vue调用高德地图只需四步,具体如下:
1、申请高德KEY。方法自行百度 http://lbs.amap.com/dev/key/app;
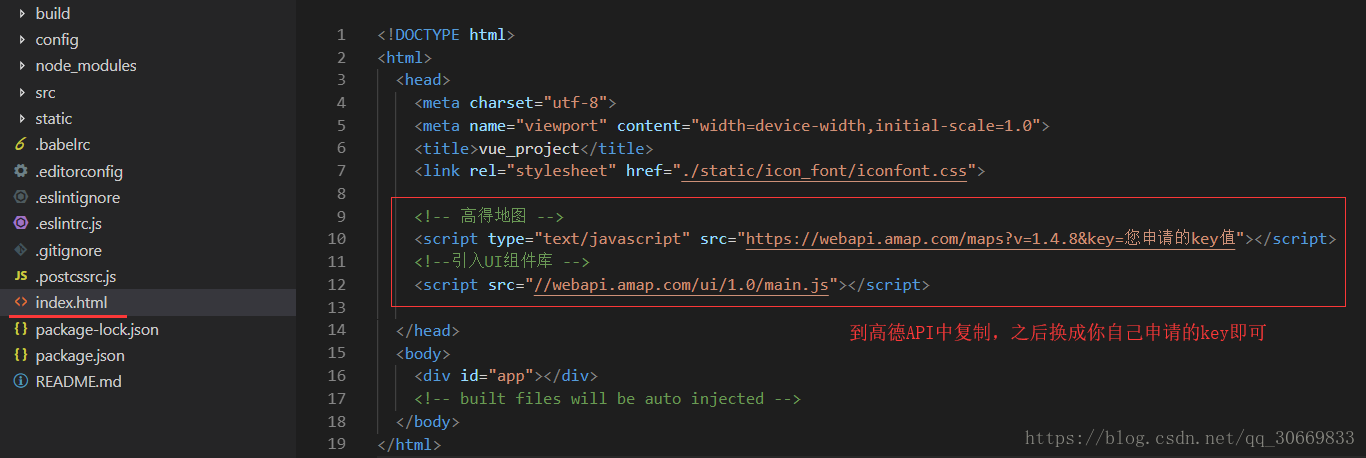
2、在项目的index.js文件中引入高德地图JS_API,如下:
3、在项目build/webpack.base.conf.js中加入如下代码:
externals: {
'AMap': 'AMap',
'AMapUI': 'AMapUI'
}- 具体位置如下:
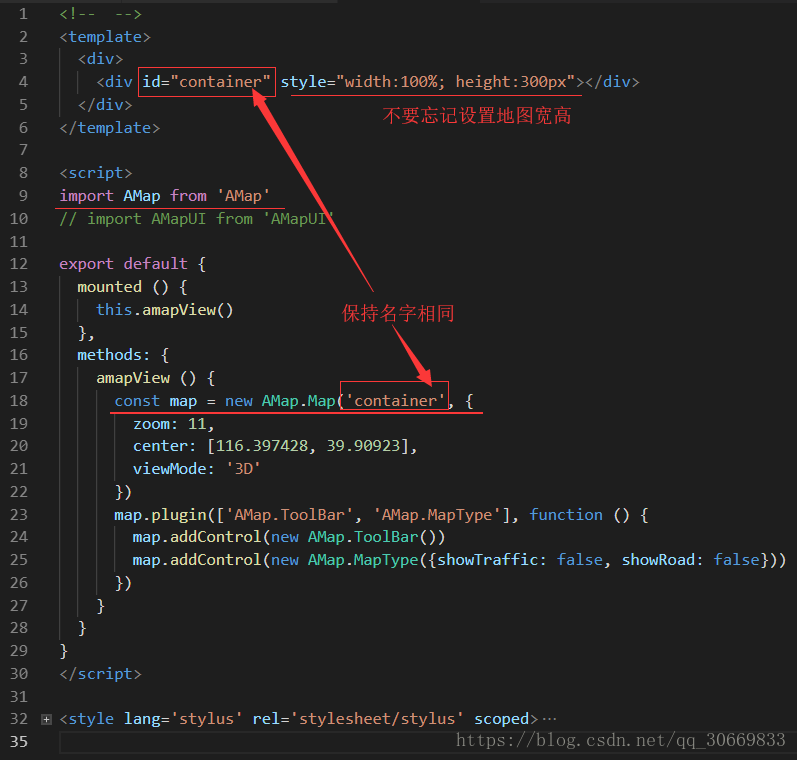
4、在你需要使用地图的组件中初始化并渲染,具体如下:
注:
- 记得重启项目(如遇报错);
- 画红线注意点之外,其余属性,自行查看高德API即可;
end~