目录
1.增加class
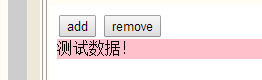
通过addClass() 增加一个样式中的class
2.删除class
通过removeClass() 删除一个样式中的class
小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(function(){
$("#b1").click(function(){
$("#d").addClass("pink");
});
$("#b2").click(function(){
$("#d").removeClass("pink");
})
$("#b3").click(function(){
$("#d").css({"background-color":"red","color":"green","font-size":"40px"});
})
})
</script>
<style>
.pink{
background-color: pink;
}
.green{
background-color:green;
}
</style>
</head>
<body>
<button id="b1">add</button>
<button id="b2">remove</button>
<!--<button id="b3">css</button>-->
<div id="d">测试数据!</div>
</body>
</html>



3.切换class
通过toggleClass() 切换一个样式中的class
这里的切换,指得是:
如果存在就删除
如果不存在,就添加
$("#b2").click(function(){
$("#d").toggleClass("pink");4.css函数
通过css函数 直接设置样式
css(property,value)
第一个参数是样式属性,第二个参数是样式值
css({p1:v1,p2:v2})
参数是 {} 包含的属性值对。
属性值对之间用 逗号,分割
属性值之间用 冒号 :分割
属性和值都需要用引号 “
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(function(){
$("#b1").click(function(){
$("#d").addClass("pink");
});
$("#b2").click(function(){
$("#d").toggleClass("pink");
})
$("#b3").click(function(){
$("#d").css({"background-color":"red","color":"green","font-size":"40px"});
})
})
</script>
<style>
.pink{
background-color: pink;
}
.green{
background-color:green;
}
</style>
</head>
<body>
<button id="b1">add</button>
<button id="b2">remove</button>
<button id="b3">css</button>
<div id="d">测试数据!</div>
</body>
</html>


