1.legend图例
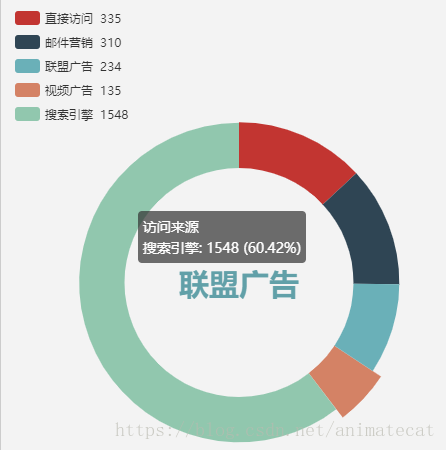
先看效果图:
lengend中有一个属性formatter,是图例的形式,用来格式化图例文本。
formatter有两种形式:
- 模板
- 回调函数
示例:
// 使用字符串模板,模板变量为图例名称 {name}
formatter: 'Legend {name}'
// 使用回调函数
formatter: function (name) {
return 'Legend ' + name;
}实现最开始的效果图代码:
var data1=[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
var option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
formatter: function(name){
var res = "";
for(var i=0;i<data1.length;i++) {
if (data1[i].name == name) {
res=data1[i].value;
}
}
return name+' '+res;
}
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:data1
}
]
};2. tooltip
效果图:
tooltip.formatter提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
(1)字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
-
折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) -
散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) -
地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) -
饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
示例:
formatter: '{b0}: {c0}<br />{b1}: {c1}'(2) 回调函数
回调函数格式:
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string第一个参数 params 是 formatter 需要的数据集。第二个参数 ticket 是异步回调标识,配合第三个参数 callback 使用。 第三个参数 callback 是异步回调,在提示框浮层内容是异步获取的时候,可以通过 callback 传入上述的 ticket 和 html 更新提示框浮层内容。
示例:
formatter: function (params, ticket, callback) {
$.get('detail?name=' + params.name, function (content) {
callback(ticket, toHTML(content));
});
return 'Loading';
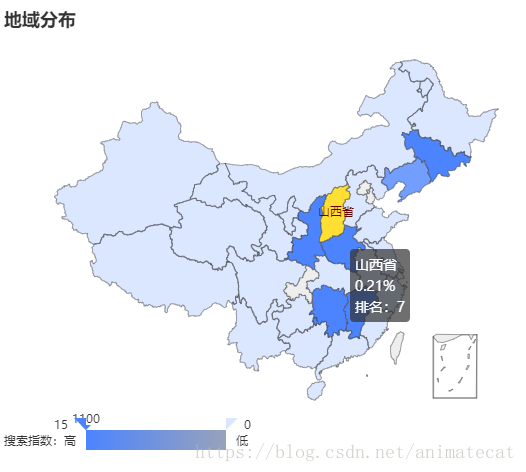
}效果图实现代码:
tooltip: {
trigger: 'item',
formatter: function (params) {
console.log(params);
var res = "";
var percentage = "";
if (params.data.name == params.name) {
res = params.data.ranking;
percentage = params.data.percentage * 100;
}
return params.name + '<br>' + percentage + '%<br>' + '排名:' + res;
}
},