版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cometwo/article/details/52507221
参考:http://www.jq22.com/yanshi9351


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
body {
margin: 0;
font: 16px/20px "宋体";
}
.box1 {
width: 500px;
height: 100px;
line-height: 100px;
margin: 0 auto;
border: 1px solid red;
text-align: center;
}
.box1 label {
position: relative;
padding-left: 20px;
}
.box1 input {
visibility: hidden;
}
.box1 i {
position: absolute;
top: -2px;
left: -2px;
height: 19px;
width: 19px;
background: url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/radiobutton.gif') no-repeat -14px -18px;
}
.box1 label:hover {
color: red;
}
.box1 label:hover i {
background-position: -14px -118px;
}
.box1 label.selected1 i {
background-position: -14px -218px;
}
</style>
<style type="text/css">
.box2 {
width: 600px;
height: 100px;
line-height: 100px;
margin: 0 auto;
border: 1px solid black;
text-align: center;
}
.box2 label {
position: relative;
padding-left: 20px;
}
.box2 input {
visibility: hidden;
}
.box2 i {
position: absolute;
top: -2px;
left: -2px;
height: 19px;
width: 19px;
background: url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/checkbox.gif') no-repeat -14px -18px;
}
.box2 label:hover {
color: red;
}
.box2 label:hover i {
background-position: -14px -118px;
}
.box2 label.selected2 i {
background-position: -14px -218px;
}
</style>
</head>
<body>
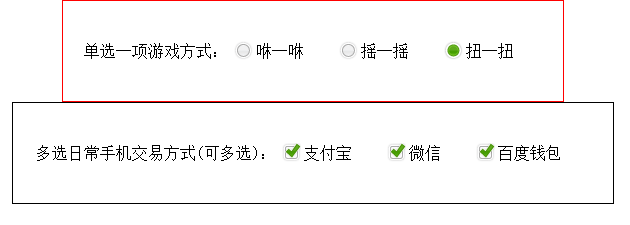
<div class="box1" id="box1">
单选一项游戏方式:
<label for="xiu"><i></i>咻一咻</label>
<input id="xiu" type="radio" value="咻一咻">
<label for="yao"><i></i>摇一摇</label>
<input id="yao" type="radio" value="摇一摇">
<label for="niu"><i></i>扭一扭</label>
<input id="niu" type="radio" value="扭一扭">
</div>
<script>
var oBox1 = document.getElementById('box1');
var aLabel1 = oBox1.getElementsByTagName('label');
for(var i = 0, leni = aLabel1.length; i < leni; i++) {
aLabel1[i].onclick = function() {
for(var j = 0, lenj = aLabel1.length; j < lenj; j++) {
aLabel1[j].removeAttribute('class');
}
this.className = 'selected1';
}
}
</script>
<div class="box2" id="box2">
多选日常手机交易方式(可多选):
<label for="a"><i></i>支付宝</label>
<input id="a" type="radio" value="支付宝">
<label for="t"><i></i>微信</label>
<input id="t" type="radio" value="微信">
<label for="b"><i></i>百度钱包</label>
<input id="b" type="radio" value="百度钱包">
</div>
<script>
var oBox2 = document.getElementById('box2');
var aLabel2 = oBox2.getElementsByTagName('label');
for(var i = 0, leni = aLabel2.length; i < leni; i++) {
aLabel2[i].onclick = function() {
if(!this.className) {
this.className = 'selected2';
} else {
this.removeAttribute('class');
}
}
}
</script>
</body>
</html>
<!doctype html>
<html lang="zh">
<head>
<title>单选按钮和复选框的美化(只用css)</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta charset="UTF-8" />
<style>
/*CSS源代码*/
body {
font: menu;
font-size: 16px;
}
.con {
width: 1000px;
margin: 0 auto;
}
.con h1 {
text-align: center;
}
h1,
h2 {
font-weight: normal;
color: #0CC;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
em {
font-style: normal;
}
/*复选*/
.check_box {
display: inline-block;
position: relative;
}
.check_box label {
width: 16px;
height: 16px;
position: absolute;
top: 0;
left: 0;
border: 2px solid #cacaca;
border-radius: 50%;
background: #fff;
cursor: pointer;
}
.check_box label:hover {
border: 2px solid #f78642;
}
.check_box label:after {
content: '';
width: 8px;
height: 4px;
position: absolute;
top: 4px;
left: 3px;
border: 2px solid #cacaca;
border-top: none;
border-right: none;
opacity: 0.4;
transform: rotate(-45deg);
/*-webkit-transform:rotate(-45deg);*/
}
.check_box label:hover:after {
border: 2px solid #f78642;
border-top: none;
border-right: none;
}
.check_box input:checked+ label {
border: 2px solid #f78642;
}
.check_box input:checked+ label:after {
opacity: 1;
border: 2px solid #f78642;
border-top: none;
border-right: none;
}
.check_box em {
margin: 0 0 0 5px;
}
/*单选*/
.radio_box {
display: inline-block;
position: relative;
}
.radio_box label {
width: 15px;
height: 15px;
position: absolute;
top: 0;
left: 0;
border: 2px solid #ef4949;
