需求

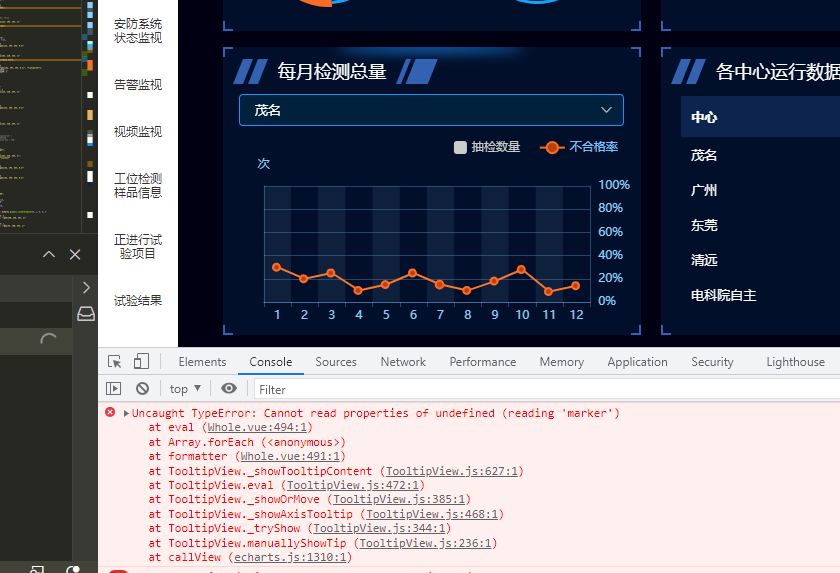
bug:当series有两条数据,legend取消一条后hover到echarts中会报错

tooltip:下的错误代码
formatter: params => {
let str = "";
params.forEach(item => {
str = `2022-${item.name.padStart(2, 0)}<br/>
${params[0].marker}抽检数量(次):${params[0].value}<br/>
${params[1].marker}不合格率:${params[1].value}%<br/>
`;
});
return str;
}以下为正确代码
formatter: function(params) {
let str = `2022-${params[0].name.padStart(2, 0)}<br/>`;
params.map(item => {
if (
item.componentSubType === "bar" ||
item.componentSubType === "line"
) {
str +=
item.componentSubType === "line"
? `${item.marker}${item.seriesName}:${item.value}%<br />`
: `${item.marker}${item.seriesName}(次):${item.value}<br />`;
}
});
return str;
}