版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36481052/article/details/79075214
使用SpringBoot简单快速的访问静态资源
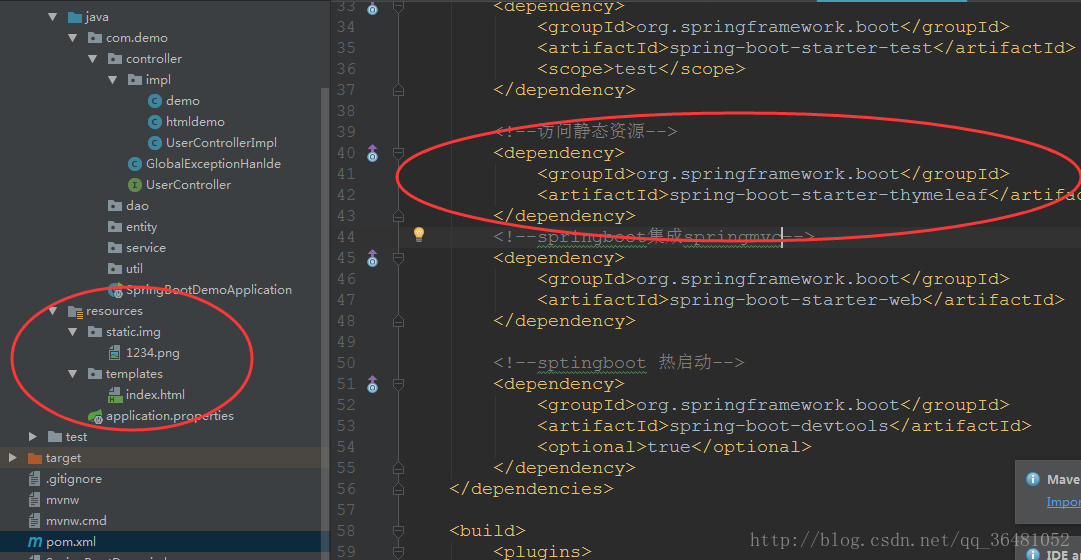
首先需要记载Springboot访问静态资源的Jar文件
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>还需要在“resources”目录下(注意只能在“resources”目录下创建文件,因为SpringBoot只在它下面扫描),再创建一个文件夹名为“static”的文件夹,这里面存放的就是你的图片(如果你想更清晰点,你就在static的下面在创建文件夹)
下图是效果:
启动主程序,就可以直接访问了 这是我的URL:localhost:8080/img/1234.png
事例:
如果你还想访问html 就得在”resources”文件夹下再创建一个文件名为“templates”的文件夹,这个文件夹存放的就是页面 (注意不能使用其他名称)
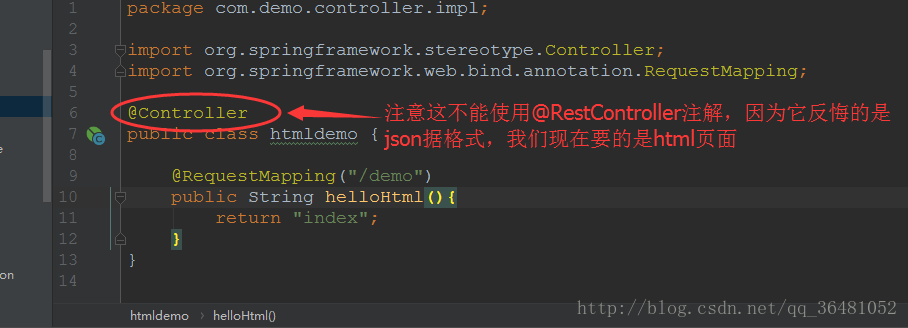
然后写一个html页面放进templates文件夹下,在写个controller放问就行了
controller:
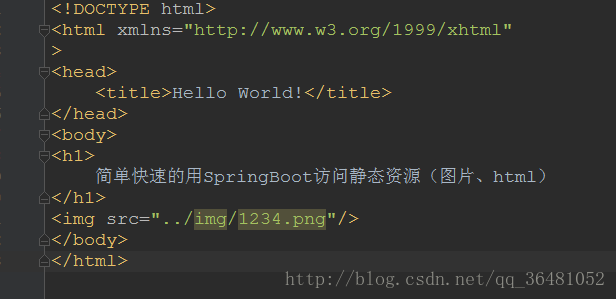
html:
启动主程序,这是我的URL:localhost:8080/demo
还有static里面还可以存放css和js文件。
请路过的大神,指点教导,如果有问题请留言评论,谢谢各位大神