版权声明: https://blog.csdn.net/qq_41542894/article/details/81264283
根据 https://developers.weixin.qq.com/miniprogram/dev/api/open.html#wxgetuserinfoobject
wx.getUserInfo(OBJECT)
注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作
当用户未授权过,调用该接口将直接报错,当用户授权过,可以使用该接口获取用户信息
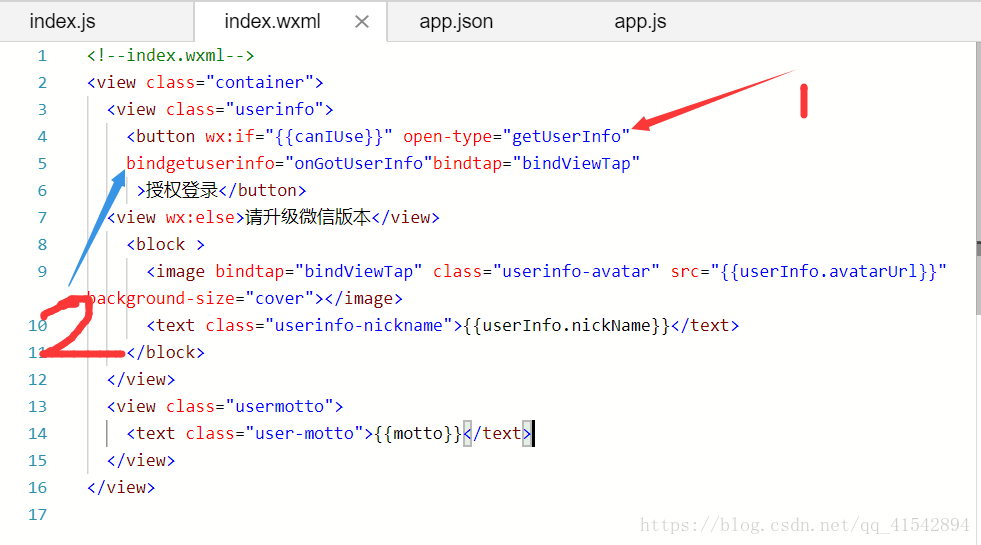
给第一个红箭头哪里添加 open-type="getUserInfo" 之前是没有的 截图是我添加了的
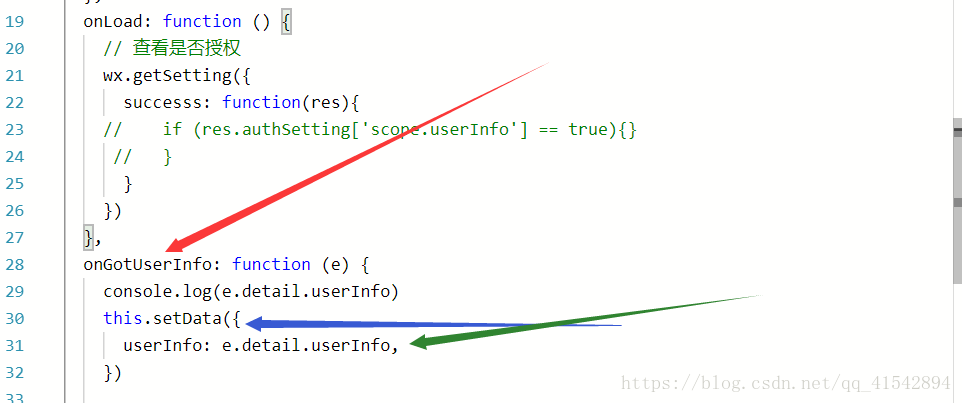
第二个蓝色箭头是点击授权登录会调用的函数onGotUserInfo
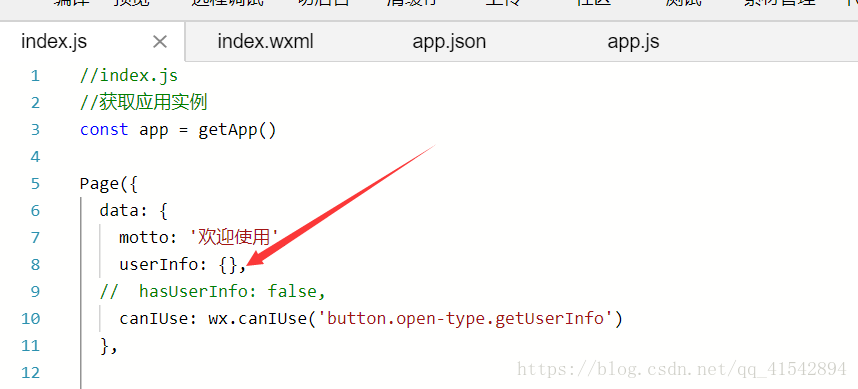
userInfo: {}是个对象
这时候其实e.detail.userInfo 就是我们需要的用户信息都在里面
然后在刚才那个onGotUserInfo 函数内利用对象调用的办法 使用this.setData()更新userInfo这个对象
扫描二维码关注公众号,回复:
3000421 查看本文章


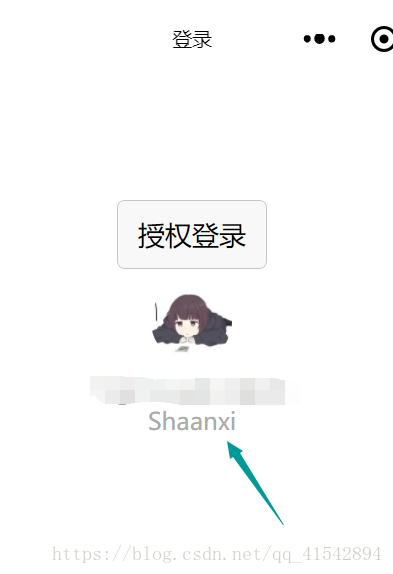
然后在wxml里面就可以直接用对象调用了
可以调用文档里标的
比如:userInfo.province //获取用户的省份