首先进入node官网 https://nodejs.org/en/ 下载安装包
下载好以后,无脑点击继续就好了。
我们可以使用以下命令来查看当前的 Node 版本:
node -v
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装,出现版本提示表示安装成功。
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g
这样node.js就安装好了,现在写个小小的应用测试下。
在终端输入命令 vim first.js
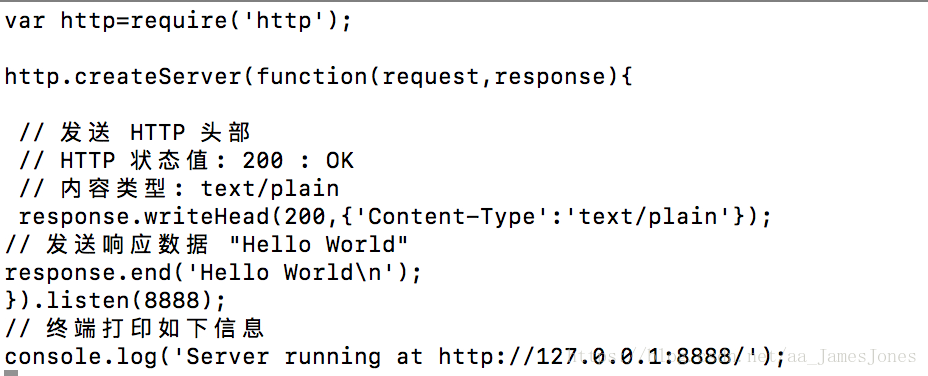
然后输入如下代码并保存:
保存之后退出,然后在终端输入node first.js
(tips:终端启动程序时后面加个 &,让程序在后台执行,即node first.js&,使之不影响后续的操作)
终端成功显示Server running at http://127.0.0.1:8888/
最后,用浏览器访问http://127.0.0.1:8888/,会看到如下界面:
至此,整个部署完毕。