使用JS完成省市二级联动
1.需求分析
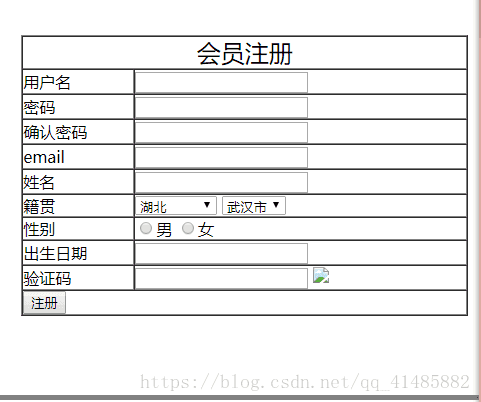
我们希望在注册页面中添加一个字段(籍贯),当用户选择一个具体的省份,在后面的下拉列表中动态加载该省份下所有的城市。显示的效果如下:
2.技术分析
事件(onchange)
使用一个二维数组来存储省份和城市(二维数组的创建?)
获取用户选择的省份(使用方法传参的方式:this.value)
遍历数组(获取省份与用户选择的省份比较,如果相同了,继续遍历该省份下所有的城市)
创建文本节点和元素节点并进行添加操作
createTextNode()
createElement()
appendChild()
3.步骤分析
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option内容。
**以下两个方法很重要,但是在手册中查不到!
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()**
4.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用js实现省市的二级联动</title>
<link rel="stylesheet" href="">
<style type="text/css">
.top{
border: 1px solid red;
width: 32.9%;
height: 50px;
float: left;
}
#clear{
clear: both;
}
#menu{
border: 1px solid blue;
width: 99%;
height: 40px;
background-color: black;
}
#menu ul li{
display: inline;
color: white;
font-size: 19px;
}
#bottom{
text-align: center;
}
#contanier{
border: 1px solid red;
width: 99%;
height: 600px;
background: url(../img/regist_bg.jpg);
position: relative;
}
#content{
border: 5px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
}
</style>
<script type="text/javascript">
//1.确定事件为onchange
//2.创建二维素组存放省市城市
var aryE = new Array(3);//数组的长度为:4
aryE[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
aryE[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
aryE[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
aryE[3] = new Array("郑州市","洛阳市","开封市","安阳市");
function changes1(val){
//7.获取市选择的select的id
var sele = document.getElementById('sele');
//9.清空sele的 options数组
sele.options.length = 0;
//3.遍历二维数组
for (var i = 0; i < aryE.length; i++) {
if(val==i){//4.判断与用户选择的省相同,在遍历相同省份下的城市
for (var j = 0; j < aryE[i].length; j++) {
//5.创建元素节点和文本节点
var textno = document.createTextNode(aryE[i][j]);
var op1 = document.createElement("option");//<option></option>
//6.把城市放到<option></option>中
op1.appendChild(textno);
//8.把op1放到select中
sele.appendChild(op1);
};
}
};
}
</script>
</head>
<body>
<div>
<!--1.logo部分的div-->
<div>
<!--切分为3个小的div-->
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="47px"/>
</div>
<div class="top" style="padding-top: 15px;height: 35px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div id="clear">
</div>
<!--2.导航栏部分的div-->
<div id="menu">
<ul>
<li >首页</li>
<li >电脑办公</li>
<li >手机数码</li>
<li >孕婴保健</li>
<li >鞋靴箱包</li>
</ul>
</div>
<!--3.中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select onchange="changes1(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="sele">
</select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
<!--4.广告图片的div-->
<div id="">
<img src="../img/footer.jpg" width="99%" />
</div>
<!--5.超链接与版权信息的div-->
<div id="bottom">
<a href="#">关于我们 </a>
<a href="#">联系我们 </a>
<a href="#">招贤纳士 </a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式 </a>
<a href="#">服务声明 </a>
<a href="#">广告声明 </a>
<p>Copyright © 2005-2016 传智商城 版权所有 </p>
</div>
</div>
</body>
</html>
5.结果为: