在angular项目引入Zorro组件时的踩坑
官网指导
踩坑1、 官网指导分为三种方式,正常情况下,就是从头开始,即自觉走第一种引入方式(入坑),看下方的图片

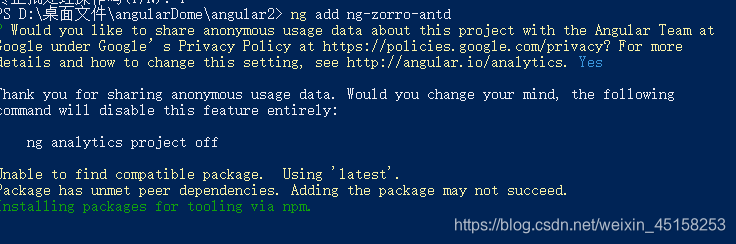
当你走到ng add ng-zorro-antd时,出现的错误是:让你使用npm下载

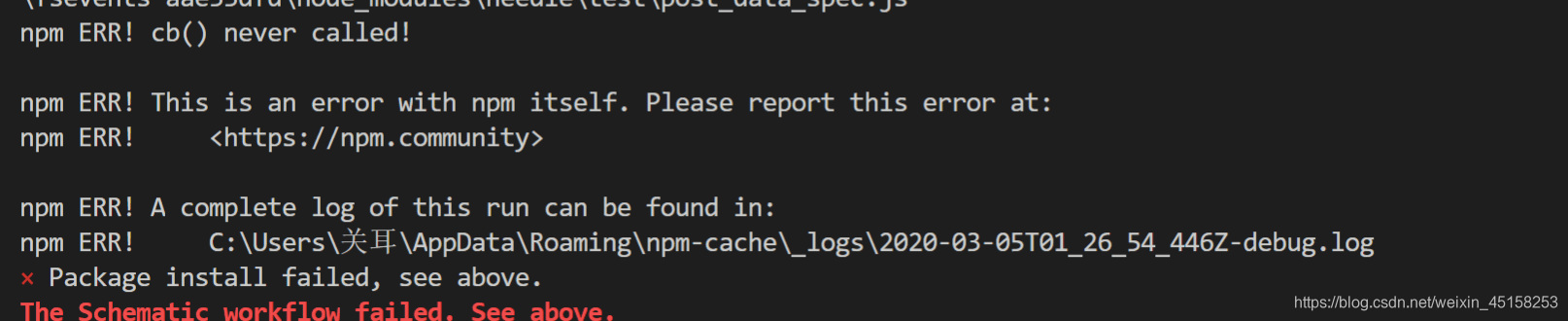
当你用npm下载玩了后,继续走教程,还会报错,此时说你的npm有问题

这个问题是node_modules文件引起的,需要删除,但删除需要管理员权限,获得管理员权限后,又是一大堆的麻烦,我走到这就放弃了。
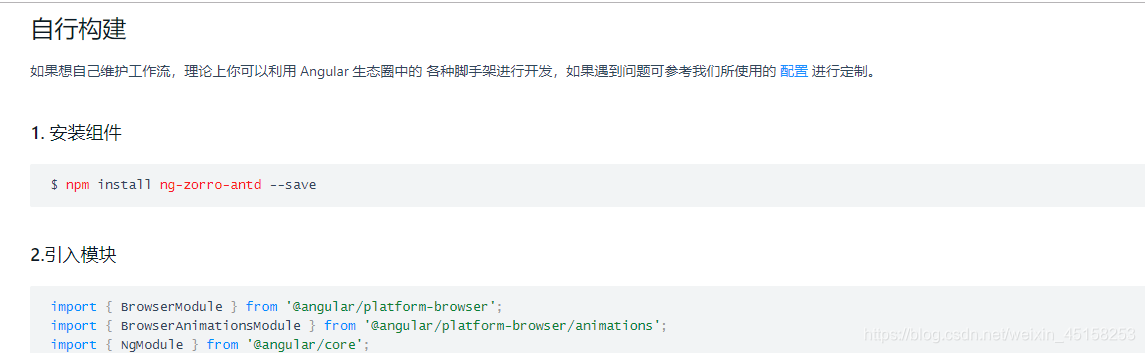
踩坑2、 继续看官网指导,才知道有第二、第三种方式,接下来走第二种方式(全局引入):

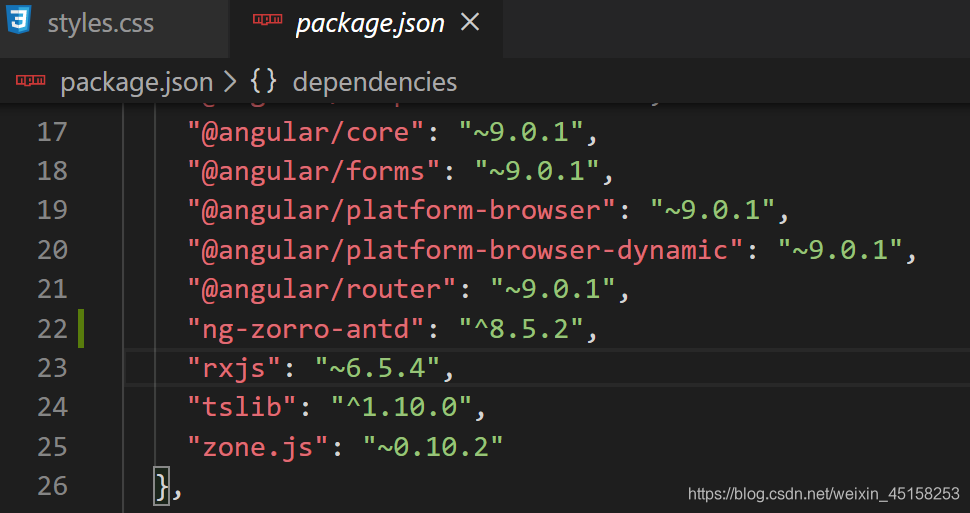
按教程走一系列步骤,没有问题,此时需要检查的是:1、确认ng-zorro-antd下载成功 2、组件库及样式引入成功(app.module文件和angular.json文件)

此时的踩坑是:即使走完了教程,zorro组件的样式依旧不显示,此时的操作是:在全局样式下引入zorro的样式

这时,组件库的使用就没问题了
第三种是按需引入,按教程走吧,我第二种方式安装成功了,就不走第三种了,你们走去吧,加油!!!!
