❤记在前面
“自己”这个东西是看不见的,撞上一些别的什么,反弹回来,才会了解自己。
跟很强的东西、可怕的东西、水准很高的东西相碰撞,才知道“自己”是什么,这才是自我。
——山本耀司
一、嵌套路由的适用场景
大家都知道选项卡,在选项卡中,顶部有数个导航栏,中间的主体显示的是内容;这个时候,整个页面是一个路由,然后点击选项卡切换不同的路由来展示不同的内容,这个时候就是路由中嵌套路由。
二、具体实现
①我们先在view文件夹下新建一个title1.vue和title2.vue用来存放不同的内容

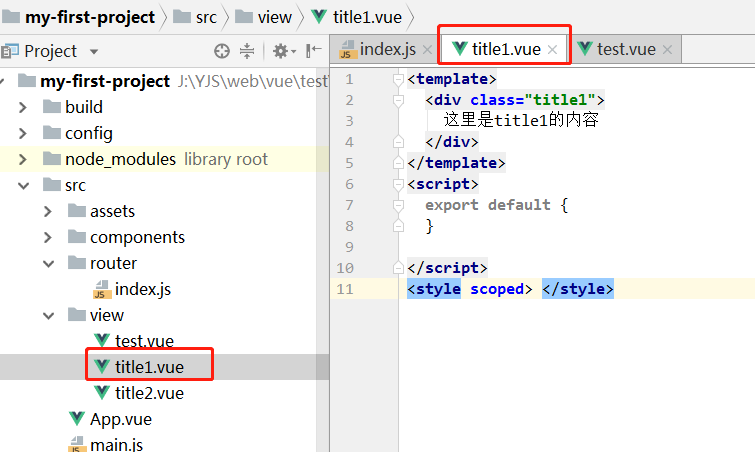
title1.vue

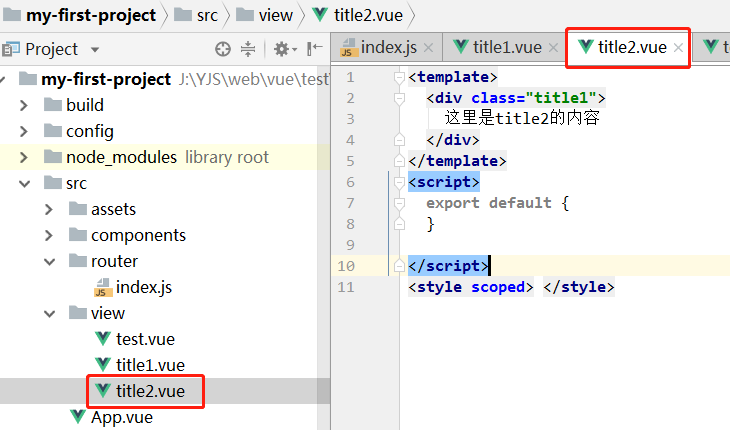
title2.vue

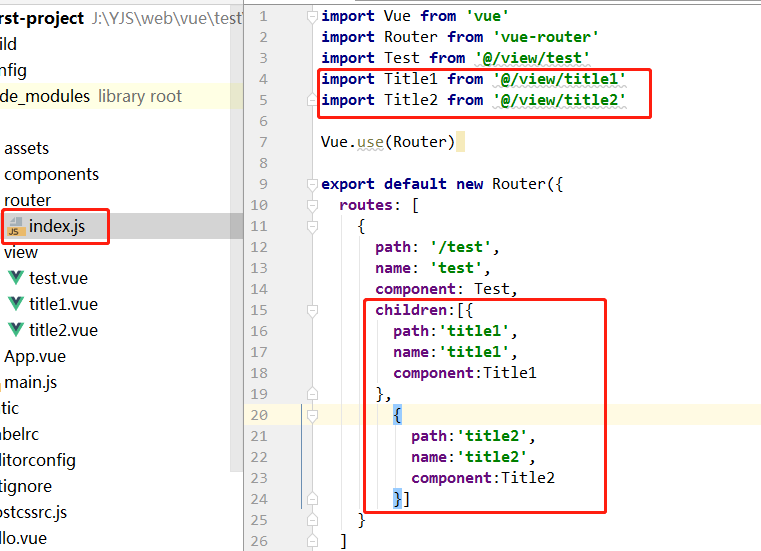
②在router->index.js中将这上面两个新建的组件引入进来并填写路径,这里的title1和title2是作为test.vue页面的子路由,所以要写在children属性下 (提醒:这里填写children子路由的path不要加 /)

