微信小程序入门
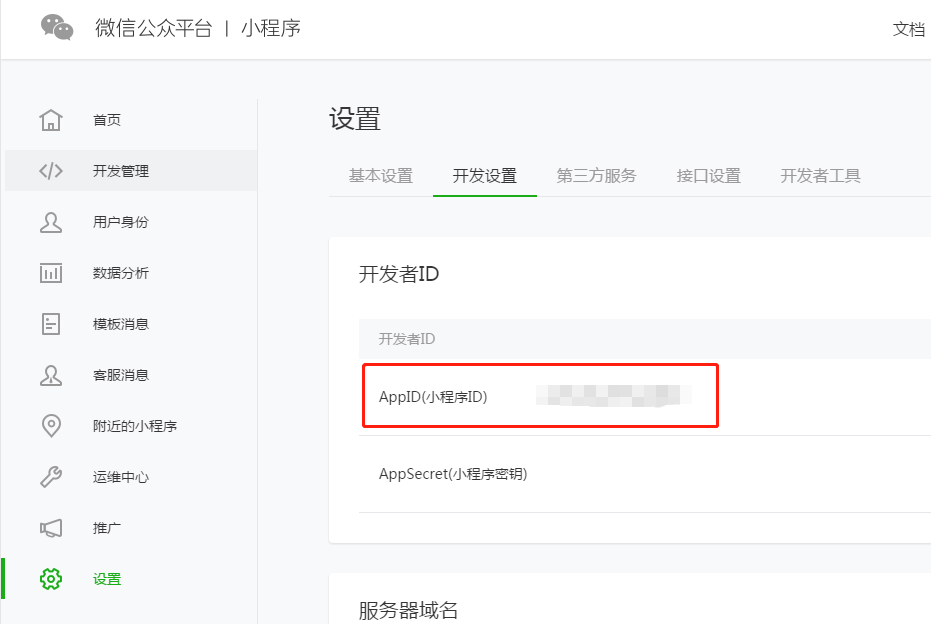
准备
创建项目
点“小程序项目”
这里“项目目录”和”项目名称“自定,APPID要填微信公众号里的(不填也可以,不过部分功能会受限)
你就会得到一个HELLO WORLD的小程序
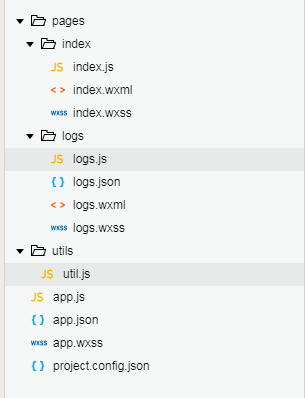
分析文件
从整体来看,小程序遵循的是MVC模式,小程序分为视图层View和逻辑层AppService的两层框架,并在视图层和逻辑层之间提供数据传输和事件系统。
app.js,它主要是放置一些程序的全局变量、属性或方法以及执行程序的一些生命周期,比如onLaunch(),onShow(),onHide()。当程序一启动的时候就会执行onLaunch()方法,当页面显示的时候执行onShow()方法,当界面隐藏或转换到后台的时候执行onHide()方法。app.json在pages配置所有页面的路径,在window对象里面配置window的样式,在tabBar设置底部tab的样式,在networkTimeOut对象里面配置一些全局超时变量,通过debug赋值是否开启调试模式。app.wxss相当于css文件,全局样式,在所有页面都可以调用。index.js第一个页面的逻辑层,包括一些事件处理函数,还有一个onLoad()方法,当页面加载完后会执行。index.json可以覆盖一些窗口navigationBar的一些属性。index.wxml页面的视图布局文件,相当于Android的xml布局。其中里面的view相当于div,其中bindtap属性指的是点击事件,然后对应的点击事件在index.js里面处理。index.wxss首页的一些样式,供index.wxml的根节点属性使用。
在创建一个页面的时候,其中xxx.js和xxx.wxml是必须的文件,其他的文件是非必须的。
开发教程文档
预览
可以在微信开发工具中进行预览,也可以到手机上预览