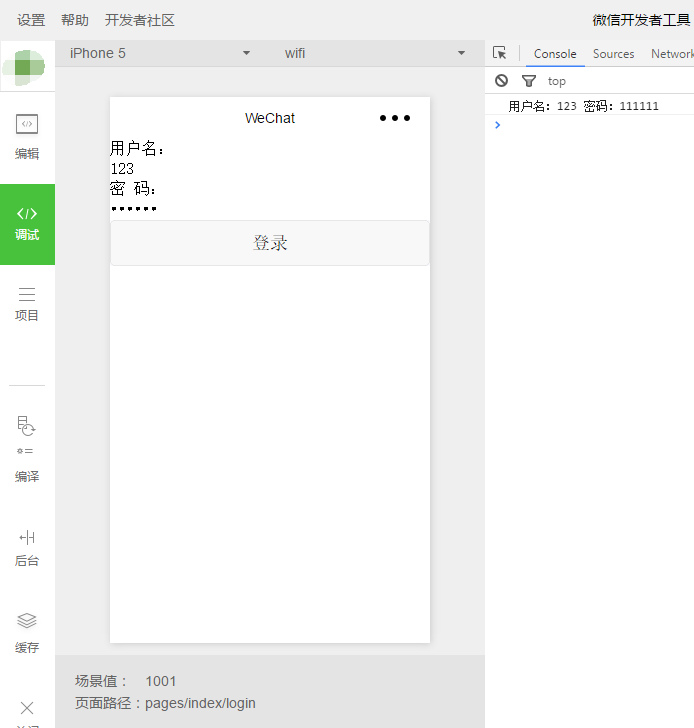
我们就拿简单常用的登录来举例子吧,先看最终效果图片

我不喜欢使用from表单提交,所以这里不采用表单提交的方式咯;
先看看html代码:
login.wxml
<view class="itemView">用户名:
<input class="input" name="userName" placeholder="请输入用户名"
bindinput ="userNameInput"/>
</view>
<view class="itemView">密 码:
<input class="input" password placeholder="请输入密码"
bindinput="passWdInput" />
</view>
<view class="viewName" style="background-color:#fbf9fe">
<button class="loginBtn" bindtap="loginBtnClick">登录</button>
</view>
在看js代码:
login.js
// pages/index/login.js
Page({
data: {
userName: '',
userPwd:""
},
//获取用户输入的用户名
userNameInput:function(e)
{
this.setData({
userName: e.detail.value
})
},
passWdInput:function(e)
{
this.setData({
userPwd: e.detail.value
})
},
//获取用户输入的密码
loginBtnClick: function (e) {
console.log("用户名:"+this.data.userName+" 密码:" +this.data.userPwd);
}
,
// 用户点击右上角分享
onShareAppMessage: function () {
}
})
