版权声明:转载请标明出处 https://blog.csdn.net/ZY_FlyWay/article/details/82016584
序:微信最新版,选择照片控件细节有所改变,一般有轮子我是不会从新造的 。产品要求一模一样,无奈重新写。调查了一下,GitHub大部分仿微信imagePicker还是基于TZImagePicker,swift出了那么长时间了。决定写一个swift版,因在项目中,时间有限,所以在GitHub找了一个非常好的库进行改写。
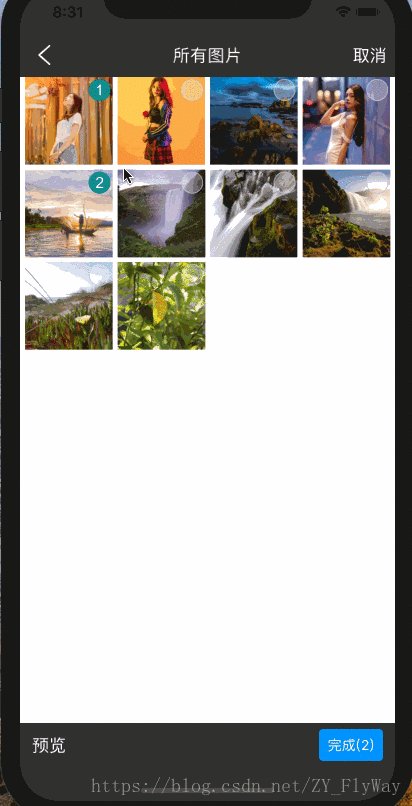
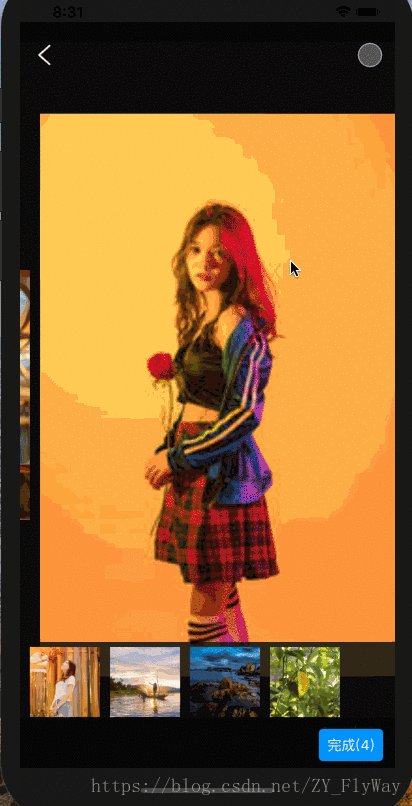
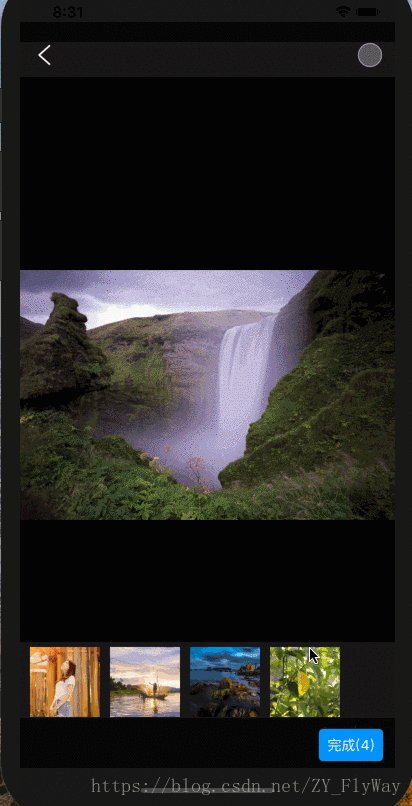
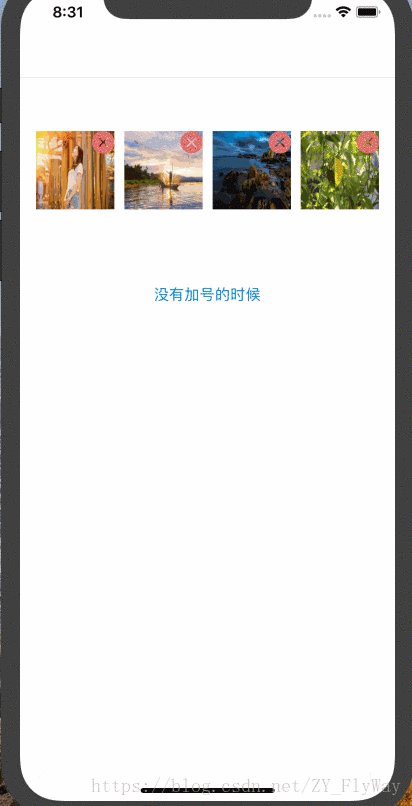
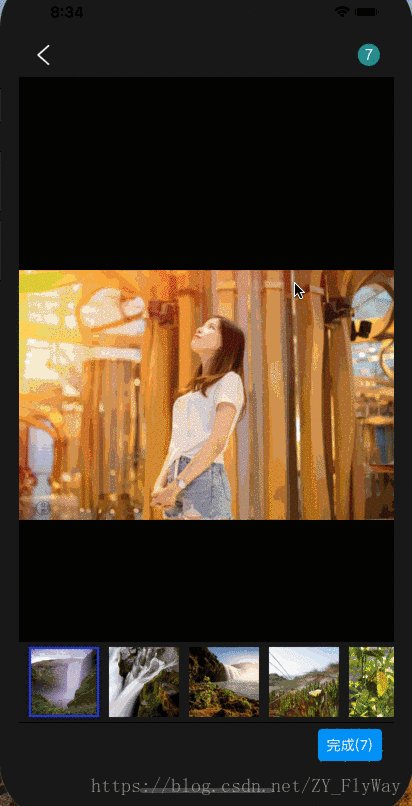
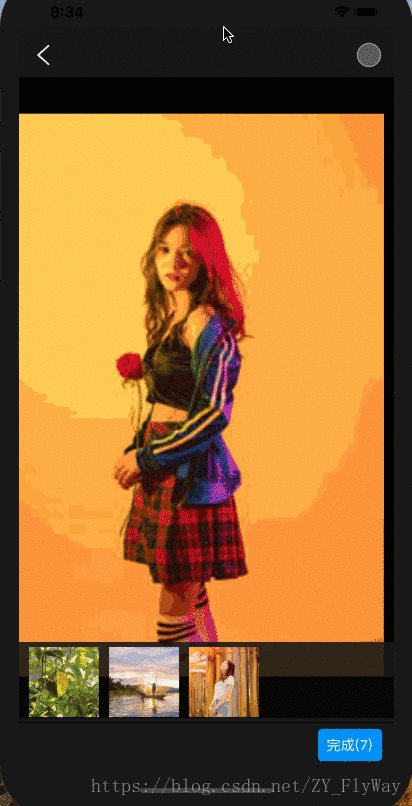
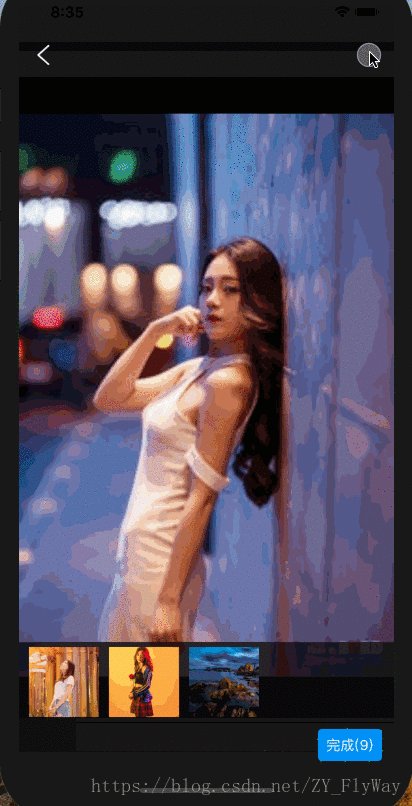
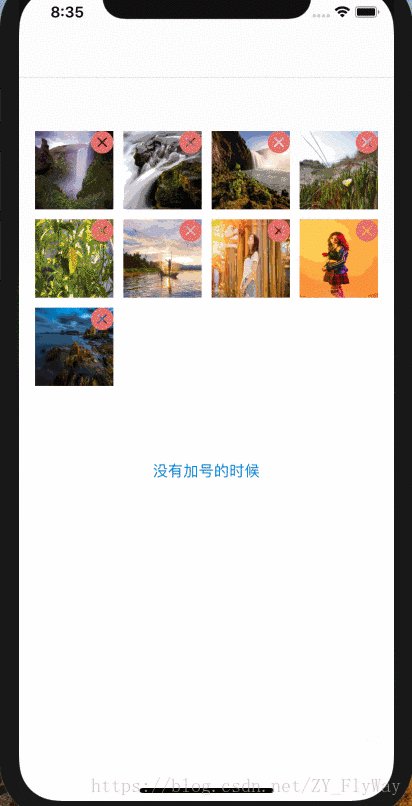
演示
功能支持
高仿微信细节
- 相册序号选择: 微信样式多选照片
- 预览序号选择: 预览时可以序号选择
- 预览缩略图和大图联动: 联动样式仿微信
- 网络图片浏览: 有时需要处理服务器返回网络图片
- 快速布局UI: 只需集成 ZYImagePickerLayoutView 可自动将照片布局
结构
ZYImagePickerAndBrower 是一个模仿微信相册多选照片的一个控件。注意了微信相册的一些细节,比如序号,最大选择之后照片变灰,浏览缩略图等等。
ZYImagePickerLayoutView 是相册选择之后的布局view库,单独拿出来做一个UI库,可选集成。
支持
