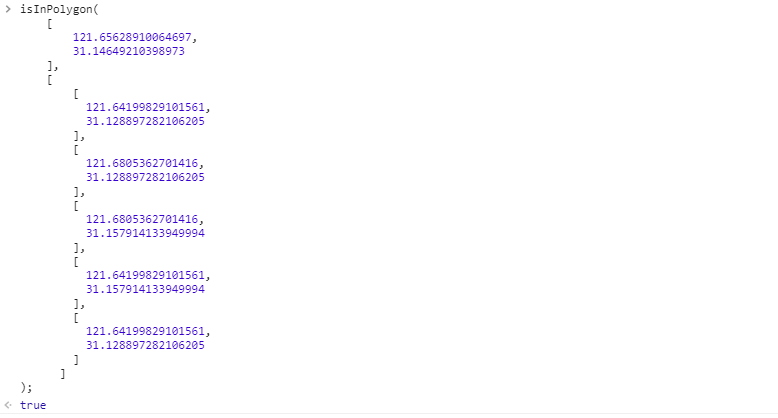
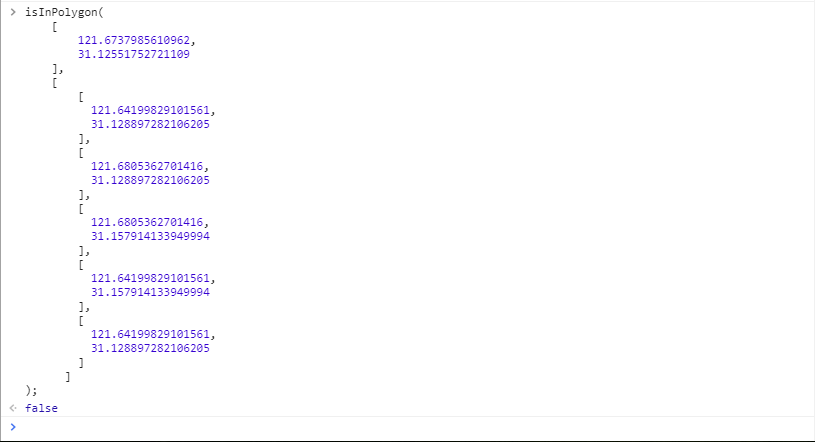
测试再浏览器控制台加载方法和调用,验证这一点在范围中
2:测试某一点不在这个范围之内