错误1:unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server
解决办法
1,在 android/app/src/main 目录下创建一个 assets空文件夹
mkdir android/app/src/main/assets2,在项目根目录运行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/注意了,是编译index.js而不是index.android.js,因为react-native新版本已经没有index.android.js和index.ios.js两个文件了,只有一个index.js文件,所以要编译index.js
会发现 assets文件夹下多出两个文件
index.android.bundle
index.android.bundle.meta3,重新react-native run-android
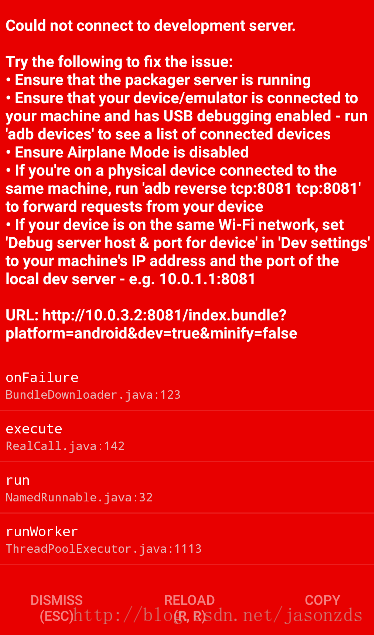
解决办法:
1,重新编译index.js文件(走一遍错误一中的第2部),在重新运行react-native run-android
2,双击R键刷新android模拟器
3,另外运行ios时,如果想指定某个模拟器
react-native run-ios –simulator “iPhone X”
4,查看iOS设备:在终端中输入
xcrun simctl list devices
欢迎和我一起学习RN,公众号终端研发部是一个以技术为主的学习交流技术号,谈的是技术,是产品,更是我们的人生。做东半球最会思考,最有味道的互联网开发者。有兴趣可以叫我一块学习和交流。