前言
由于项目首页中新添加了2个页面 涉及到购物车和商品购买 其中一个页面实现效果如下:
只是一个Toast的提示文字,并没有加入购物车的动画,总觉得少了点什么。之前有看到过很多购物app 像饿了吗,美团,京东,淘宝一些购物app都会有一个商品加入购物车的动画演示效果。每次看到自己都在想,要是我也能实现这个效果就好了。这次机会来了。
想到这里,不禁让我想起来了 郭霖大神 的一句名言在这里借用一下,与其共励!
实现效果如gif图:
好了,看完效果图,说说这个加入购物车的动画效果,我是真心觉得挺棒的,然后我就开始搜资料 看大神们的博文demo
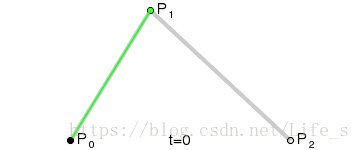
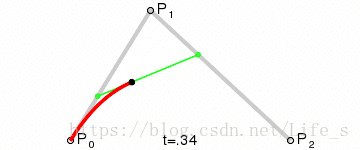
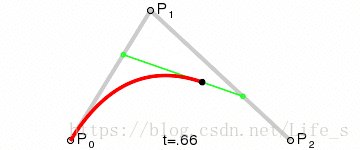
然后我了解到一个贝塞尔曲线的名词

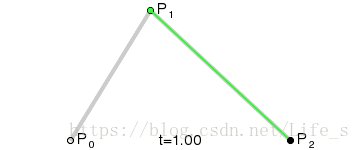
手写的从前:
x3、y3代表控制点的x、y,即上图动态中的P1,x2、y2代表目标点的x、y,即上图动态中的P2。绘制路径轨迹已经找到了对应的类与方法,接下来就是在自己项目里的具体应用了。如下图:
首先是商品添加到购物车的轨迹,类似于一条抛物线,Android已经为我们提供了相关的方法–Path类(封装了贝塞尔曲线)。
如果还有不太清楚 可以百度一下贝塞尔曲线概念,或者自己打开贝塞尔曲线绘制网址 看下效果
或是打开此链接自己试一下效果,会受到启迪———————贝塞尔曲线练习网址
思路:
- 确定动画的起终点
- 在起终点之间使用二次贝塞尔曲线填充起终点之间的点的轨迹
- 设置属性动画,ValueAnimator插值器,获取中间点的坐标
- 将执行动画的控件的x、y坐标设为上面得到的中间点坐标
- 开启属性动画
- 当动画结束时的操作
如何获取控件在屏幕中的绝对坐标?
int[] parentLocation = new int[2];
parentView.getLocationInWindow(parentLocation);1.moveTo(float,float)
用于设置移动路径的起始点Point(x,y),对于android系统来说,屏幕的左上角的坐标是 (0,0) , 我们在做一些操作的时候默认基准点也是 (0,0)。Path 的moveTo 方法可以与此进行一个类比
就是为了改变 Path 的起始点。
2.quadTo(float x1, float y1, float x2, float y2 )
android 只对低阶贝塞尔曲线进行了封装,这是用于设置二次贝塞尔曲线的方法
Path path = new Path();
path.moveTo(startX, startY);
path.quadTo((startX + toX) / 2, startY, toX, toY);
封装的工具类分享一下:
public final class AnimatorUtils {
public static void doCartAnimator(Activity activity, ImageView imageView,
View cartView, final ViewGroup parentView,
final OnAnimatorListener listener) {
//第一步:
//创造出执行动画的主题---imageView
//代码new一个imageView,图片资源是上面的imageView的图片
// (这个图片就是执行动画的图片,从开始位置出发,经过一个抛物线(贝塞尔曲线),移动到购物车里)
if (activity == null || imageView == null || cartView == null || parentView == null) return;
final ImageView goods = new ImageView(activity);
goods.setPadding(1, 1, 1, 1);
//图片切割方式
goods.setScaleType(ImageView.ScaleType.CENTER_CROP);
//获取图片资源
goods.setImageDrawable(imageView.getDrawable());
//设置RelativeLayout容器(这里必须设置RelativeLayout 设置LinearLayout动画会失效)
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(100, 100);
//把动画view添加到动画层
parentView.addView(goods, params);
//第二步:
//得到父布局的起始点坐标(用于辅助计算动画开始/结束时的点的坐标)
int[] parentLocation = new int[2];
//获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
parentView.getLocationInWindow(parentLocation);
int startLoc[] = new int[2];
//获取商品图片在屏幕中的位置
imageView.getLocationInWindow(startLoc);
//得到购物车图片的坐标(用于计算动画结束后的坐标)
int endLoc[] = new int[2];
cartView.getLocationInWindow(endLoc);
//第三步:
//正式开始计算动画开始/结束的坐标
//开始掉落的商品的起始点:商品起始点-父布局起始点+该商品图片的一半
float startX = startLoc[0] - parentLocation[0] + imageView.getWidth() / 2;// 动画开始的X坐标
