略解释vue三大组件用途:
- vue-router
- vuex
- vue-resource
- vue组件通信
vue-router:路由配置
https://router.vuejs.org/zh-cn/
在APP.VUE文件里面使用来告诉router在哪里渲染
$router.push()
$router.replace()
<router-link>
<router-view>
- 1
- 2
- 3
- 4
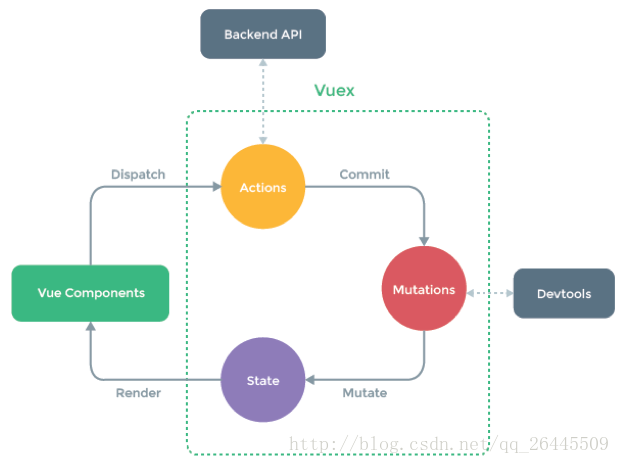
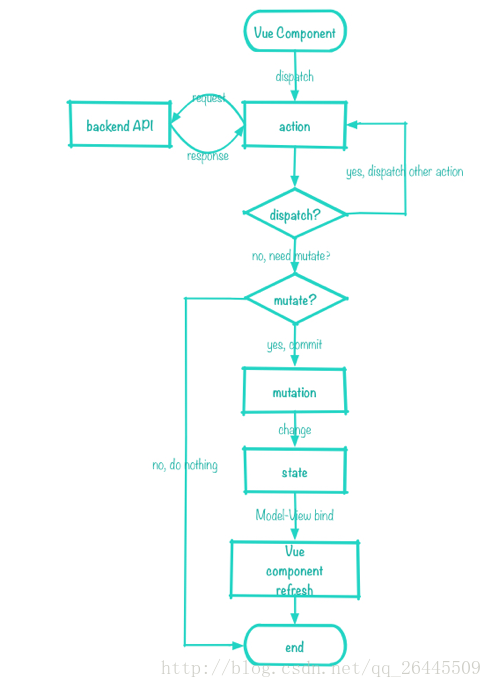
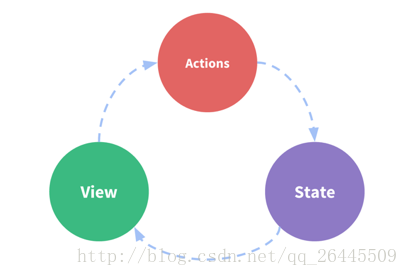
vuex:状态管理与共享(响应式)
https://vuex.vuejs.org/zh-cn/
包含以下几部分:
- state,存储应用的数据源;
- view,以声明的方式将state映射到视图;
- actions,响应在view上的用户输入数据的变化;
$router.push()
$router.replace()
<router-link>
<router-view>
- 1
- 2
- 3
- 4

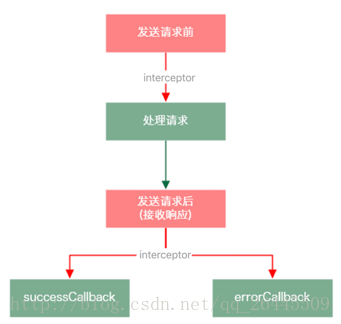
vue-resource:HTTP服务
https://github.com/pagekit/vue-resource/blob/master/docs/http.md
http服务可以在全局Vue.http或Vue实例中使用this.$http。
Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); // global Vue object
this.$http.get('/someUrl', [options]).then(successCa
llback, errorCallback); // in a Vue instance
- 1
- 2
- 3
- 4

HTTP方法:
get(url, [options])
delete(url, [options])
jsonp(url, [options])
post(url, [body], [options])
put(url, [body], [options])
- 1
- 2
- 3
- 4
- 5
忘记是哪位大神的了,从知乎上找的,画的很棒,待查出大名后注上;
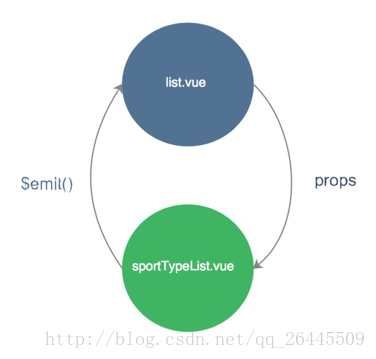
vue组件通信
list.vue(父组件)调用sportTypeList.vue(子组件)
list.vue(父组件)传参给sportTypeList.vue(子组件)时用 props;
sportTypeList.vue
props:{
items:{ type:[Array], },
}
- 1
- 2
- 3
- 4
- 5
sportTypeList.vue(子组件)传参给list.vue(父组件)时用 $emit();
this.$emit('check-item', val);
- 1
list.vue
<list-table :items="itemsList"></list-table>
- 1

具体用法可参考官方文档;
未完待续。。。