原因
- 有
三角形
代码
html
<span data-toggle="dropdown" class="fa fa-cogs" name="card1" id="MySetting"></span>
<div class="dropdown-menu">
<a class="dropdown-item" href="#" id="collectionFile" name="${item.folderId}">收藏</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item deleteFile" href="#" flag="folder" name="${item.folderId}">删除</a>
</div>js
// 隐藏 显示 互相切换
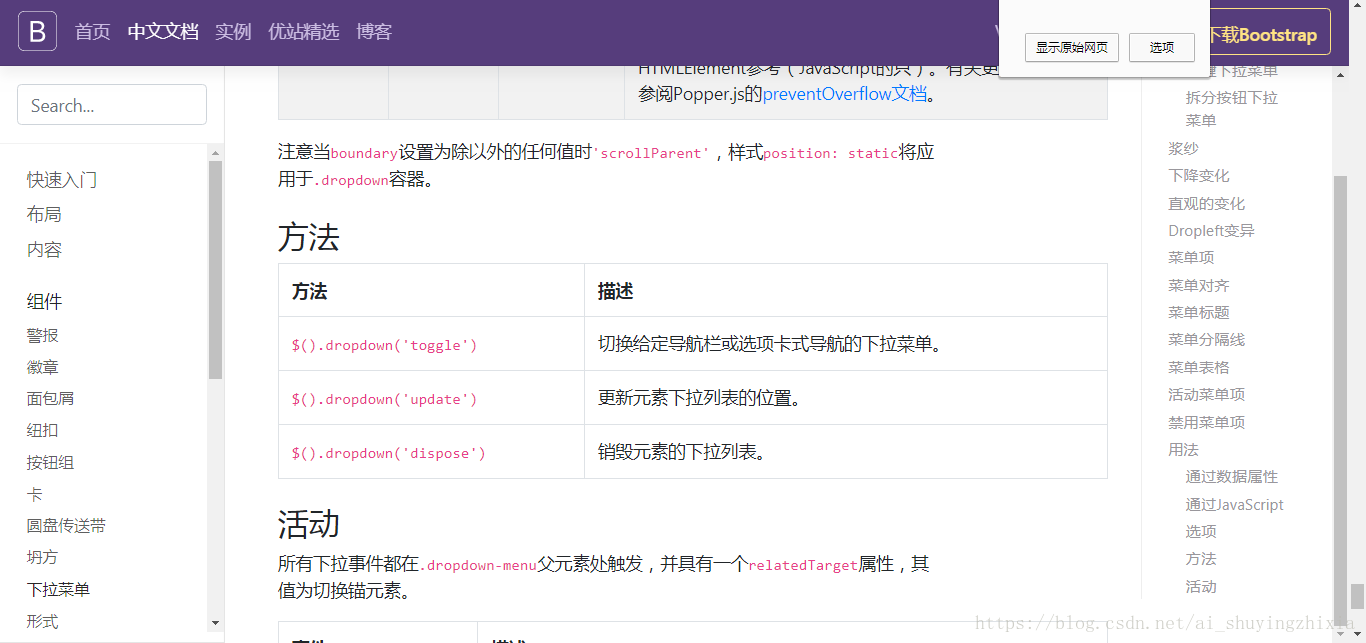
$("#MySetting").dropdown("toggle");
// 手动隐藏
$(this).find(".cardfooter .dropdown-menu").dropdown('dispose');其他
- 有
向左,向右,向上等方向的下拉框 - 官网更多呢参考