float startY = startLoc[1] - parentLocation[1] + imageView.getHeight() / 2;//动画开始的Y坐标
//商品掉落后的终点坐标:购物车起始点-父布局起始点+购物车图片的1/5
float toX = endLoc[0] - parentLocation[0] + cartView.getWidth() / 5;
float toY = endLoc[1] - parentLocation[1];
//第四步:
//计算中间动画的插值坐标,绘制贝塞尔曲线
Path path = new Path();
//移动到起始点(贝塞尔曲线的起点)
path.moveTo(startX, startY);
//第一个起始坐标越大,贝塞尔曲线的横向距离就会越大 toX,toY:为终点
path.quadTo((startX + toX) / 2, startY, toX, toY);
final PathMeasure pathMeasure = new PathMeasure(path, false);
//实现动画具体博客可参考 鸿洋大神的https://blog.csdn.net/lmj623565791/article/details/38067475
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, pathMeasure.getLength());
//设置动画时间
valueAnimator.setDuration(700);
//LinearInterpolator补间器:它的主要作用是可以控制动画的变化速率,比如去实现一种非线性运动的动画效果
//具体可参考郭霖大神的:https://blog.csdn.net/guolin_blog/article/details/44171115
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) { //更新动画
float value = (Float) animation.getAnimatedValue();
float[] currentPosition = new float[2];
pathMeasure.getPosTan(value, currentPosition, null);
goods.setTranslationX(currentPosition[0]);//改变了ImageView的X位置
goods.setTranslationY(currentPosition[1]);//改变了ImageView的Y位置
}
});
//第五步:
//开始执行动画
valueAnimator.start();
//第六步:
//对动画添加监听
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
//当动画结束后:
@Override
public void onAnimationEnd(Animator animation) {
//把移动的图片imageView从父布局里移除
parentView.removeView(goods);
if (listener != null) {
listener.onAnimationEnd(animation);
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
//封装的旋转动画方法
public static void viewRotate(Context context, View view) {
if (view == null) return;
//加载动画
Animation animation = AnimationUtils.loadAnimation(context, R.anim.anim_round_rotate);
//LinearInterpolator补间器:它的主要作用是可以控制动画的变化速率,比如去实现一种非线性运动的动画效果
//具体可参考郭霖大神的:https://blog.csdn.net/guolin_blog/article/details/44171115
LinearInterpolator interpolator = new LinearInterpolator();
animation.setInterpolator(interpolator);
//设置动画
view.startAnimation(animation);
}
public interface OnAnimatorListener {
void onAnimationEnd(Animator animator);
}
}
工具使用方法:
@BindView(R.id.container)
ConstraintLayout mConstraintLayout;
@BindView(R.id.iv_shopping_cart)
ImageView mIvShoppingCart;
ImageView imageView = (ImageView) adapter.getViewByPosition(position + 1, R.id.iv_img);
mPresenter.addToCart(1, goodsModel.getGoodsId(), true, false);
//在接口返回数据之后调用此方法
AnimatorUtils.doCartAnimator(this, imageView, mIvShoppingCart, mConstraintLayout, null);有问题欢迎探讨!
与君共勉
我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我有属于我的天