react-router4
react-router概览
- 1、react的一个插件库
- 2、专门用于实现一个SPA应用
- 3、基于react的项目都会用到该库
SPA
- 1、点击页面中的链接不会刷新页面,本身也不会向服务器发送请求
- 2、点击路由链接时,只会发生页面局部更新
- 3、数据通过ajax请求,在前端异步展示
- 4、整个应用只有一个完整页面,该页面由各种组件构成
路由
- 路由时一个映射关系(key:value)
router.get(path,function(rep,res))注册路由 - key为路由路径,value是function或component
分类
- 后台路由:node服务器端路由,value是function,用于处理客户端提交的请求并返回一个响应数据
- 前台路由:浏览器端路由,value是component,当请求的是路由path时,浏览器端没有发送http请求,但界面会发生局部更新
后台路由
- 注册路由:
router.get(path,function(req,res){}) - 当node接收到一个请求时,依据请求路径找到匹配的路由,调用路由中的函数来处理请求,返回响应数据
前台路由
- 注册路由:
- 当浏览器的hash变为#about时,当前路由组件就会变为About组件
前端路由的实现方式
- history库
https://github.com/ReactTraining/history
管理浏览器会话历史的工具库
包装的是原生BOM中window.history和window.location.hash
let history = History.createBrowserHistory();
//let history = History.createHashHistory();//H5中写法,使用锚点方法记录哈希值
history.push(param) //设置
history.goBack() //回退
history.goForward() //前进
histroy.replace(param) //替换
history.listen((location)=>{})
React-router的使用
文档:
https://reacttraining.com/react-router/web/guides/philosophy
###相关API
1、组件
- <BrowserRouter>
- <HashRouter>
- <Router>
- <Redirect>
- <Link>
- <NavLink>
- <Switch> //切换
2、其他
- history对象
- match对象
- withRouter函数
3、使用
先安装
npm install --save react-router-dom //web版本
路由组件view与非路由组件components
使用路由组件的时候:
链接换成导航路由链接。
组件要用路由组件包裹。
路由嵌套-路由组件的路由
思考:如何编写路由效果?
-
1、编写路由组件
-
2、在父路由组件中指定2个标签:
- 路由链接
<NavLink> or < Link> - 路由
<Route>
- 路由链接
向路由组件传递数据
通过路由链接传递数据,在路径中插入占位符(参数)
2种路由跳转的方式
用js方式,非标签方式:
- push()方式,默认方式
- replace()方式
this.props.history.push/replace/goBack/goForward
this.props.match
开源UI组件库
- material-UI(
www.material-ui.com) - and-design PC(
ant.design/index-cn) mobile(mobile.ant.design/index-cn)
antD
如何按需打包需要的样式:
antD 把每个组件做成文件夹:
方式1:
babel-plugin-import插件,只加载有import 的组件。
先下载babel-plugin-import。然后写一个配置文件:.babelrc
方式2:(推荐)
在create-react-app下完成。
npm install react-app-rewired --save-dev
npm install babel-plugin-import --save-dev
https://mobile.ant.design/docs/react/use-with-create-react-app-cn
redux (难点)
- 语法套路深
概览
- redux 是一个独立专门用于做状态管理的JS库,不是React插件库
- 它可以用在react,angular,vue等项目中,但基本与react配合使用
- 作用:集中式管理react应用中多个组件共享的状态。
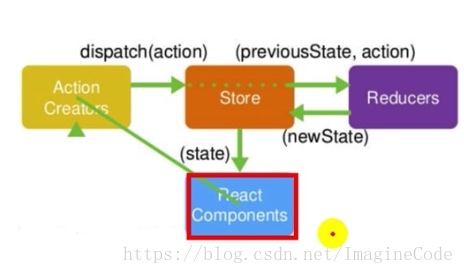
- Store : 核心,管理对象
内部维护: state、 reducer
核心方法: getState()获取状态;dispatch(action)分发事件,会触发Reducers调用;subscribe(listener)发布,重新渲染组件;
action:
- 标识要执行行为的对象
- 包含2个方面的属性
type: 表示属性,值为字符串,唯一,必要属性
xxx:数据属性,值类型任意,可选属性
eg:
Action Creator(创建Action的工厂函数)const action = { type:'INCREMENT', data:2 }const increment = (number)=>({type:'INCREMENT',data:number})
reducer
- 根据老的State和action,产生新的state的纯函数
export default function counter(state=0,action){
switch(action.type){
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
}
注意:
- 返回的是一个新的状态;
- 不要修改原来的状态;
store对象
- 将state,action与reducer联系在一起的对象
- 如何得到此对象?
import {createStore} from 'redux'
import reducer from './reducers'
const store = createStore(reducer)
此对象的功能?
getState(): 得到state
dispatch(action): 分发action,触发reducer调用,产生新的state
subscribe(listener): 注册监听,当产生新的state时,自动调用
- React Components : 通过Store读取状态并显示;更新状态;
- dispatch(action):分发(触发)事件 type、data (事件机制)
- Reducers(oldState,action){return newState} 旧状态返回新状态
- Action Creators 工厂函数 ,生产action函数,用type标识函数类型。
什么情况需要redux:
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
使用
一个规定的套路。需要多写几遍。
- react-redux
1、一个react插件库
2、专门用于简化react应用中使用redux
使用redux先写好结构:
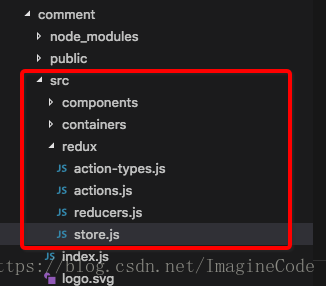
- 在src中新建redux和containers文件夹
- 在redux文件夹下写好如下文件名:
使用Provider组件对dispatch、subscribe、getState…进行全局管理
React-Redux 将所有组件分为两大类
- UI组件
只负责UI的呈现,不带有任何业务逻辑
通过props接收数据,一般数据和函数
不使用任何Redux的API
一般保存在components文件下
- 容器组件
负责管理数据和业务逻辑,不负责UI的呈现
使用Redux的APi
一般保存在containers文件夹下
Redux调式工具
步骤:
1、Chrome插件 redux-devtools
2、npm install --save-dev redux-devtools-extension
3、编码
import {composeWidthDevTools} from 'redux-devtools-extension'
const store = createStore(
counter,
composeWidthDevTools(applyMiddleware(thunk))
)
Redux、React-Redux还是比较复杂,还是要多看文档与练习,掌握其中的套路。