官网:https://www.webpackjs.com/ 参考网址:https://www.cnblogs.com/cangqinglang/p/8964460.html
1.webpack简述:是一个前端资源加载/打包工具。
一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

2.webpack的核心概念
入口entry:指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,默认./src,可以配置。
出口output:告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为./dist,可以配置。
loader(加载器?):处理非js文件(webpack 自身只理解 JavaScript)。
插件plugins
模式:设置开发模式 development 或 production(mode参数)。
3.安装webpack
使用webpack的前提是了解npm和安装了node.js(百度下载然后下一步下一步安装即可)。根据官网API一步一步的操作就可以。认识了解package.json也很有必要,文档API讲的很清楚了。网上的视频大多数都是早期的,现在webpack已经更新到4.17.1,还是官方文档比较靠谱。
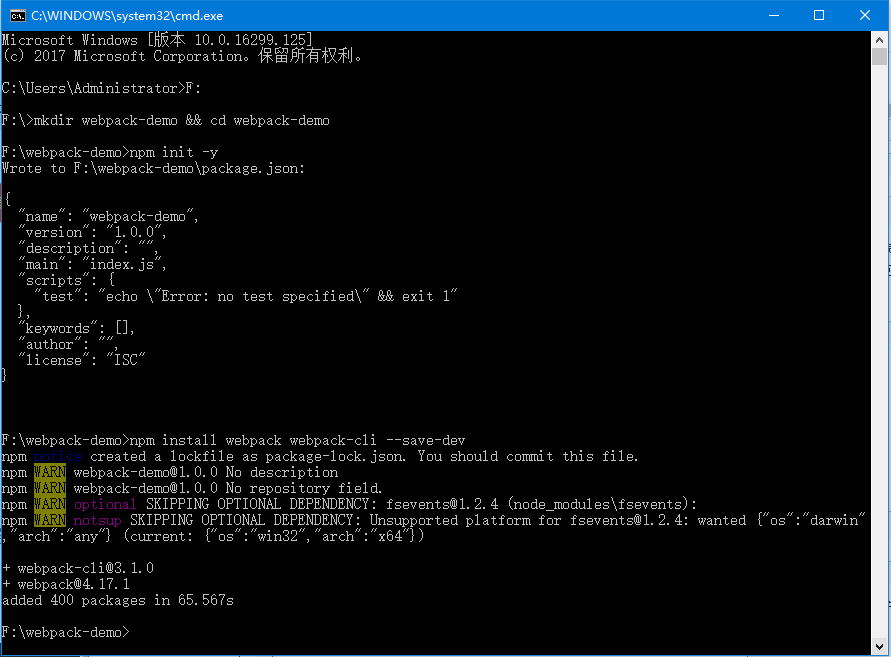
(1)选择合适的地方建个文件夹,初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli。在命令行中运行win+R→cmd
mkdir webpack-demo && cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev

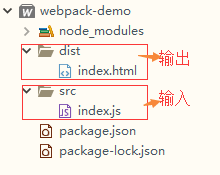
(2)在文件夹下创建以下目录结构、文件和内容:

index.js
import _ from 'lodash';
function component() {
var element = document.createElement('div');// Lodash, currently included via a script, is required for this line to work
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');return element;
}document.body.appendChild(component());
index.html
<!doctype html>
<html><head>
<meta charset="UTF-8">
<title>起步</title>
</head><body>
<script src="main.js"></script>
</body></html>
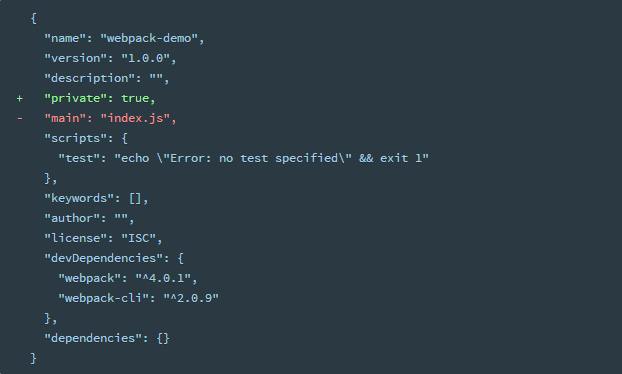
(3)调整package.json文件,以便确保我们安装包是私有的(private),并且移除main入口

