jQuery 属性操作 - addClass() 方法
对元素添加类样式
jQuery 属性操作 - removeClass() 方法
对元素移除类样式
jQuery 属性操作 - toggleClass() 方法
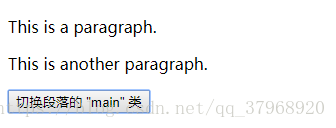
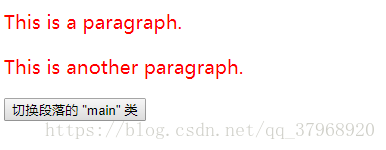
对设置和移除所有 <p> 元素的 "main" 类进行切换:
$("button").click(function(){
$("p").toggleClass("main");
});示例:
<style type="text/css">
.main
{
font-size:120%;
color:red;
}
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("main");
});
});
</script>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">切换段落的 "main" 类</button>