compoent引入组件
1.先写好子组件x.vue,需要从父组件传变量到子组件;
在子组件里写:props:['xx'];为变量,
用法{{xx}}即可;
2.在全局样式里引用组件
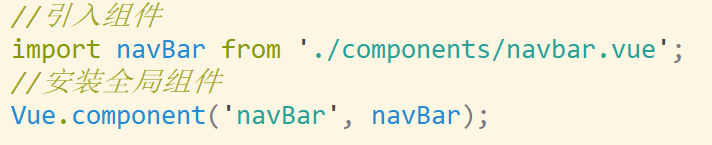
import X from './components/x.vue';
Vue.compoent('X',X);

3.在你需要引用的vue页面里引用组件即可,如
<x xx="sss"></x>就好

compoent引入组件
1.先写好子组件x.vue,需要从父组件传变量到子组件;
在子组件里写:props:['xx'];为变量,
用法{{xx}}即可;
2.在全局样式里引用组件
import X from './components/x.vue';
Vue.compoent('X',X);

3.在你需要引用的vue页面里引用组件即可,如
<x xx="sss"></x>就好