主要是思想,步骤的话,还是需要分不同的场景,有什么问题及时留言评论即可。
生活中常见的管理系统中,都会有权限的控制,让不同类型的登录用户看到不同的菜单。其实,类似于uasyui这样的前端框架,是有提供成熟的解决方案的,但是不够灵活。在某一次的开发过程中,楼主终于忍受不了了,决定自己写。其逻辑并不复杂,直接上代码。
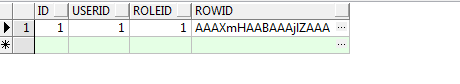
1.先看一下效果图 ,有父级菜单,有子级菜单。数据库需要5个表。user表,role表,menu表,role_menu表,user_role表
,有父级菜单,有子级菜单。数据库需要5个表。user表,role表,menu表,role_menu表,user_role表
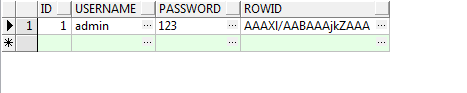
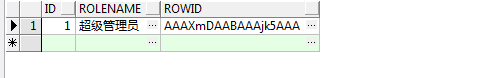
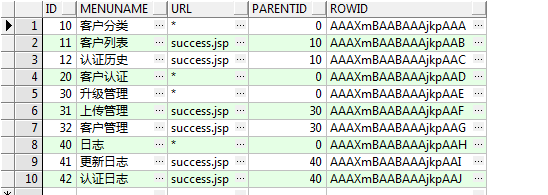
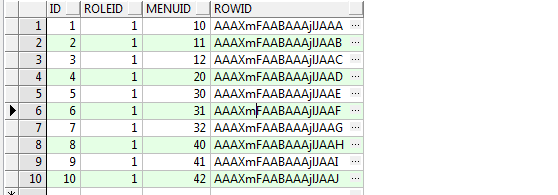
下面贴出最简单的表结构(依次)。




role_menu 表 和user_role表 是两个关联表。
2.下面贴出查询语句
SELECT * FROM key_menu m WHERE m.id IN(
SELECT rm.menuid FROM key_role_menu rm WHERE rm.roleid = (
SELECT ur.roleid FROM key_user_role ur WHERE ur.userid = 1 )) order BY id注意:上述语句中的userid是写死得,只是为了测试,实际开发中需要动态传入。
3.前台操作
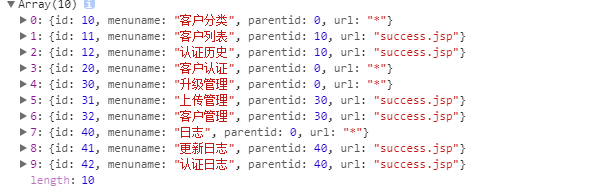
查出来的数据通过json发送给前端,前端拿到一个这样的数据
很熟悉的json数据,所以前端需要通过循环遍历,把内容放到页面上,注意,这条数据中有父菜单,有子菜单,所以前端的工作还是得稍微费点功夫。下边贴出我的代码和逻辑。
$.ajax( {
url : basepath+'/menu/selectMenu.do',
type : 'post',
dataType : 'json',
success : function(data) {
console.log(data.result);
var result = data.result;
var menu = ""; //定义变量存储
for(var i = 0;i<result.length;i++){
menu += "<li class='layui-nav-item'>"
if(result[i].parentid == 0){ //取出父元素的菜单,拼进页面
menu += "<a href='#'>"+result[i].menuname+"</a>"
for(var j = 0;j<result.length;j++){ //继续遍历这几条数据
if(result[j].id > result[i].id && result[j].id < (result[i].id)+10){ //取出这个父元素所对应的子元素
menu += "<dl class='layui-nav-child'>"
menu += "<dd>"
menu += "<a class='menuitem' mid='"+result[j].id+"' murl='"+result[j].url+"' href='#'>"+result[j].menuname+"</a>"
menu += "</dd>"
menu += "</dl>"
}
}
}
menu += "</li>";
}
$("#nav").html(menu);
element.init();
}
});完成这一步之后,基本上就完成了!
