ract的列表数据一般是用map循环显示的。
使用map注意:map的回调函数为箭头函数时,后面如果加大括号,必须要有return才可以,如果箭头函数后面没有大括号,可以不用加return。

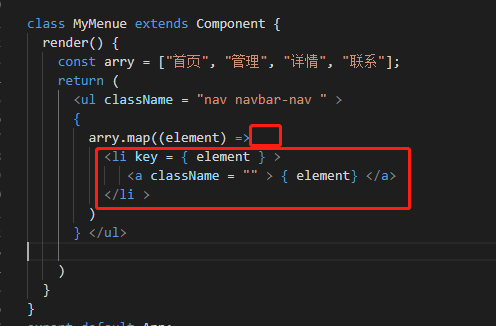
不加return如下:

如下代码加return:
class MyMenue extends Component { render() { const arry = ["首页", "管理", "详情", "联系"]; return ( <ul className = "nav navbar-nav " > { arry.map((element) =>{ return( <li key = { element } > <a className = "" > { element} </a> </li >) }) } </ul> ) } }