CSDN话题挑战赛第2期
参赛话题:学习笔记
*学习之路,长路漫漫,写学习笔记的过程就是把知识讲给自己听的过程。这个过程中,我们去记录思考的过程,便于日后复习,梳理自己的思路。学习之乐,独乐乐,不如众乐乐,把知识讲给更多的人听,何乐而不为呢?
1.DOM提供给我们计算后的样式
var oDiv=document.getElementById(‘id’)
- window.getComputedStyle(),该方法接收一个要进行样式计算的元素,并返回一个样式对象。
- window.getComputedStyle(oDiv);//样式对象
- window.getComputedStyle(oDiv).getPropertyValue(“width”)//获取宽度
- 简写:window.getComputedStyle(oDiv)[‘width’]
getComputedStyle.getPropertyValue()IE6、7、8不兼容,因此需要单独使用
- 它必须使用驼峰
- oDiv.currentStyle.paddingLeft;
- oDiv.currentStyle[“paddingLeft”];
总结:
function getAllComputedStyle(obj,property){
if(window.getComputedStyle){
//现在要把用户输入的property中检测一下是不是驼峰,转为连字符写法
//强制把用户输入的词儿里面的大写字母,变为小写字母加-
//paddingLeft → padding-left
property = property.replace(/([A-Z])/g , function(match,$1){
return "-" + $1.toLowerCase();
});
return window.getComputedStyle(obj)[property];
}else{
//IE只认识驼峰,我们要防止用户输入短横,要把短横改为大写字母
//padding-left → paddingLeft
property = property.replace(/\-([a-z])/g , function(match,$1){
return $1.toUpperCase();
});
return obj.currentStyle[property];
}
}
var oDiv = document.getElementsById("id");
console.log(getAllComputedStyle(oDiv,"padding-left"));
2.快捷位置和尺寸
DOM已经提供给我们计算后的样式,但是还觉得不方便,所以DOM又提供给我们一些API:
ele.offsetLeft(距离自己最近的已经定位的元素左侧的距离)
ele.offsetTop (距离自己最近的已经定位的元素顶部的距离)
ele.offsetWidth (自己的width)
ele.offsetHeight (自己的width)
ele.clientWidth (自己的width+padding)
ele.clientHeight (自己的height+padding)
3.getBoundingClientRect获取相对于视口左上角的位置
-
document.getElementById(‘id’).getBoundingClientRect();
// — 相对于视口左上角的位置,均是 numer —
// top: 100 — 盒子上边框距离视口顶部的距离
// bottom: 302 — 盒子底边框距离视口顶部的距离 = top + height
// left: 394 — 盒子左边框距离视口左侧的距离
// right: 796 — 盒子右边框距离视口左侧的距离 = left + width
// x: 394 — 盒子左上角相对于视口左侧的距离
// y: 100 — 盒子左上角相对于视口顶部的距离
// 盒子的宽高
// width: 402
// height: 202
4.监听滚动、浏览器获取滚动条高度、触底
·滚动距离
- IE6/7/8 document.documentElement.scrollTop
- IE9及以上 window.pageYOffset 或者 document.documentElement.scrollTop
- Safari window.pageYOffset或者document.body.scrollTop
- Firefox window.pageYOffset 或者 document.documentElement.scrollTop
- Chrome document.documentElement.scrollTop
·滚动条高度
- 滚动条高度 document.body.scrollHeight与document.documentElement.scrollHeight
- 滚动条宽度 document.body.scrollWidth与document.documentElement.scrollWidth
·监听滚动、触底、滚动到底
// 是否滚动到底部
function handleScroll(e){
let Dom=e.currentTarget
if(Dom === Dom.window || Dom === 'window')Dom=document.documentElement || document.body
let scrollTop = Dom.scrollTop // 滚动条距离顶部的距离
let windowHeight = Dom.clientHeight // 可视区的高度
let scrollHeight = Dom.scrollHeight //dom元素的高度,包含溢出不可见的内容
if ( scrollTop + windowHeight >=scrollHeight) {
console.log('到底了')
}
}
// 滚动到顶部,或者具体位置
function scrollToTop(el, value = 0, time = 200) {
let Dom = el
if (Dom === Dom.window || Dom === 'window')Dom = document.documentElement || document.body
const beginValue = Dom.scrollTop
if (beginValue <= 0) {
return false
}
let toValue = value
if (value == 'last') {
toValue = Dom.scrollHeight
}
const chaTop = (beginValue - toValue)
const chaTime = time / 30
const progressTop = chaTop / chaTime
let changeTop = 0
const rAF = window.requestAnimationFrame || (func => setTimeout(func, chaTime))
const frameFunc = () => {
changeTop = changeTop + progressTop
if ((beginValue - changeTop) < toValue && beginValue - toValue > 0) {
Dom.scrollTop = toValue
return
}
if ((beginValue - changeTop) > toValue && beginValue - toValue < 0) {
Dom.scrollTop = toValue
return
}
if (changeTop > toValue && value == 'last') {
