目录
- 介绍浏览器
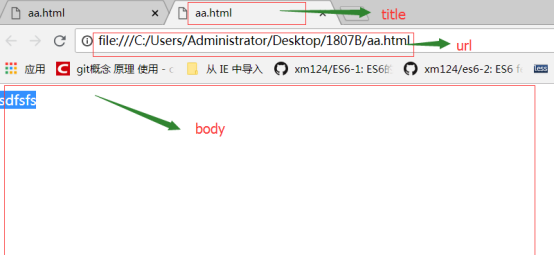
(1) Title
(2) Url
(3) body
- 文件介绍
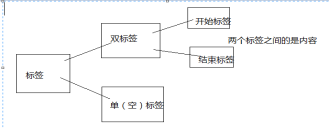
- 标签的结构
(1) 标签名
(2) < +标签名+> 结束标签
① 标签 开始标签 结束标签
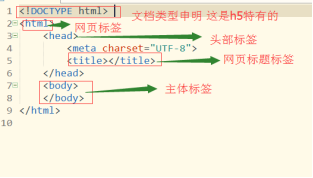
- 网页文档的结构
5.img
属性=”属性值”
路径 目录
Web 前端 H5全栈
网站 app 小程序 公众号
写页面,浏览器是页面的环境。
页面的拓展名,.html 图片 .jpg .png .gif
下载chrome(谷歌)浏览器
.exe 应用程序拓展名
https://www.google.cn/chrome/ 谷歌官网
常见的浏览器
Ie 谷歌 火狐 360 欧朋
我们测试的时候用谷歌
开发工具
记事本 .txt
Sublime dreamwear webstorm hbulider
下载hbulider
网页是由什么构成的。

title 主题,题目,
Url 是网址
Body 是网站内容
Body的内容考代码实现的。
Html 语言 超文本标记语言
结构:< 标签名 >
段落 <p> 我的老师</p>
Ctrl+s 保存 ctrl+c 复制 ctrl+v 是粘贴 ctrl+A 全选
以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码
9.5

网页骨架

常见的标签
- 标题标签 有六个 h1 到h6
<h1>
- 图片 资源 本地资源 网络资源
目录:当前目录(./)和上一级目录(../)

Src 属性是图片的路径
9.6
Img
Width height 单位是px

a 超链接
<a href=””>百度一下</a>
a 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)

备注
Id 是一种起名方式 id=”zhangsan” 只要使用id起的名字 前面必须加# #zhangsan

标签
双标签 html title head body h1-h6 p a
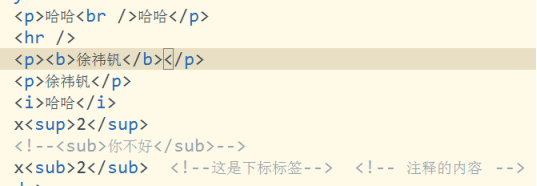
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等
标签
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
Html特有的注释 <!--被注释的内容-->