1.命令行创建名为“my-app”的项目
npx create-react-app my-app
【1】

项目目录结构如图

node_modules: 这里面包含了react项目中会用到的一些组件,install的时候下载下来的,
public:里面包含了我们项目中的启动页面,react比较适合单页面项目应用开发,所以暂时只包含一个index.html,并且这也是react工程的入口页面,
src:里面包含了一些我们自己使用的js文件,css文件,img文件等等,系统默认将index.html对准了index.js,index.js是入口js,他和index.html所对应。
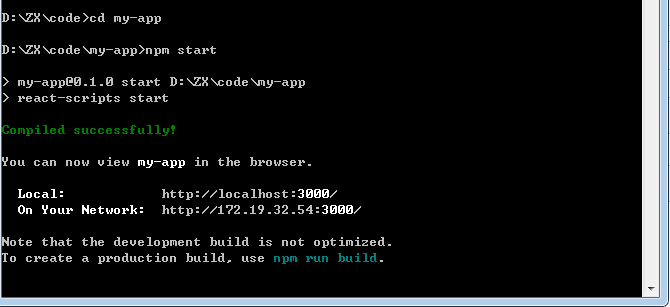
2. 打开并运行该项目
cd my-app
npm starat

浏览器输入:http://localhost:3000,打开网页

退出运行: Ctrl+C
注:
【1】npx:npm v5.2.0引入的一条命令(npx),引入这个命令的目的是为了提升开发者使用包内提供的命令行工具的体验。
举例:使用
create-react-app创建一个react项目。老方法:
npm install -g create-react-app create-react-app my-appnpx方式:
npx create-react-app my-app这条命令会临时安装
create-react-app包,命令完成后create-react-app会删掉,不会出现在 global 中。下次再执行,还是会重新临时安装。主要特点:
1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。
2、可以执行依赖包中的命令,安装完成自动运行。
3、自动加载node_modules中依赖包,不用指定$PATH。
4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。