- 支持iOS8+
- Swift4.1
- Cocospods
安装
里面有这两个库,拖到项目即可,具体看demo。
pod 'ZYImagePickerAndBrower', '~> 0.5.0'
pod 'ZYImagePickerLayoutView', '~> 0.0.8' 可选
使用
设置主题颜色
扫描二维码关注公众号,回复:
3147712 查看本文章


ZYPhotoAlbumSkinColor = UIColor.orange选照片
let photoAlbumVC = ZYPhotoNavigationViewController(photoAlbumDelegate: self, photoAlbumType: .selectPhoto) //初始化需要设置代理对象
photoAlbumVC.maxSelectCount = 9 //最大可选择张数
self.navigationController?.present(photoAlbumVC, animated: true, completion: nil)ZYPhotoAlbumProtocol回调
func photoAlbum(selectPhotos: [ZYPhotoModel]) {
//选择的照片之后去layoutView显示
let imageArray = selectPhotos.map { (model) -> UIImage in
return model.thumbnailImage!
}
imagePickerView.dataSource = imageArray
imagePickerView.numberOfLine = 4
imagePickerView.reloadView()
imagePickerView.addCallBack = { () in
self.goPickerController()
}
}后记
因为刚改完目前测试可用,应该还有BUG,会不断发现不断完善。