
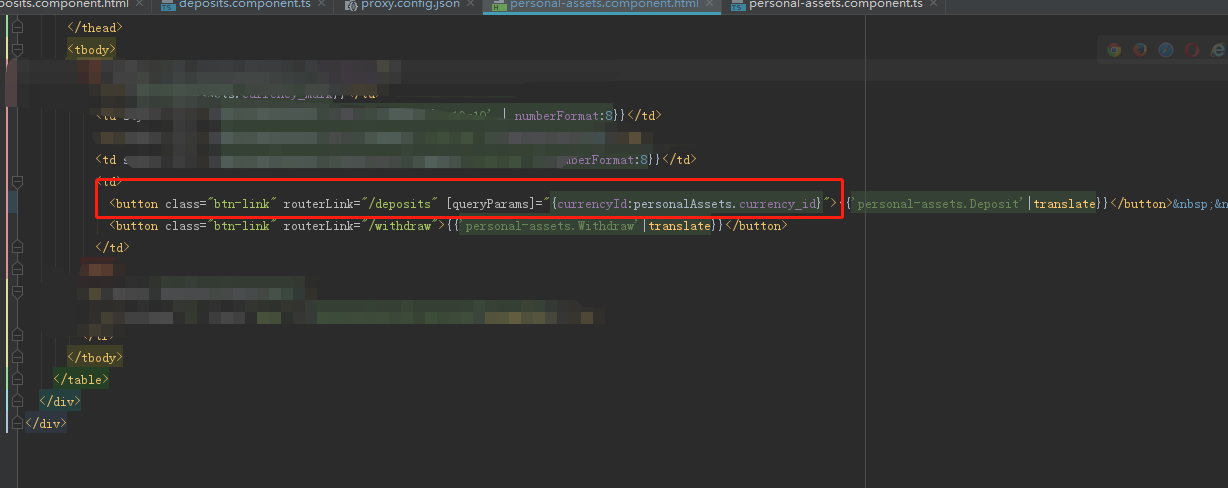
<button class="btn-link" routerLink="/deposits" [queryParams]="{currencyId:personalAssets.currency_id}">{{'personal-assets.Deposit'|translate}}</button>
[queryParams]="{currencyId:personalAssets.currency_id}
将你需要的参数传输过去

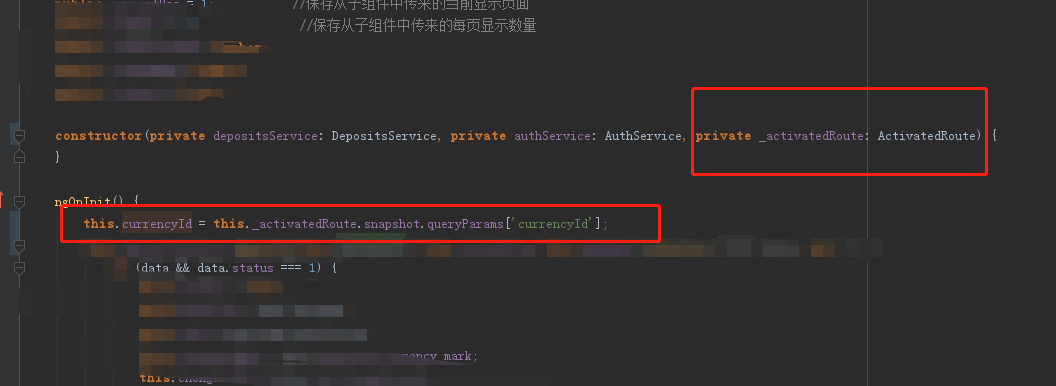
在另一个组件中接收
this.currencyId = this._activatedRoute.snapshot.queryParams['currencyId'];
导入angluar路由服务 然后接收传来的参数