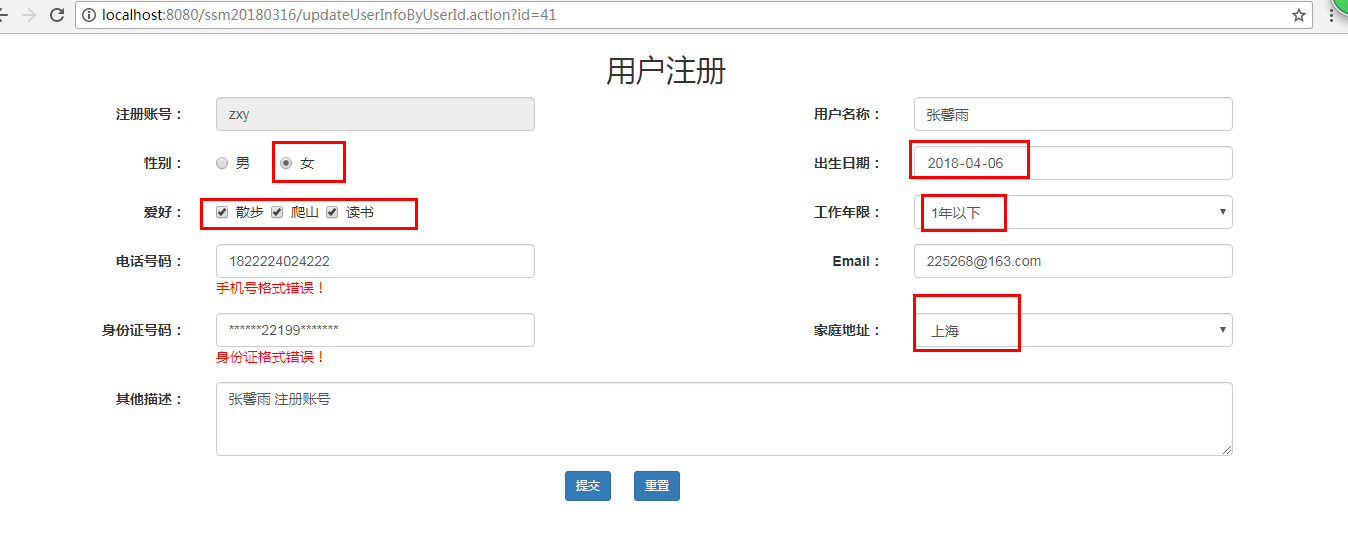
1.效果

2.代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册页面</title>
<!--1.入门meta部分 为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。-->
<!--initial-scale=1 是为了保证页面是流动式页面 user-scalable=no 禁止页面缩放功能-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap入门</title>
<!--2.引入 bootstrap.min.css-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<!--3.引入jQuery库 必须在bootstrap库之前 建议使用1.x版本的-->
<script src="js/jquery-3.2.1.js"></script>
<!--4.引入bootstrap库-->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//2.校验账号是否被注册 光标离开事件
$(function(){
$("#loginid").blur(function(){
var value = $("#loginid").val();
var reg = /[\u4e00-\u9fa5]/g;
if(reg.test(value)){
$("#checkRegisterid").html("<font style='color: red;'>账号不能有中文</font>");
$("#registerButton").attr("disabled", true);
}else{
if(value.length>15){
$("#checkRegisterid").html("<font style='color: red;'>账号不能大于15个长度!</font>");
$("#registerButton").attr("disabled", true);//让按钮失效
}else{
if(value.length<3){
$("#checkRegisterid").html("<font style='color: red;'>账号至少3个长度!</font>");
$("#registerButton").attr("disabled", true);
}else{
var url="${pageContext.request.contextPath }/registerAction.action";
var data="value="+value;
$.post(url,data,function(result){
var msg=result.msg;
if(msg.length > 0){
$("#checkRegisterid").html("<font style='color: red;'>该账号已经被注册</font>");
$("#registerButton").attr("disabled", true);
}else{
$("#checkRegisterid").html("<font style='color: red;'></font>");
$("#registerButton").attr("disabled", false);
}
},"json");
}
}
}
});
});
//3.用户名称长度限制
$(function(){
$("#username").blur(function(){
var val = $("#username").val();
if(val.length <1){
$("#checkRegisterusername").html("<font style='color: red;'>名称不能为空!</font>");
$("#registerButton").attr("disabled", true);
}else{
if(val.length>10){
$("#checkRegisterusername").html("<font style='color: red;'>称不能超过十个</font>");
$("#registerButton").attr("disabled", true);
}else{
$("#checkRegisterusername").html("<font style='color: red;'></font>");
$("#registerButton").attr("disabled", false);
}
}
});
});
//6.电话号码校验
$(function(){
$("#phonenumber").blur(function(){
var phoneNum =$("#phonenumber").val();
if(!(/^((1[3,5,8][0-9])|(14[5,7])|(17[0,6,7,8])|(19[7]))\d{8}$/.test(phoneNum))){
$("#checkPhonenumber").html("<font style='color: red;'>手机号格式错误!</font>");
$("#registerButton").attr("disabled", true);
} else{
$("#registerButton").attr("disabled", false);
$("#checkPhonenumber").html("<font style='color: red;'></font>");
}
});
});
// 8.邮箱正则表达式
$(function(){
$("#email").blur(function(){
var email =$("#email").val();
var re=/^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
if(!(re.test(email))){
$("#checkEmail").html("<font style='color: red;'>邮箱格式错误!</font>");
$("#registerButton").attr("disabled", true);
} else{
$("#registerButton").attr("disabled", false);
$("#checkEmail").html("<font style='color: red;'></font>");
}
});
});
//9.身份证号码 校验
$(function(){
$("#personcardnumber").blur(function(){
var personcardnumber =$("#personcardnumber").val();
var re=/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|[xX])$/;
if(!(re.test(personcardnumber))){
$("#checkPersoncardnumber").html("<font style='color: red;'>身份证格式错误!</font>");
$("#registerButton").attr("disabled", true);
} else{
$("#registerButton").attr("disabled", false);
$("#checkPersoncardnumber").html("<font style='color: red;'></font>");
}
});
});
//10.使用js 选择 性别
$(function(){
var sex = ${updateUser.sex}
if(sex=='1'){
//$("#manSexId").checked=true;
document.getElementById("womanSexId").checked=true;
}else{
//$("#womanSexId").checked=true;
document.getElementById("manSexId").checked=true;
}
});
//11. js 选择爱好复选框
$(function(){
var hobbys = "${updateUser.hobby }"
if(hobbys.indexOf("1") != -1 ){
$('#hobbyId1').attr('checked', true)
}
if(hobbys.indexOf("2") != -1 ){
$('#hobbyId2').attr('checked', true)
}
if(hobbys.indexOf("3") != -1 ){
$('#hobbyId3').attr('checked', true)
}
});
// 12. select 工作年限 回显
$(function(){