Dom.scrollTop = toValue
return
}
Dom.scrollTop = beginValue - changeTop
rAF(frameFunc)
}
rAF(frameFunc)
}
window.onscroll =handleScroll
scrollToTop(window,0)
// 或者
document.getElementById('id').addEventListener('scroll',handleScroll,false)
·e.target与e.currentTarget区别详解
-
target:触发事件的源组件(事件注册/绑定所在组件)
-
currentTarget:事件触发的当前事件
-
(当前事件,可能是触发事件的源组件,可能是触发的事件组件(即触发事件源组件的子元素),
此时点击子元还是父元素,都是当前事件,应用e.currentTarget)。
5.获取Dom节点上的属性(getAttribute,setAttribute)
- 获取
Dom.getAttribute(name) - 设置
Dom.setAttribute(name,value)
说明:
- name:要设置的属性名
- value:要设置的属性值
6.DOM节点创建节点、添加节点、删除节点、复制节点、替换节点
·创建节点
- createElement()方法:创建元素节点
var element = document.createElement("p"); //创建段落元素节点
// var element = document.createTextNode('xxx') //创建文本节点
element.className = "red";
document.body.appendChild(element);
·添加节点
- node.appendChild(child)
//创建元素节点
var li =document.createElement('li');
//添加节点
var ul = document.querySelector('ul');
ul.appendChild(li);
- node.insertBefore(child,指定元素)//插入到指定元素之前
var liDom = document.createElement('li');
ul.insertBefore(liDom,ul.children[0]);
·删除节点
- node.removeChild(child);
var ul = document.querySelector('ul');
ul.removeChild(ul.children[0]);
或者
const child = document.getElementById("p1");
child.parentNode.removeChild(child);
·复制节点
- node.cloneNode();
- node.cloneNode()方法返回调用该方法的结点的一个副本。也称为克隆节点或者拷贝节点。括号里面为空或者false为浅拷贝,只复制结点不复制内容。括号里面为true为深拷贝,复制节点,复制内容
var ul = document.querySelector('ul');
var liDom = ul.children[0].cloneNode(true);
ul.appendChild(liDom);
·替换节点
- node.replaceChild(child,需要替换的元素);
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是新文本。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
// child.parentNode.replaceChild(para, child);
</script>
·判断Dom节点是否加载完成
document.addEventListener("DOMContentLoaded",function(){
})
7.判断节点类型
var DOM=document.getElementById(“id”)
- DOM[0].nodeName:标签名
- DOM[0].nodeType:节点类型
- DOM[0].nodeValue:节点值
//元素节点 nodeName 标签名 nodeType 1 nodeValue null
//属性节点 nodeName 属性名 nodeType 2 nodeValue 属性值
//文本节点 nodeName #text nodeType 3 nodeValue 文本的值
8.获取元素
·利用DOM提供的方法获取元素
- document.getElementById(‘id’) // id获取
- document.getElementsByClassName(‘class’)// 类名获取
- document.getElementsByTagName(‘div’) // 标签名获取
- document.getElementsByName(‘name属性’) //
<button name="aaa">我是button</button> - document.querSelector(‘.class’) 或者 document.querSelector(‘#id’)
- document.querySelectorAll(‘.class’) // 获取所有的class
·利用节点层级关系获取元素
- 利用父子兄弟节点关系获取元素
9.节点关系及获取方式
- node.parentNode // 获取父级节点(返回最近一个父级节点)
- parentNode.childNodes(index) // 获取子节点(返回子节点,包括元素节点,文本节点等。)
- parentNodes.children(index) // parentNodes.children是一个只读属性,返回所有的子元素节点,它只返回子元素节点,其余节点不返回
- parentNode.firstChild // 返回第一个子节点,找不到就返回null,同样,也是包含所有的节点
- parentNode.lastChild // 返回最后一个子节点吗,找不到则返回null,同样,也是包含所有的节点
- parentNode.firstElementChild // 返回第一个子元素节点,找不到则返回null(IE9以上才支持)
- parentNode.lastElementChild // 返回最后一个子元素节点,找不到则返回null(IE9以上才支持)
- node.nextSibling // 返回当前元素的下一个兄弟节点,找不到则返回null,同样,也是包括所有节点
- node.previousSibling // 返回当前元素的上一个兄弟节点,找不到则返回null,同样,也是包括所有节点
- node.nextElementSibling // 返回当前元素下一个兄弟元素节点,找不到则返回null (IE9以上才支持)
- node.previousElementSibling // 返回当前元素上一个兄弟节点找不到就返回null (IE9以上才支持)
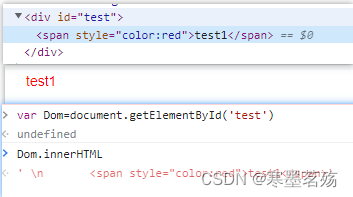
10.innerHTML 、 innerText、outerhtml的区别
<div id="test">
<span style="color:red">test1</span> test2
</div>
innerHTML:
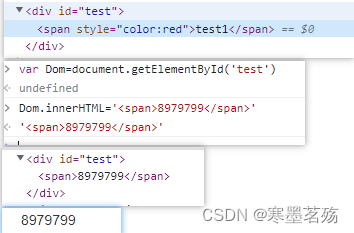
innerHTML写入的内容可以解析成标签,获取的也是节点内的标签
- 获取:
innerHTML的值是“<span style="color:red">test1</span> test2”