4.创建一个bundle文件(使用webpack打包 )
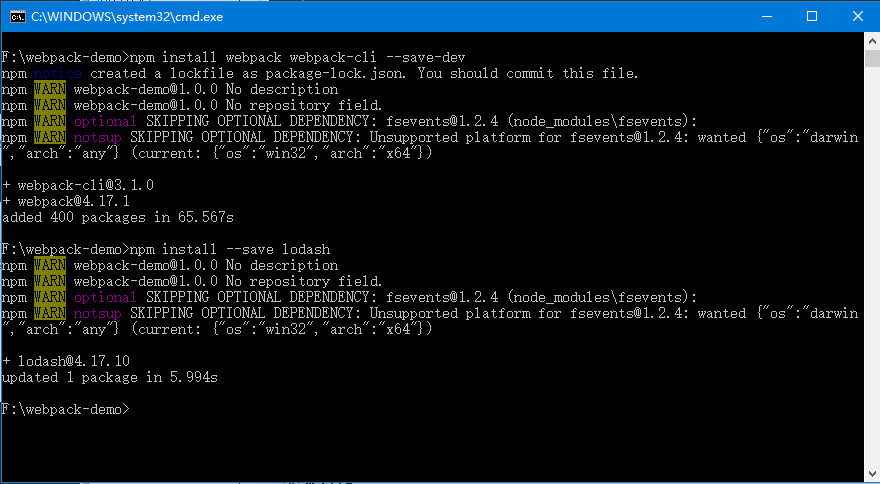
(1)要在index.js中打包lodash依赖,我们需要在本地安装 library:
npm install --save lodash

(2)进行打包,会自动创建打包后的main.js文件(boundle),自己会处理index.js中引入的import:
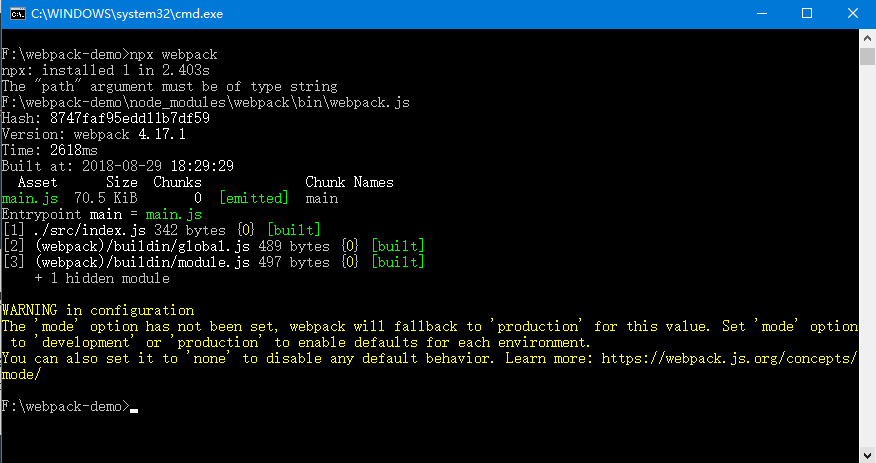
——执行npx webpack,会将我们的脚本作为入口起点,然后 输出 为main.js。Node 8.2+ 版本提供的npx命令,可以运行在初始安装的 webpack 包(package)的 webpack 二进制文件(./node_modules/.bin/webpack):
npx webpack

(3)在浏览器中打开 index.html,如果一切访问都正常,你应该能看到以下文本:'Hello webpack'。

注意到package文件的配置项自动修改了。入口修改为main.js