var workage = "${updateUser.workage }"
var selectWorkAge = document.getElementById("workage");
for(var i=0; i<selectWorkAge.options.length; i++){
if(selectWorkAge.options[i].value == workage){
selectWorkAge.options[i].selected = true;
break;
}
}
});
// 13. select 家庭地址
$(function(){
var workage = "${updateUser.address }"
var selectaddress = document.getElementById("address");
for(var i=0; i<selectaddress.options.length; i++){
if(selectaddress.options[i].value == workage){
selectaddress.options[i].selected = true;
break;
}
}
});
</script>
</head>
<body>
<h2 align="center">用户注册</h2>
<form action = "${pageContext.request.contextPath }/updatePersonSeltInfo.action" method="post" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">注册账号:</label>
<div class="col-sm-3">
<input type="text" class="form-control" placeholder="请输入账号" name="loginid" id="loginid" value="${updateUser.loginid }" disabled="disabled"/><span id=checkRegisterid></span>
</div>
<label class="col-sm-3 control-label">用户名称:</label>
<div class="col-sm-3">
<input type="text" class="form-control" placeholder="用户名称" id ="username" name="username" value="${updateUser.username }"/><span id="checkRegisterusername"></span>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">性别:</label>
<div class="col-md-3">
<div class="radio">
<label>
<input type="radio" name="sex" value="2" id="manSexId"/>男
<input type="radio" name="sex" value="1" id="womanSexId"/>女
</label>
</div>
</div>
<!--出生日期-->
<label class="col-sm-3 control-label">出生日期:</label>
<div class="col-sm-3">
<input type="Date" class="form-control" placeholder="出生日期" id ="birthday" name="birthday" value="${updateUser.birthday}"/>
</div>
</div>
<div class="form-group">
<!--爱好-->
<label class="col-md-2 control-label">爱好:</label>
<div class="col-md-4">
<div class="checkbox">
<label>
<input type="checkbox" name="hobby" value="1" id="hobbyId1"/>散步
<input type="checkbox" name="hobby" value="2" id="hobbyId2"/>爬山
<input type="checkbox" name="hobby" value="3" id="hobbyId3"/>读书
</label>
</div>
</div>
<label class="col-md-2 control-label">工作年限:</label>
<div class="col-md-3">
<select id="workage" name="workage" class="selectpicker show-tick form-control" data-live-search="false">
<option value="0">1年以下</option>
<option value="1">1--3年</option>
<option value="2">3--5年</option>
<option value="3">5年以上</option>
</select>
</div>
</div>
<!--电话号码-->
<div class="form-group">
<label class="col-sm-2 control-label">电话号码:</label>
<div class="col-sm-3">
<input type="text" class="form-control" placeholder="请输入电话号码" name="phonenumber" id="phonenumber" value="${updateUser.phonenumber }" onkeyup="value=value.replace(/[^\d]/g,'')"/><span id="checkPhonenumber"></span>
</div>
<label class="col-sm-3 control-label">Email:</label>
<div class="col-sm-3">
<input type="email" class="form-control" placeholder="请输入Email" id ="email" value="${updateUser.email }" name="email"/><span id="checkEmail" ></span>
</div>
</div>
<!--身份证号码-->
<div class="form-group">
<label class="col-sm-2 control-label">身份证号码:</label>
<div class="col-sm-3">
<input type="text" class="form-control" placeholder="请输入身份证号码" name="personcardnumber" id="personcardnumber" value="${updateUser.personcardnumber }" /><span id="checkPersoncardnumber"></span>
</div>
<label class="col-sm-3 control-label">家庭地址:</label>
<div class="col-md-3">
<select id="address" name="address" class="selectpicker show-tick form-control" data-live-search="false">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
<option value="陕西">陕西</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">其他描述:</label>
<div class="col-sm-9">
<textarea class="form-control" rows="3" name="other" >${updateUser.other }</textarea>
</div>
</div>
<!--4.提交按钮-->
<div class="form-group">
<div class="col-sm-offset-5 col-sm-7">
<button type="submit" class="btn btn-primary btn-sm" id="updatePersonInfoButton">提交</button>
<button type="reset" class="btn btn-primary btn-sm">重置</button>
</div>
</div>
</form>
</body>
</html>