border-radius: 50%;
background: #fff;
cursor: pointer;
}
.radio_box input:checked+ label:after {
content: '';
width: 9px;
height: 9px;
position: absolute;
top: 3px;
left: 3px;
background: #ef4949;
border-radius: 50%;
}
.check_box em {
margin: 0 0 0 5px;
}
</style>
</head>
<body>
<div class="con">
<h1>单选框复选框的美化</h1>
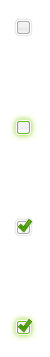
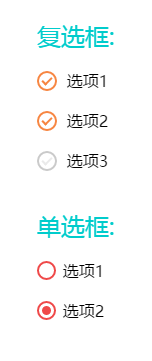
<h2>复选框:</h2>
<span class="check_box">
<input type="checkbox" id="check_1">
<label for="check_1"></label>
<em>选项1</em>
</span>
<br><br>
<span class="check_box">
<input type="checkbox" id="check_2">
<label for="check_2"></label>
<em>选项2</em>
</span>
<br><br>
<span class="check_box">
<input type="checkbox" id="check_3">
<label for="check_3"></label>
<em>选项3</em>
</span>
<br><br>
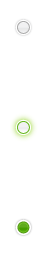
<h2>单选框:</h2>
<span class="radio_box">
<input type="radio" id="radio_1" name="radio" checked>
<label for="radio_1"></label>
<em>选项1</em>
</span>
<br><br>
<span class="radio_box">
<input type="radio" id="radio_2" name="radio">
<label for="radio_2"></label>
<em>选项2</em>
</span>
</div>
</body>
</html><html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div,
ul,
li {
margin: 0;
padding: 0;
}
ul {
line-style: none;
}
.select {
position: relative;
width: 134px;
min-width: 134px;
height: 36px;
border: 1px solid #eee;
cursor: pointer;
}
.select:after {
content: "";
position: absolute;
top: 50%;
right: 10px;
margin-top: -2px;
border-top: 5px solid #666;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.select .select_text {
padding: 0 20px 0 10px;
height: 36px;
line-height: 36px;
}
.select_ul {
display: none;
position: absolute;
top: 34px;
left: -1px;
width: 134px;
min-width: 134px;
border: 1px solid #D4D4D4;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
background: #fff;
}
.select_ul li {
line-height: 36px;
text-indent: 10px;
}
.select_ul li:hover {
color: #fff;
background: #6AA7EA;
}
.select_ul li.cur {
color: #fff;
background: #195DA3;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
;
(function($) {
//默认参数
var defaluts = {
select: "select",
select_text: "select_text",
select_ul: "select_ul"
};
$.fn.extend({
"select": function(options) {
var opts = $.extend({}, defaluts, options);
return this.each(function() {
var $this = $(this);
//模拟下拉列表
if($this.data("value") !== undefined && $this.data("value") !== '') {
$this.val($this.data("value"));
}
var _html = [];
_html.push("<div class=\"" + $this.attr('class') + "\">");
_html.push("<div class=\"" + opts.select_text + "\">" + $this.find(":selected").text() + "</div>");
_html.push("<ul class=\"" + opts.select_ul + "\">");
$this.children("option").each(function() {
var option = $(this);
if($this.data("value") == option.val()) {
_html.push("<li class=\"cur\" data-value=\"" + option.val() + "\">" + option.text() + "</li>");
} else {
_html.push("<li data-value=\"" + option.val() + "\">" + option.text() + "</li>");
}
});
_html.push("</ul>");
_html.push("</div>");
var select = $(_html.join(""));
var select_text = select.find("." + opts.select_text);
var select_ul = select.find("." + opts.select_ul);
$this.after(select);
$this.hide();
//下拉列表操作
select.click(function(event) {
$(this).find("." + opts.select_ul).slideToggle().end().siblings("div." + opts.select).find("." + opts.select_ul).slideUp();
event.stopPropagation();
});
$("body").click(function() {
select_ul.slideUp();
});
select_ul.on("click", "li", function() {
var li = $(this);
var val = li.addClass("cur").siblings("li").removeClass("cur").end().data("value").toString();
if(val !== $this.val()) {
select_text.text(li.text());
$this.val(val);
$this.attr("data-value", val);
}
});
});
}
});
})(jQuery);
</script>
</head>
<body>
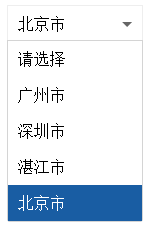
<select class="select" name="state" data-value="0">
<option value="0">请选择</option>
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">湛江市</option>
<option value="4">北京市</option>
</select>
<script type="text/javascript">
$(function() {
$('select.select').select();
});
</script>
</body>
</html>