vue安装使用脚手架工具:http://www.xinbar2000.com/view/index8065.html
# 全局安装 vue-cli
1.npm install -g vue-cli;全局安装脚手架工具快速构建vue项目的工具
2.
# 创建一个基于 webpack 模板的新项目vue init webpack myvuedemoproject 构建我的基于webpack的vue项目
3.
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080##
父子组件之间的通信传值:
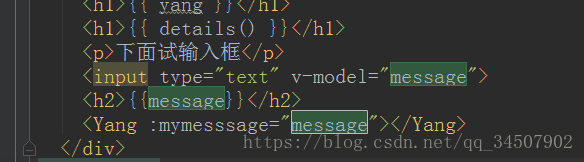
1.父组件中
用mymessage绑定变量message这个变量
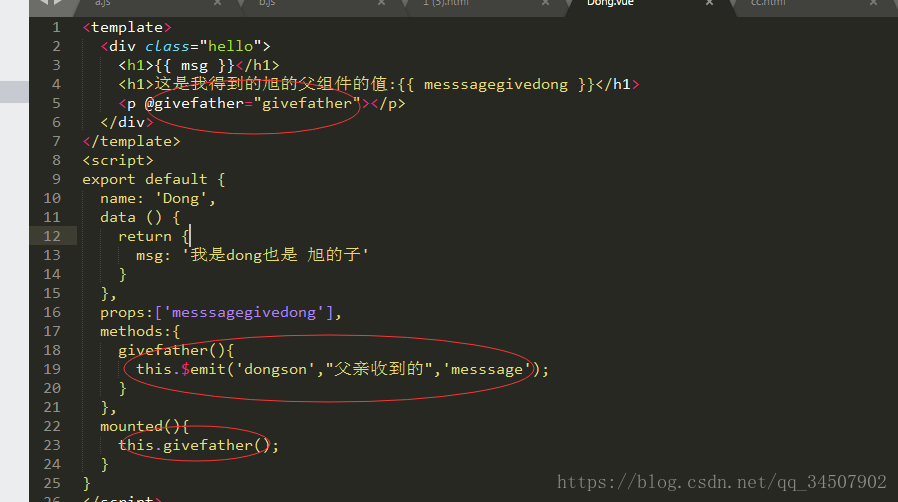
2.在子组件中接收这个主要是用props接收变量然后在页面中使用
父组件接收子组件的值的方法:如图,自定义一个事件givefather 并且在方法里面写 上this.$emit('dongson','我是参数','son give father'') 其中dongson是自定义的在父组件中的子组件名中使用 并且对其定义 参数可以是多个
就是这样 是不是目了然呀!!!