<body>
<form action=" " method="post">
<table border="1">
<tr>
<td>学生编号</td><td><input type="text" name="id"></td>
</tr>
<tr>
<td>学生姓名</td><td><input type="text" name="name"></td>
</tr>
<tr>
<td>学生年龄</td>
<td>
<select name="age"> <!--下拉列表框-->
<% for(int i =10;i<50;i++){
%>
<option><%=i %></option>
<%
} %>
</select>
</td>
</tr>
<tr>
<td>性别</td>
<td><!--单选按钮-->
<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>班级</td><td><input type="text" name="banji"></td>
</tr>
<tr>
<td>爱好</td>
<td>
<script type="text/javascript"><!--全选的方法 -->
function selectAll() {
var s=document.getElementsByName("like");
for (var i= 0; i <s.length; i++) {
s[i].checked=document.getElementsByName("all");
}
}
</script<!--复选框-->
<input type="checkbox" name="all" value="全选" onclick="selectAll()">全选
<input type="checkbox" name="like" value="看书" id="1">看书
<input type="checkbox" name="like" value="打球" id="2">打球
<input type="checkbox" name="like" value="打游戏" id="3">打游戏
<input type="checkbox" name="like" value="游泳" id="4">游泳
</td>
</tr>
<tr >
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
----------------------
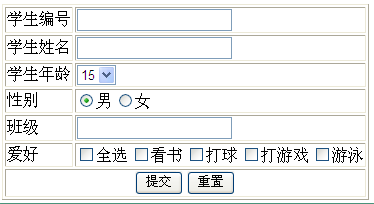
结果如下: