微信小程序这阵子非常火,微信小程序有自己的开发工具,是基于nw.js写的。做的比较简洁,基本的代码编辑、智能提示、调试等功能都有。不好的地方也很明显,不支持查看引用,不支持代码重构,最可恶的是居然不支持自家api的智能提示,写起代码来不够畅快。使用vscode编辑,通过扩展的应用,就可以快速,畅快的开发了。*
一.安装vscode
跟着qwerty559老哥的博客安装:
https://blog.csdn.net/qq_42367703/article/details/88074154
二.安装node.js
接下来要用到npm,索性直接装一个node.js
菜鸟联盟教你安装node.js:
http://www.runoob.com/nodejs/nodejs-install-setup.html
三.安装vscode的插件
快捷键:ctrl+shift+x 进入扩展商店,安装minapp、wechat-snippet、wxml
安装的扩展保存在C:\Users\Asus.vscode\extensions文件夹中
四.安装wepy
打开cmd,输入npm install wepy-cli -g,全局安装或更新WePY命令行工具,这里大概要10分钟左右,如果发现停止加载可以敲enter键继续。
###注:npm将wepy安装到了C:\Users\Asus\AppData\Roaming\npm\node_modules\wepy-cli 目录 本地安装: npm install xxx 安装到命令行所在目录的node_module目录。 全局安装: npm install
xxx -g 安装到 \AppData\Roaming\npm\node_modules目录。 切换至项目目录
引用博客:https://blog.csdn.net/qq_36838191/article/details/81047383
安装依赖
npm install
开启实时编译
wepy build --watch
五.打开wepy项目
打开vscode 选择文件-> 打开文件夹,打开项目
然后就可以在这里开始编程了
六.编译查看
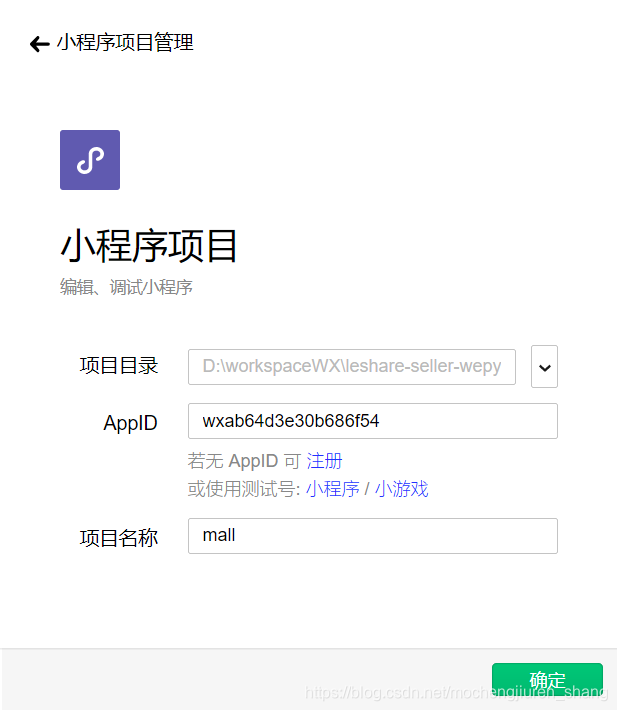
打开小程序开发工具,选择dist目录,打开项目:

然后可以使用小程序开发工具编译和查看。