版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_32279193/article/details/80353686
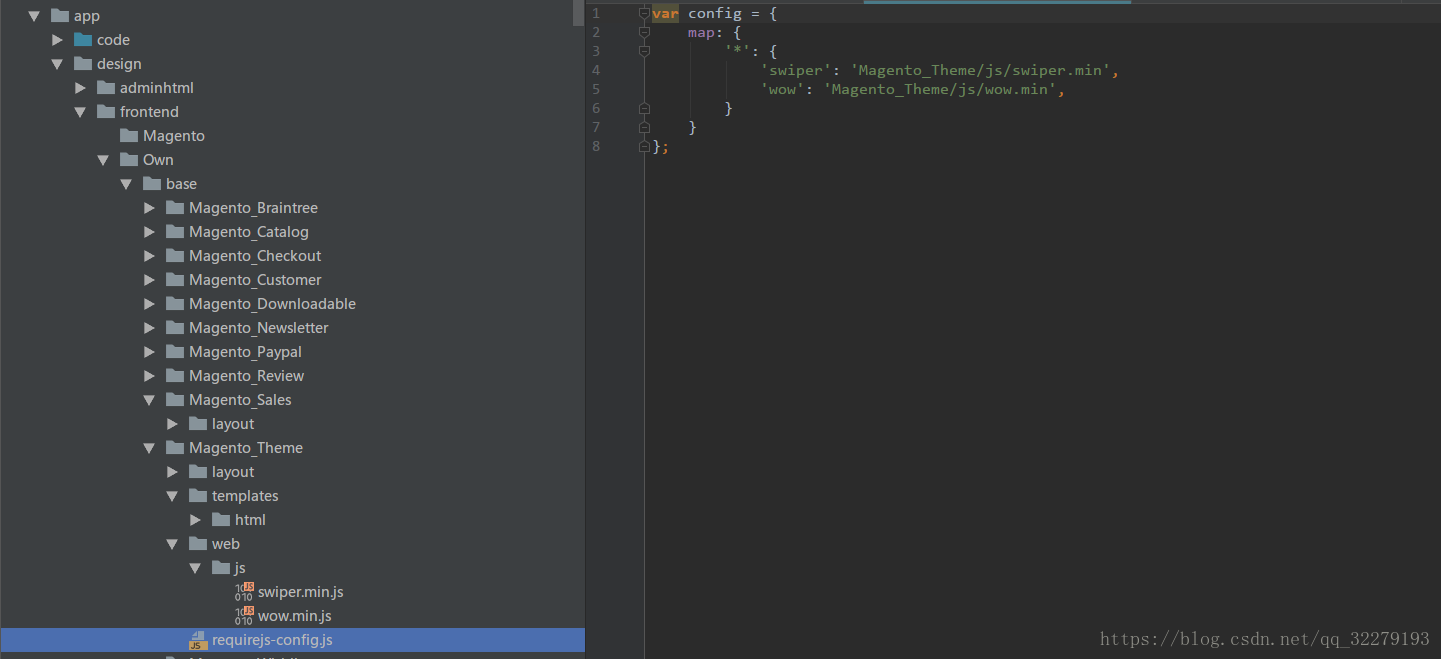
1.创建web/js目录:
app/design/frontend/own_Namespace/own_Module/web/js/own_name.js2.创建或修改requirejs-config.js:
app/design/frontend/own_Namespace/own_Module/requirejs-config.js并将代码放置在requirejs-config.js中
var config = {
map: {
'*': {
'swiper': 'Magento_Theme/js/swiper.min',
'wow': 'Magento_Theme/js/wow.min',
}
}
};3.使用reuqier.js调用:
<script>
require(['jquery', 'swiper', 'wow'], function ($, swiper, wow) {
$(function () {
// you code
})
})
</script>4.示例: