版权声明:尊重原创! https://blog.csdn.net/weixin_42675488/article/details/82795310
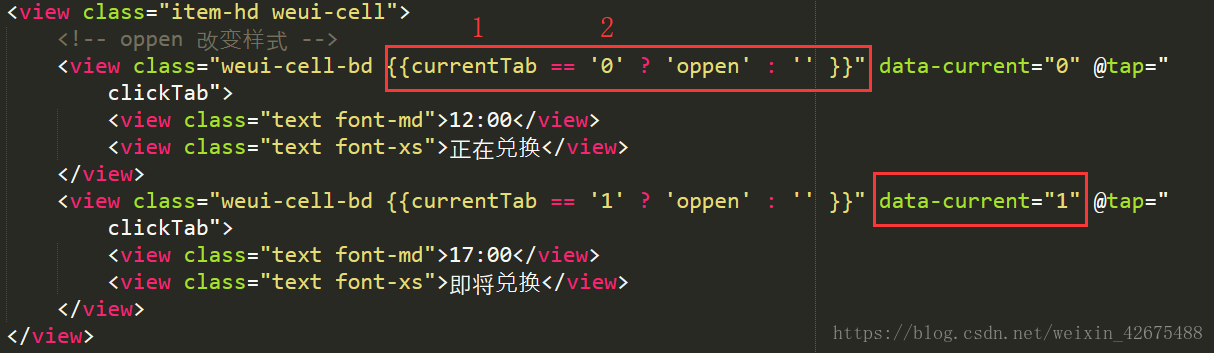
要注意这里 wepy 的 数据绑定 的写法,跟 原生的小程序开发工具的 setData绑定是不一样的!
js部分
import wepy from 'wepy';
// 组件的 wepy.page 会不一样
export default class Index extends wepy.page {
data = {
// 初始化绑定数据
currentTab = 0
}
methods = {
clickTab : function(e) {
// wepy的数据绑定跟小程序官方的不一样,省去了setData
this.currentTab = e.currentTarget.dataset.url;
}
}
}
页面结构
说明
绑定 1 数据 然后和当前选中的 2 对比相等就添加 oppen 样式类 , “ 三元运算符 ”