版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u013934408/article/details/84074933
使用jqthumb.js插件制作缩略图
1.将下载好的jqthumb.js插件导入html
<script type="text/javascript" src="js/jqthumb.js"></script>
2.创建需要缩略图显示的图片dom,并制定id
<img src="/img/test.png" id="testimg" />
3.js调用
$("#testimg").jqthumb({
classname: 'jqthumb', // 生成缩略图的 div 类名. 默认是 jqthumb
width: '285px', // 剪裁后新图片的宽度. 默认是 100px.
height: '210px', // 剪裁后新图片的高度. 默认是 100px.
source: 'src', // 图像资源的属性. 默认 src.
show: true, // TRUE = 处理后立即显示. FALSE = do not show it. DEFAULT IS TRUE.
// responsive: 20, // 只在旧的浏览器中使用. 0 to disable. DEFAULT IS 20
zoom: 1, // 放大倍数, 2 图片实际大小的2倍. DEFAULT IS 1
method: 'auto', // 3 methods available: "auto", "modern" and "native". DEFAULT IS auto
});
jquery库自行添加
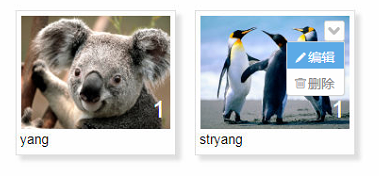
4.效果

ps:相册源码可发邮箱