布局准备工作及布局思想及概念:
- 一个显示器(pc端显示器 及 手机屏显示器),既有物理像素,又有独立像素(独立像素也叫作css像素,用于前端人员使用); -->重要
- 首先确定设计稿的尺寸,然后在对应的手机屏幕尺寸上进行开发;
- 设计稿的尺寸(比如320)/16 = 1ren等于多少20px, 然后布局的时候,测量设计稿某个区域的宽度,比如测量的宽度是100px,100px转换为rem的步骤为:100/20 = 5rem(100px 改写成 5rem);
- 在写js交互的时候,如果不确定原设计稿的尺寸的话,则就把任意一个手机屏幕的尺寸当成原设计稿的尺寸即可,比如在苹果5下进行操作。则就当原设计稿的是苹果5屏幕的尺寸。然后在查看下html的字体大小,剩下的该怎么操作,就怎么操作;
- 为什么不同的的设备,显示的比例是一样,因为尺寸越大,html的font-size越大,尺寸越小,html的font-size越小; 是等比例,也就是1rem在不同的设备浏览器上等于不同的像素。、
- viewport设置的是浏览器可视区窗口的宽度,手机的屏幕宽度不属于浏览器可视区,手机屏幕的宽度和浏览器可视区的宽度不是一个东西; --》重要
( viewport ) gif图 详解

浏览器模拟手机参数详解(图解):

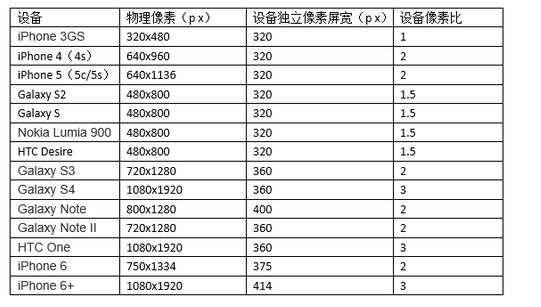
手机屏幕独立像素和物理像素数据库参考图: