版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/grapelove01/article/details/80649291
1. 父子组件
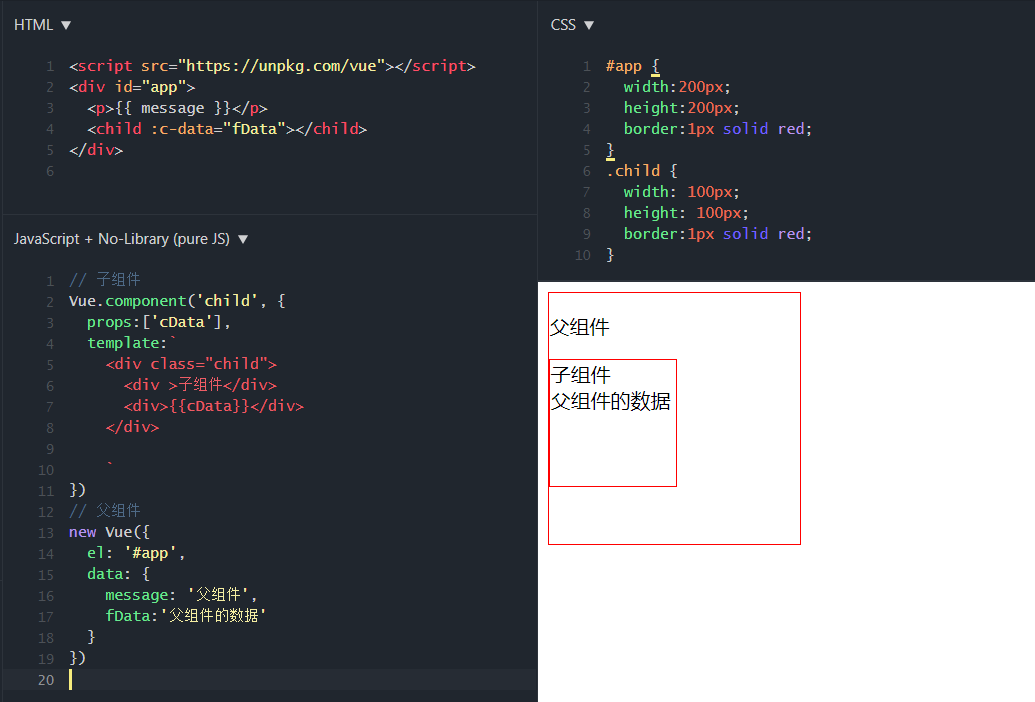
1.1 父组件传数据给子组件
通过props

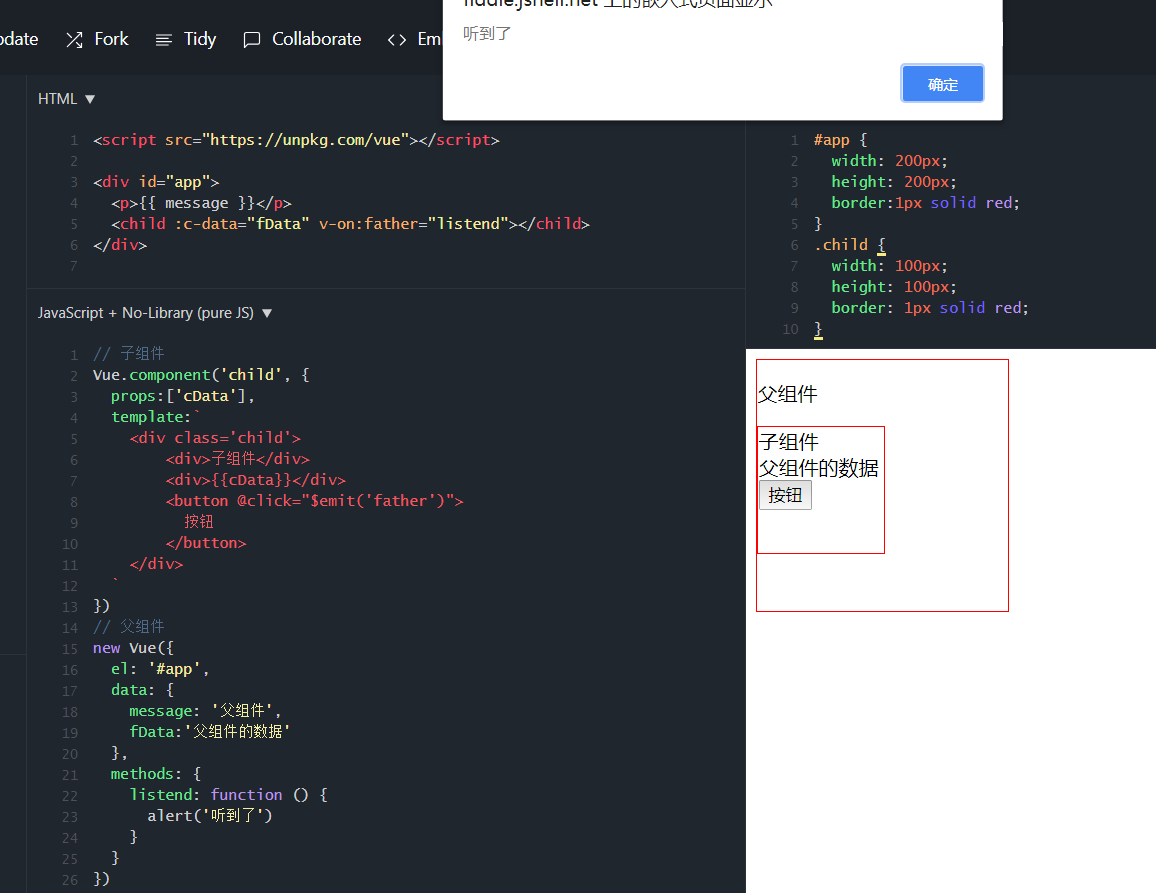
1.2 子组件通知父组件
通过$emit发布事件,父组件通过v-on(@)监听事件,然后做出更改。

2. 爷孙组件
爷孙组件无法直接通信,可转换成父子组件进行通信,利用props和$emit进行连接。
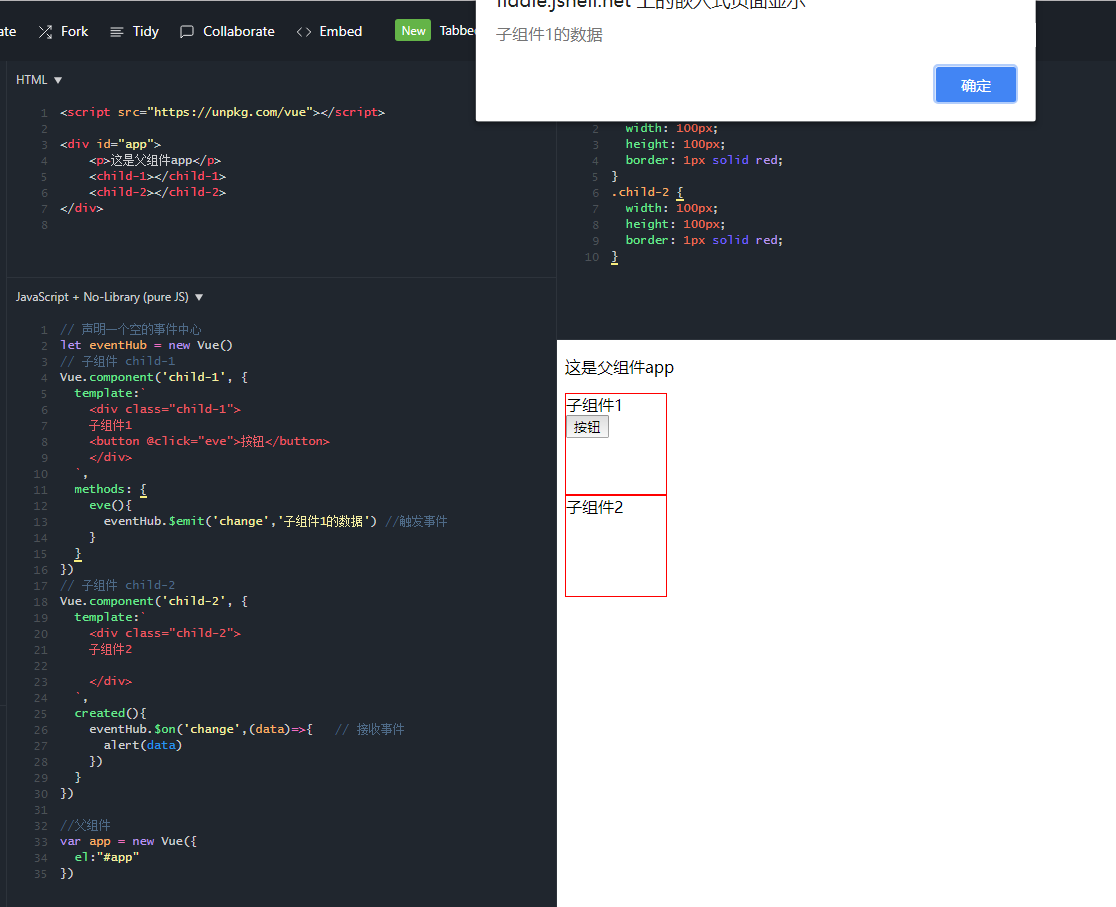
3. 兄弟组件
可以通过eventHub来实现通信. 结合$emit和$on进行通信。

这样就实现了非父子组件之间的通信了