版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/muzidigbig/article/details/82692101
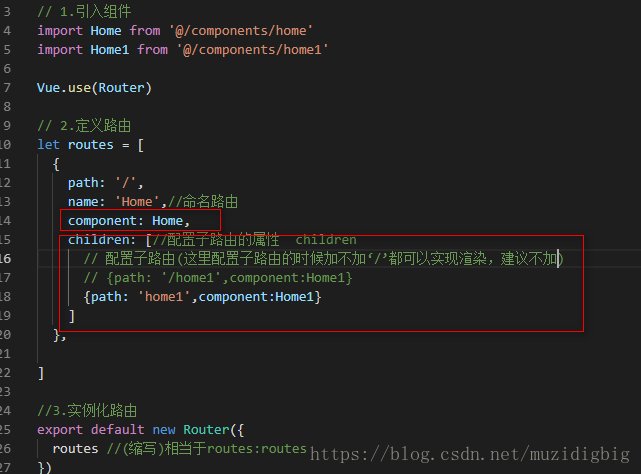
可简单理解成:是一个父子路由,但是它的特色之处是 可以在父路由的指定位置显示子路由(即:将父子路由的内容在同一个模块中)
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:
借助 vue-router,使用嵌套路由配置,就可以很简单地表达这种关系。
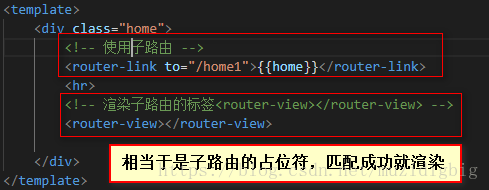
这里的 <router-view> 是最顶层的出口,渲染最高级路由匹配到的组件。同样地,一个被渲染组件同样可以包含自己的嵌套 <router-view>。
若匹配成功子路由会在<router-view>的位子进行渲染。
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
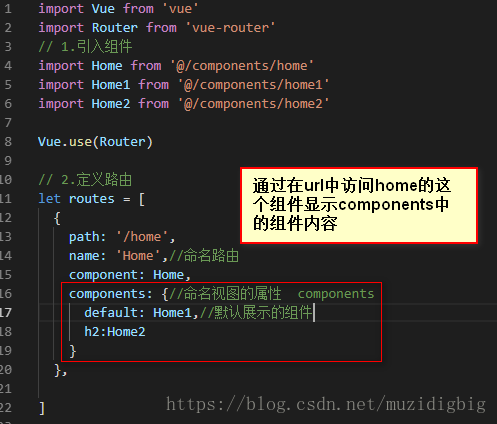
命名视图:主要偏向于渲染组件(有点变相的父子关系的路由只是只能渲染子的内容)
需要注意的是:这里子组件的渲染是通过<router-view>在App.vue中进行渲染,我们在父路由对应的组件中的标签、数据不能进行渲染
若有不足请多多指教!希望给您带来帮助!