版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/z_Xiaozuo/article/details/81942261
目录
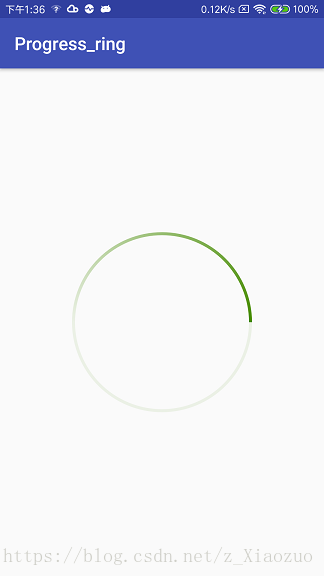
一:效果
二:Demo地址:
三:思路
首先我们要自定义view去实现这个效果,大致分为两部分:
1. 首先画出来一个渐变色的圆环
2. 让圆环动起来即可
四:开始实现
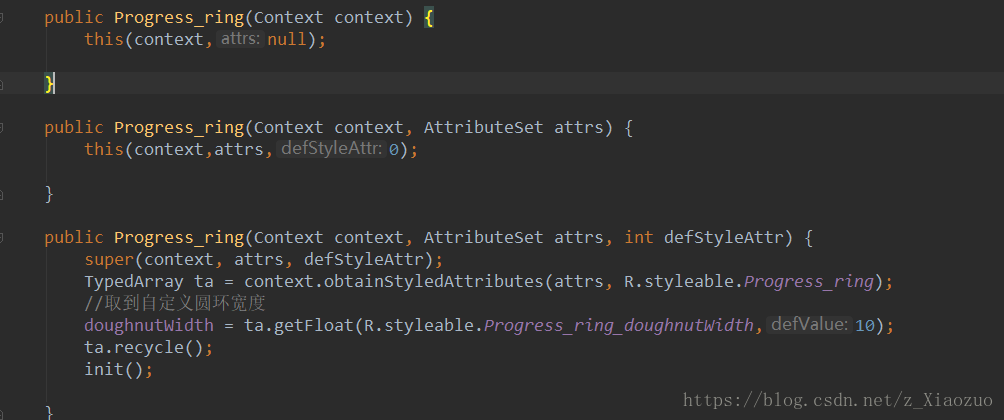
继承view并初始化相关参数, 后面讲解各参数作用
获取我们的自定义参数, attrs文件和取值的构造函数,参数就定义了一个,如需别的参数自己添加即可。
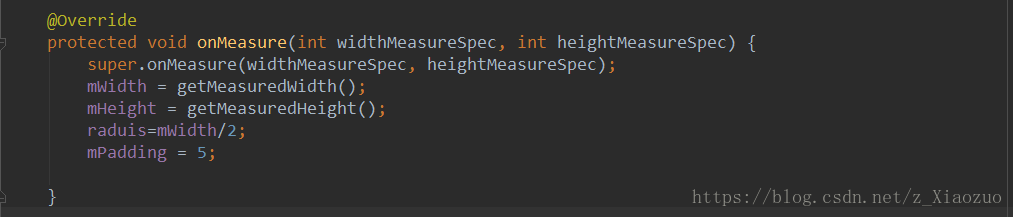
重写 onMeasure 方法确定宽高, 以及其他的相关参数。
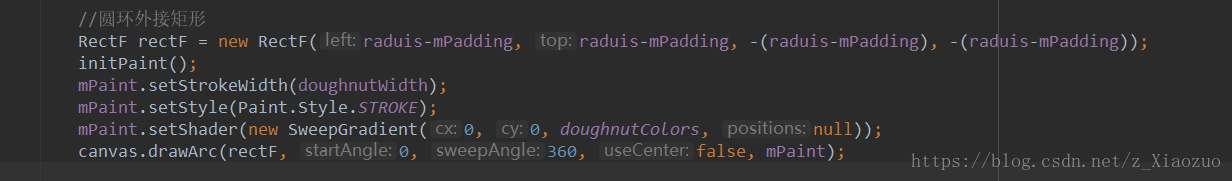
开始绘制渐变色圆环,在这为什么要减去一个 mPadding 值,是因为不增加内边距的话,边框会压到一点圆环,不美观。
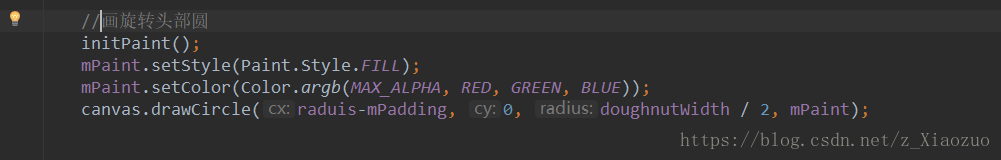
到目前我们看一下静态图,发现我们圆环的头竟然是平的, 不美观,我们要把它变成圆的。
看一下对比图

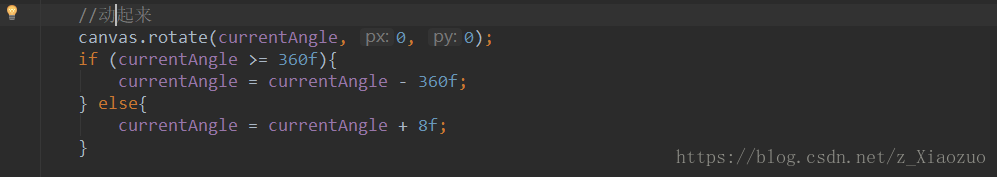
下面就让圆环动起来吧,每次更改起始点以此来达到我们的效果,搞一个子线程定时刷新。
五:结语
功能已经实现了,Demo已经上传到 Github 上, 有需要的同志直接拿去用就好, 仿的支付宝的人脸识别的加载框,也可以作为普通的请求加载框,稍作改动就可使用。
祝:工作顺利!