参考链接:
Android Studio获取SHAI签名:https://blog.csdn.net/qq_29269233/article/details/53725865
百度地图地图文档 :http://lbsyun.baidu.com/index.php?title=androidsdk
1. 创建应用与获取key
- 前往百度地图开发者中心
- 在控制台创建应用
- 获取SHAI签名
- 填写签名与包名
- 注册应用
2. 下载对用的SDK并导入到Android Studio中
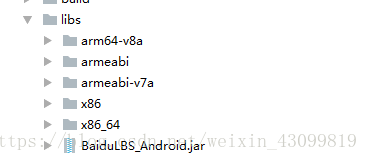
- 在对应的Module下,将下载好的.so文件夹以及jar包放入该Module下lib文件夹中
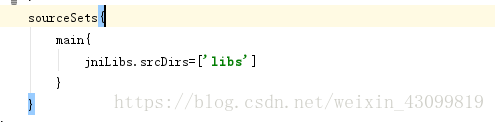
- 在该Module对应的build.gradle文件中进行配置
- 最后还有千万别忘记将jar包引入到相应Module的依赖中
最后文件操作如下图:


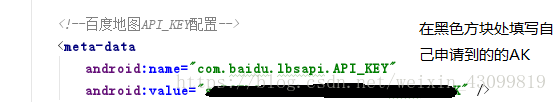
3. 在AndroidManifest.xml文件中Application标签中填写生成应用以后的AK
具体如下:
4. Hello,Map!
- 权限声明
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
//获取设备网络状态,禁用后无法获取网络状态
<uses-permission android:name="android.permission.INTERNET"/>
//网络权限,当禁用后,无法进行检索等相关业务
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
//读取设备硬件信息,统计数据
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
//读取系统信息,包含系统版本等信息,用作统计
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
//获取设备的网络状态,鉴权所需网络代理
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
//允许sd卡写权限,需写入地图数据,禁用后无法显示地图
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
//获取统计数据
<uses-permission android:name="android.permission.CAMERA" />
//使用步行AR导航,配置Camera权限- 在布局中添加控件
<com.baidu.mapapi.map.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />- Application中初始化百度SDK(!!!千万别忘记将你继承的Application添加到清单文件中)
public class MapApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initMap();
}
/**
* 初始化百度地图
*/
private void initMap() {
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}- 创建地图,管理生命周期
public class MainActivity extends Activity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.mapView);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}5. 运行程序,在有网络的前提下,你就会看见地图出现在你的手机上了.
运行结果如下: