第一步:使用vue-cli搭建项目(注:建议安装淘宝镜像,使用cnpm执行下面操作)
1.按住shift按钮,右键点击存放项目的文件夹,点击在此处打开命令窗口。
2.在命令窗口中输入 npm install -g vue-cli 安装vue-cli。
3.输入 vue init webpack vue-demo 创建一个名为vue-demo的项目。
4.输入 cd vue-demo 进入项目目录。
5.输入 npm install 安装项目依赖。
6.npm run dev 运行项目。
7.网页打开localhost:8080,就可以看到项目页面,如下图。

注释:在执行vue init webpack vue-demo命令时候一直按回车就行,只是因为不需要tests模块,这一部分我选择了no,如下图。具体每个
配置的含义后期我会在博客中更新。
第二步:调整目录结构
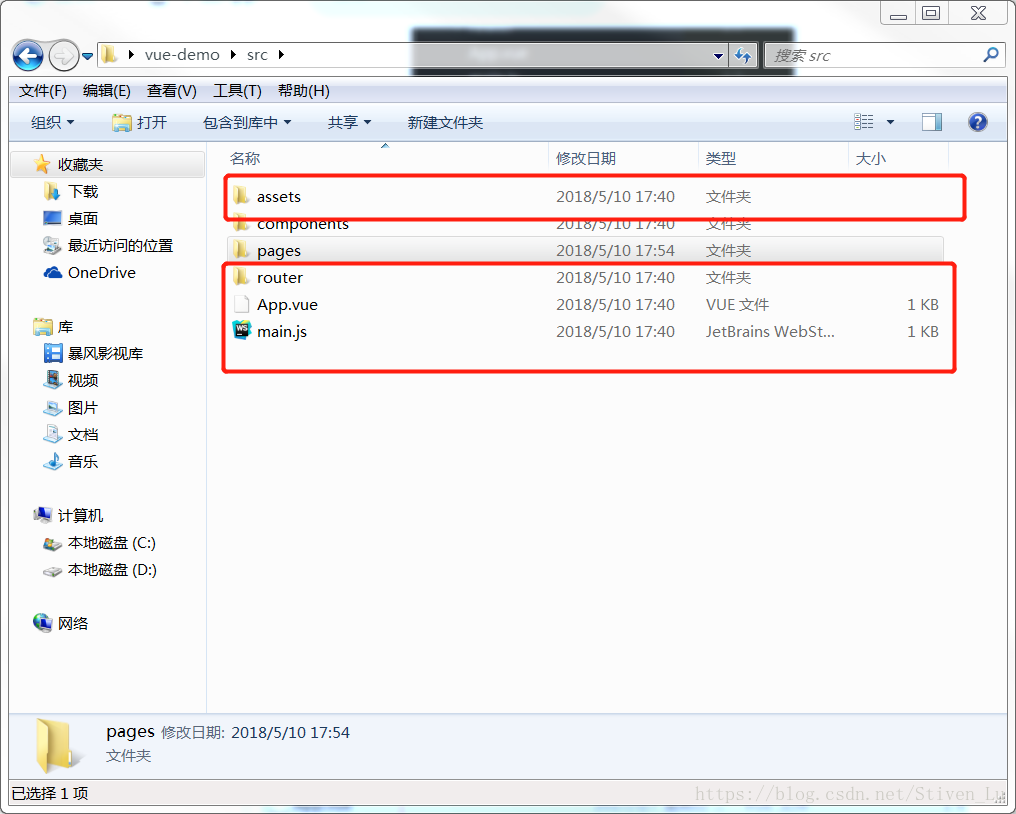
在项目目录中的src文件夹中新建一个pages文件夹,pages文件夹中新建一个test1文件夹,将src文件夹中的assets文件夹、router文件夹、App.vue文件及main.js文件都放到新建的test1文件夹中。如下图红框中的文件时需要移动的。
、
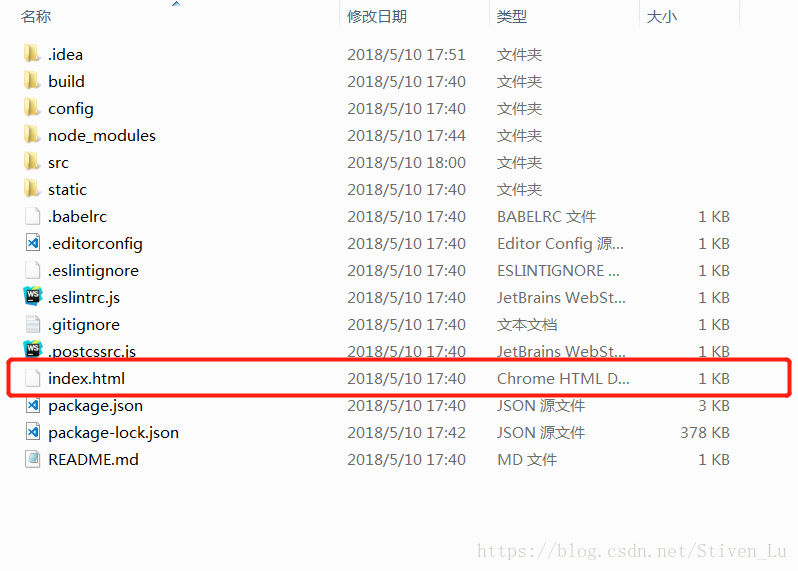
接下来将vue-demo文件夹中的index.html文件也放入test1文件中。如下图。
现在src文件中的目录结构如下:
最后将test1文件中的main.js,改为test1.js,将index.html文件名改为test1.html,保证入口js文件和模板文件的名称是一致的。
第三步:修改build文件中配置
1.修改build文件中utils文件,在文件代码的最后面加入下面两个函数。
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function() {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function() {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}2.修改build/webpack.base.conf.js的入口配置
找到下面这部分代码
entry: {
app: './src/main.js'
},改为
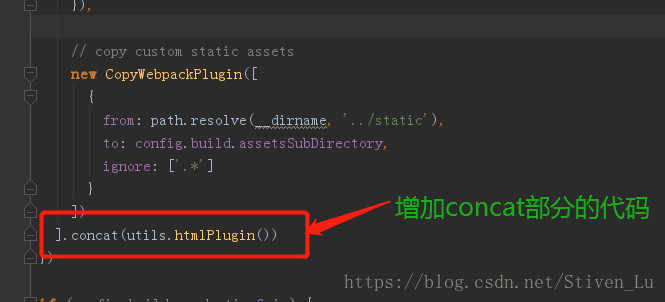
entry: utils.entries(),3.修改build文件夹中的webpack.dev.conf.js的配置
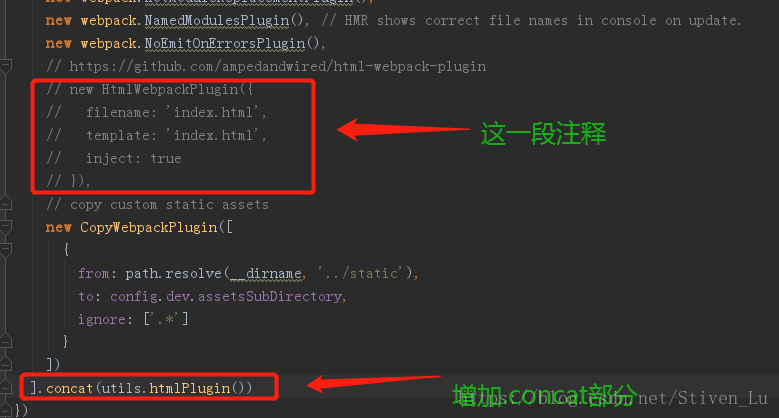
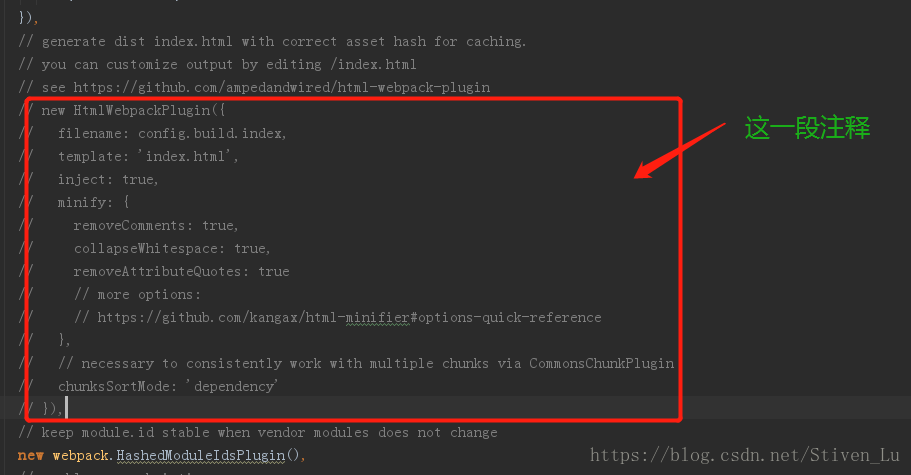
4.修改build中的webpack.prod.conf.js文件
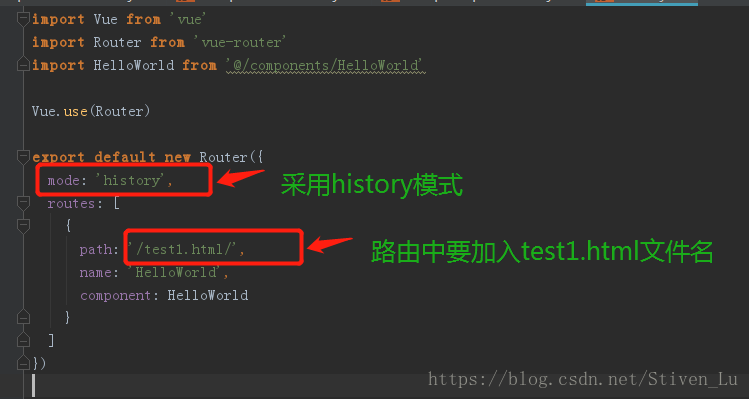
5.将test1文件中的router文件中index.js文件做如下修改。注:因为使用了mode:‘history’,去掉地址中不美观的#,所以所有路由中必须加入本页面文件名,如下图。
第四部:测试项目
复制test1文件夹命名为test2文件夹,将test2文件中的所有test1命名的地方全部改为test2,注意路由路径中的test1.html也要改为test2.html。为了方便区分,可以将test1.html中title改为test1,test2.html中title改为test2。
重新启动项目,访问http://localhost:8080/test1.html 和 http://localhost:8080/test2.html。如下图。