版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_30604453/article/details/81670740
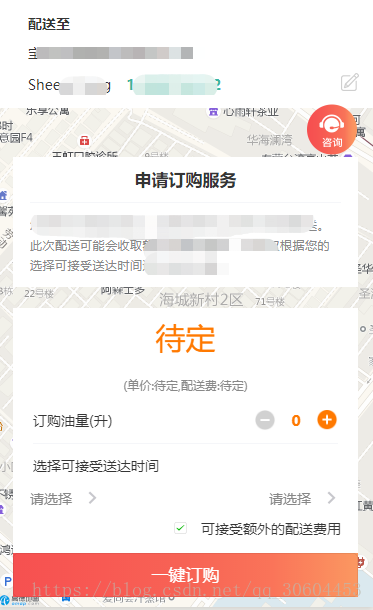
因项目需要,以map为背景,上面悬浮有其他组件。微信开发者工具测试时一切正常,但是真机测试时地图组件却把所有的组件覆盖,检查z-index设置,一切正常,地图组件层级也在这些组件的下面,为什么会被覆盖呢?
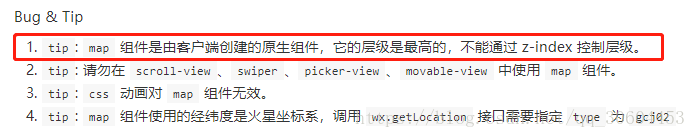
查小程序官方文档,官方文档表示,map组件层级最高无法用z-index控制。这就很难受了。
那我一定要在地图上放东西怎么办,官方给出解决办法是
1. controls,但是controls的本质就是一张图片,无法满足多样化的需求(controls即将废弃,请使用 cover-view)
2.cover-view,覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,但是cover-view只支持嵌套cover-view、cover-image,button。所以同样无法满足多样化需求。
这样官方给出的解决方法就是然并卵。
那我们用第三方地图呗,然鹅目前小程序内不支持使用第三方地图。
但是我们可以用第三方地图的API,所以委曲求全一下,查看高德地图小程序API可以根据经纬度生成静态的图片,我们可以将这个图片作为背景。
具体实现链接:https://lbs.amap.com/api/wx/guide/create-map/static-map