- 写入:

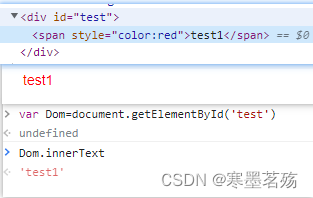
innerText:
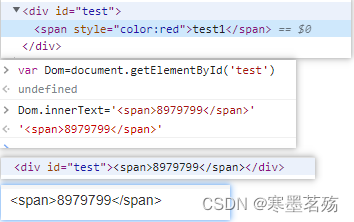
innerText写入的内容只能当作是文本在浏览器中显示,获取的是显示的文本
- 获取:

- 写入:

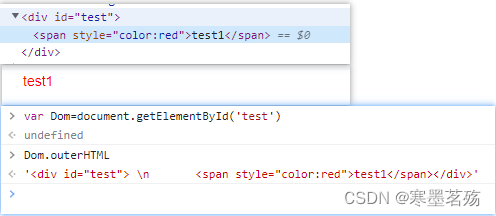
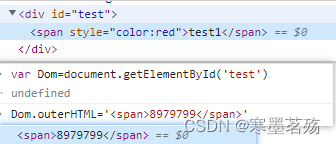
outerhtml:
outerhtml当前自身及内部的标签
- 获取:
outerHTML的值是“<div id="test"><span style="color:red">test1</span> test2</div>”

- 写入:

OTHER
1.DOM提供给我们计算后的样式
2.快捷位置和尺寸
3.getBoundingClientRect获取相对于视口左上角的位置
4.监听滚动、浏览器获取滚动条高度、触底