Android中传统的显示图标的方式
在平常的开发中,如果我们需要在界面上显示某个小图标,比如搜索按钮,返回按钮,这时我们需要美工给我们切对应的png图片,并放进对应的drawable文件夹中,这样随着图标的越来越多,APK体积也会越来越大。
什么是Font Awesome
Font Awesome是一个专为Bootstrap设计的字体文件,我们可以通过向显示字体一样方便的显示我们想要显示的图标。对于Android,Font Awesome使用TextView显示小图标,而且无需使用png图片,只需使用一个ttf文件,并且在这些字体中的图片都是矢量图,是可以放大和缩小的,这就意味着每个图标都能在所有大小的屏幕上完美呈现。
Font Awesome的优点和缺点
优点
只需使用一个ttf文件,无需美工切png图,大大减小了apk体积,你可以骄傲的对美工MM说,这些图标都包在我身上了,你只要喝喝咖啡就行了(崇拜的眼光已经投过来)。
可以自己设置颜色,大小。Font Awesome使用TextView显示图标,你可以像设置字体颜色和大小一样,设置这个图标,可以起到很好的适配作用(妈妈再也不用担心我的适配问题)。
缺点
图标有限,很难满足所有的需求,但是可以结合传统的切图方式。
使用方法:
一、下载Font Awesome,网址http://www.fontawesome.com.cn/ 直接下载解压,找到fontawesome-webfont.ttf;
二、把下载后的fontawesome-webfont.ttf放到assets文件夹中
此处我是放在fonts文件夹之下
三. 编写string.xml
对应图片的代码可以到这儿找 http://www.fontawesome.com.cn/cheatsheet/
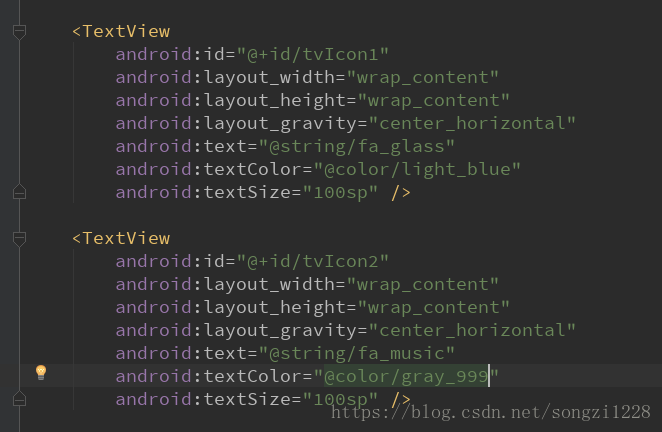
四、xml中
五、代码实现
六、效果
参考文章 https://blog.csdn.net/u013155862/article/details/51469781