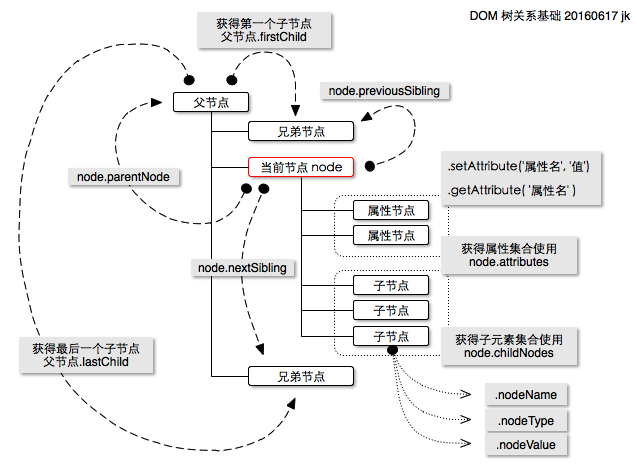
DOM结构

1 /***nodeType 属性规定节点的 2 nodeType = 1 元素节点 记住 3 nodeType = 2 属性节点 记住 4 nodeType = 3 文本节点 记住 5 nodeType = 8 注释节点 6 nodeType = 9 文档 7 nodeType = 11 document.fragment 8 ***/
/*** nodeName 属性规定节点的名称 元素节点 nodeName = 标签的名称 console.log(elementNode.nodeName); //会将标签名大写打印出来 文本节点 nodeName = #text console.log(textNode.nodeName); //#text 属性节点 nodeName = 属性的名称 console.log(attrNode.nodeName); //attr name ***/
/***nodeValue 属性规定节点的值。 元素节点 nodeValue = null; 文本节点 nodeValue = 文本的内容 属性节点 nodeValue = 属性的值 ***/
2.0DOM操作增删改查
2.1. 查询
就是获取元素
- 标准 DOM API
- doucment.getElementById
- document.getElementsByTagName
- document.getElementsByName
- document.getElementsByClassName
- document.querySelectorAll
- 亲属访问
- 属性获取
- getAttribute
- getAttributeNode
2.2. 增加
- 创建
- document.createEelement 创建元素节点
- document.createTextNode 创建文本节点
- doucment.createAttribute 属性节点
- innerHTML
- innerText
- cloneNode()
- 加入
- appendChild 追加到结尾处
- innerHTML
- insertBefore 用法?将元素插入到某一个元素的前面
父元素.insertBefore( 新元素, 旧元素 ); // 将 新元素 插入到 旧元素 的前面
- 其他
- style 的操作
- setAttribute( 属性名, 属性值 )
2.3. 删除
- 删除元素
- removeChild
- removeAttributeNode
2.4 修改
- 修改节点
- 删除节点再加入
- 修改样式
- style.xxx = vvv;
- setAttribute
- 修改文本
- innerHTML
- innerText
- 节点操作
- nodeValue
- 修改属性
- .xxx = vvv
- setAttribute修改属性
- replaceChild()
3对于不同DOM节点的操作总结
虽然上面也全面的总结了相关的操作,但其实在查询使用时我更喜欢根据节点的NodeType来操作,因此对于属性节点和元素节点的常见操作分别归纳了一下
3.1元素节点
3.1.1 添加 (先创建再添加)
创建
document.createEelement() 创建元素节点
当然使用 innerHTML,cloneChild的方法也能实现创建元素的目的
加入
* appendChild 追加到结尾处
* innerHTML
* insertBefore
3.1.2 删除元素
最常用得当然是removeChild () ;
关于删除子元素:
// 从 node 中删除 一个 div
node.removeChild( divDOM );
// 假设 node 节点中只有一个元素 div
node.innerHTML = '';
3.1.3修改节点 一般都是删除再加入,即removeChild+appendChild,也可以使用replaceChild() 直接替换
先总结这些,其实DOM的方法虽然多,但好在常用的很少见,希望大家可以在理解DOM结构的基础上熟练操作DOM的apl。
3.2 元素节点
3.2.1 添加属性
doucment.createAttribute() 创建属性节点
使用 setAttribute 添加属性
// 添加自定义, 非标准的属性 ( DOM-Core )
div.setAttribute( 'attrName', 'attrValue' );
使用 .xxx = vvv利用对象的动态特性添加属性
// 添加的标准属性( HTML-DOM )
div.attrName = 'attrValue';
第三种( 了解 )使用 DOM 节点方法
// 纯 DOM-Core 的做法
var attrNode = document.createAttribute( 'test' );//创建属性节点对象
attr.nodeValue = '测试'; //设置属性值
div.setAttributeNode( attrNode ); //添加给div
区别
div.setAttributeNode(attrnode对象)
div.setAttribute('属性名','属性值‘);
3.2.2 删除
removeAttribute(’属性名’)
removeArrtibuteNode(节点对象名)
//removeAttribute 是 为了 简化node.removeAttribute( '属性名' ),不用先获取属性节点再删除,而是直接操作元素节点;
3.33 获取
getAttribute('属性名 ') 获取属性值 //简化了node.getAttributeNode( '属性名' );
getAttributeNode('属性名') 获取属性节点对象
// var attrNode = node.getAttributeNode( '属性名' );
// attrNode.nodeValue;