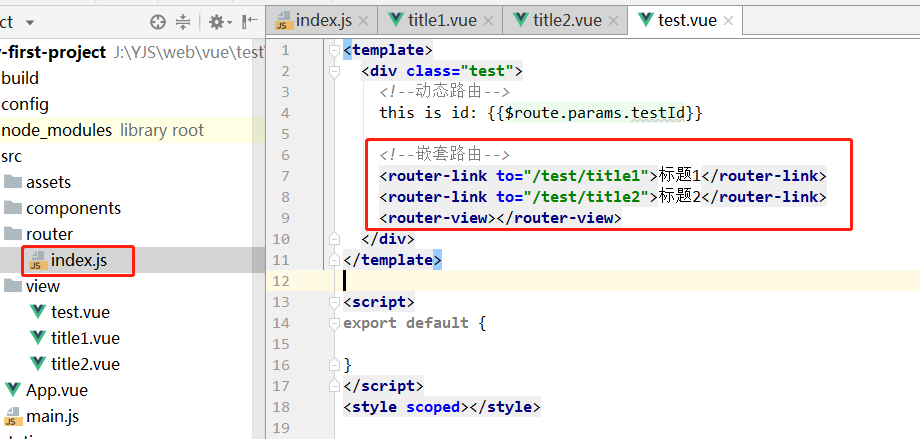
③再去test.vue中输入:
提醒:在to后面写路由路径的时候,一定要带上绝对路径,也就是要把test这个父路由路径写进去 “/test/title1”

④运行项目(cnpm run dev)


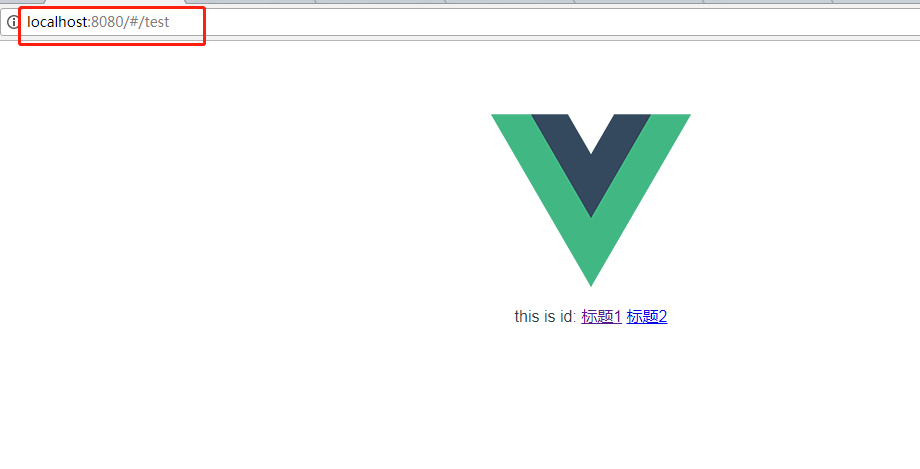
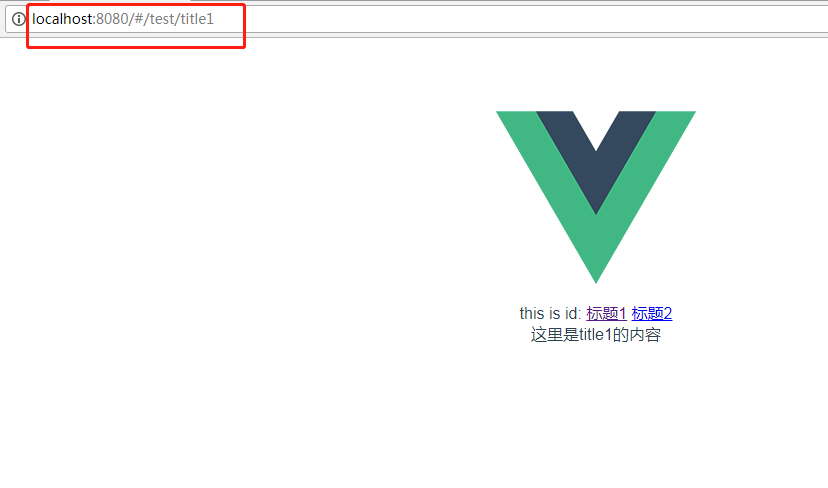
⑤最后,进入浏览器点击不同的标题就可以看到不同内容的展示 :


以上,完成,坚持~~~