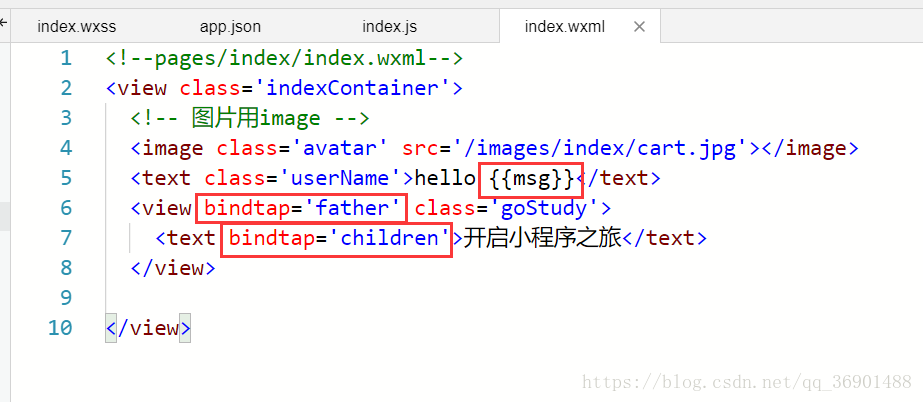
index.wxml
<!--pages/index/index.wxml-->
<view class='indexContainer'>
<!-- 图片用image -->
<image class='avatar' src='/images/index/cart.jpg'></image>
<text class='userName'>hello {{msg}}</text>
<view bindtap='father' class='goStudy'>
<text bindtap='children'>开启小程序之旅</text>
</view>
</view>
通过{{msg}}这种方式来获取下面index.js中绑定的数据
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。所以如果点击了children,会冒泡,父元素和子元素都会打印出来,如果改为catchtap='children'就不会冒泡,只会打印子元素
