微信的JSSDK有两个关于地理位置的接口:
一个是 getLocation , 用户授权同意后,可以获取用户的地理位置
一个是openLocation,可以使用微信内置地图查看位置接口。
百度的LBS的服务接口,有LBS.云服务,利用这个云存储存储线下店铺的位置,云检索可以根据用户的位置,进行距离搜索。
好了,我们该怎么实现的这个功能呢?
第一步,基于百度地图的云存储,将线下的门店保存到百度云存储里面。
第二步,用户通过公众号进入页面的时候,获取用户的位置
第三步,将用户获取的位置发送到服务器端,服务器端向百度发起云检索,得到的数据返回给客户端。
第四部,将数据呈现给用户看,并由用户进行选择,进行导航,点击导航就利用微信内置地图查看位置接口,显示出来。
到此完成,用户就可以利用这个微信的内置地图导航了,而微信的地图导航,支持各大地图,我们就不需要考虑用户的手机上,究竟装的是高德地图,还是百度地图,还是其他的啥的。
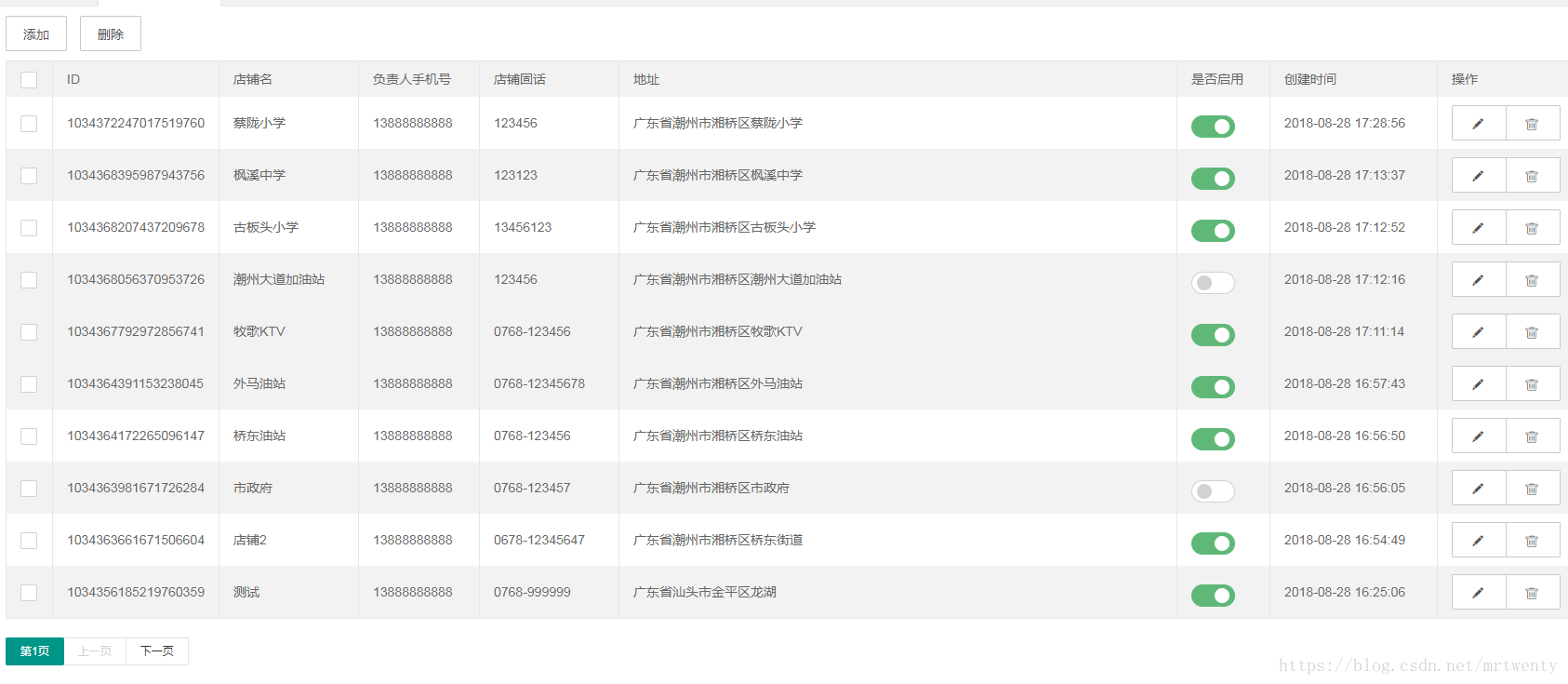
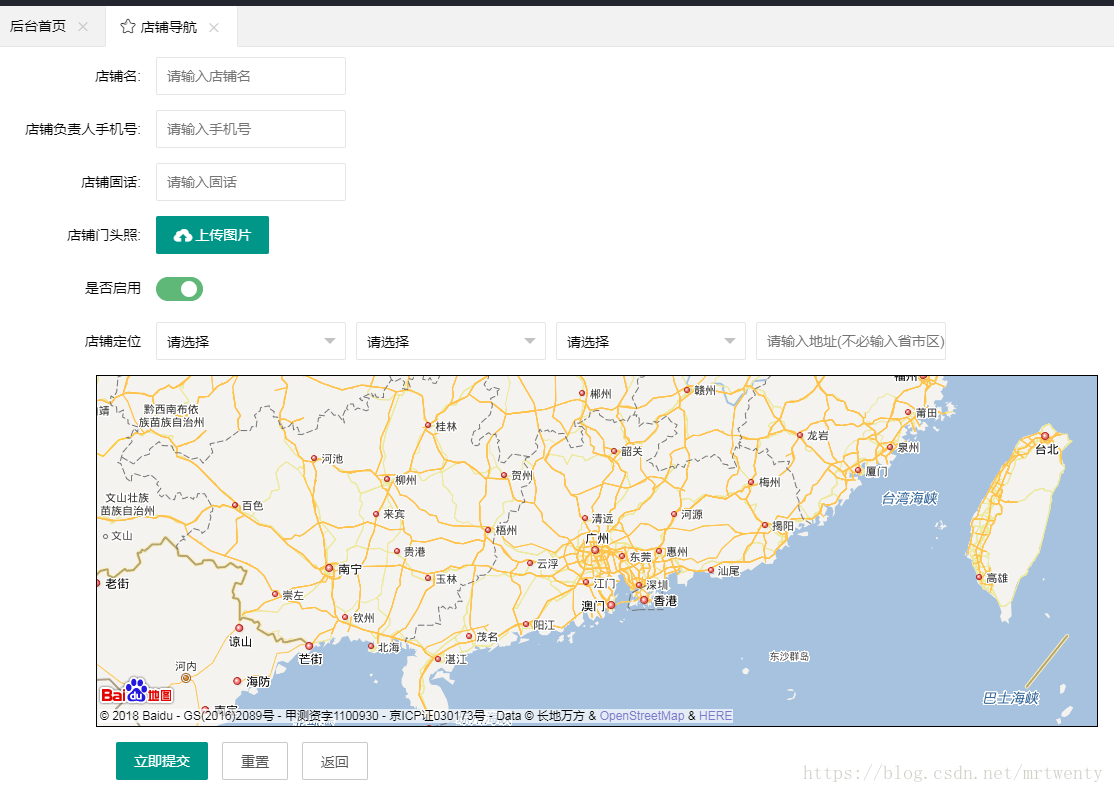
后台效果如下:
前台效果:
实现功能,中间有不少的坑,不过好在都过去了。
后续有机会,更新具体的实现代码。