在我们的工作中,经常需要做这样一个功能,什么呢?模态窗口!也叫弹出窗口,弹出框,下面让我们一起看下Kendo Ui的window(弹出窗口)是如何实现的。
首先了解一下Window的一些基本属性和事件以及方法
属性:
title:标题
content:内容
width:宽度
height:高度
visible:可见性
position:弹出窗位置
draggable:是否可以拖动
事件:
open:打开弹窗触发的事件
activate:弹窗打开之后触发的事件
deactivate:弹窗关闭结束后触发的事件
close:关闭弹窗时触发的事件
refresh:弹窗刷新是触发的事件
方法
dialog.title(); 设置标题
dialog.content('弹窗内容'); 设置弹窗内容
dialog.open(); 打开弹窗
dialog.close(); 关闭弹窗
dialog.destroy(); 销毁弹窗
了解完Window的基本信息后,可以实战了
window 的 content 中可以设置多种格式的内容:
1.直接指向一些html元素
2.可以指向一个页面
3.可以指像一个后台的方法
下面将详细介绍这三种方法
指向html元素
//存放弹窗的DIV
<div id='itemspackdiv'></div>
//创建window
$("#itemspackdiv").html("<div id='ItemsWindow'></div>");
var window = $("#ItemsWindow").kendoWindow({
height: 370,
width: 520,
title: “编辑角色”,
modal: true,
deactivate: function () {
this.destroy();
},
content: {
template: $.trim($("#BaseData-template").html())
}
}).data("kendoWindow");
window.open().center();
//window content内容
<script id="BaseData-template" type="text/kendo-ui-template">
<div class="window-container">
<form class="form-input" id="entityForm">
<div class="spendingOnWater-public-center" style="overflow:hidden;min-width:440px;">
<table class="n_table_center">
<tr>
<td>
<span><span class="prompt">*</span>@ResourcesLan.Role_Code:</span>
</td>
<td>
<input type="text" class="k-textbox" inputRequired="required" data-bind="value:ROLE_ID" onchange="inputRequiredTdChange(this)" />
</td>
<td><span class='k-widget k-tooltip k-tooltip-validation field-validation-error k-required' style="display:none"><span class="k-icon k-warning"></span>@ResourcesLan.option_Role_ID</span> </td>
</tr>
<tr>
<td>
<span><span class="prompt">*</span>@ResourcesLan.Role_Name:</span>
</td>
<td>
<input type="text" class="k-textbox" inputRequired="required" data-bind="value:ROLE_NAME" onchange="inputRequiredTdChange(this)" />
</td>
<td><span class='k-widget k-tooltip k-tooltip-validation field-validation-error k-required' style="display:none"><span class="k-icon k-warning"></span>@ResourcesLan.option_Role_Name</span> </td>
</tr>
<tr>
<td>
<span><span class="prompt"></span>@ResourcesLan.Describe:</span>
</td>
<td>
<input type="text" class="k-textbox" data-bind="value:ROLE_DESC" />
</td>
</tr>
</table>
</div>
<p>
<input type="button" class="widthnotcertainbutton right-button" value="@ResourcesLan.Save" data-bind="events:{click:saveRole}" />
<input type="button" class="widthnotcertainbutton right-button" value="@ResourcesLan.Delete" data-bind="events:{click:deleteRole},visible:isShowDeleteButton" />
</p>
</form>
</div>
</script>//展示
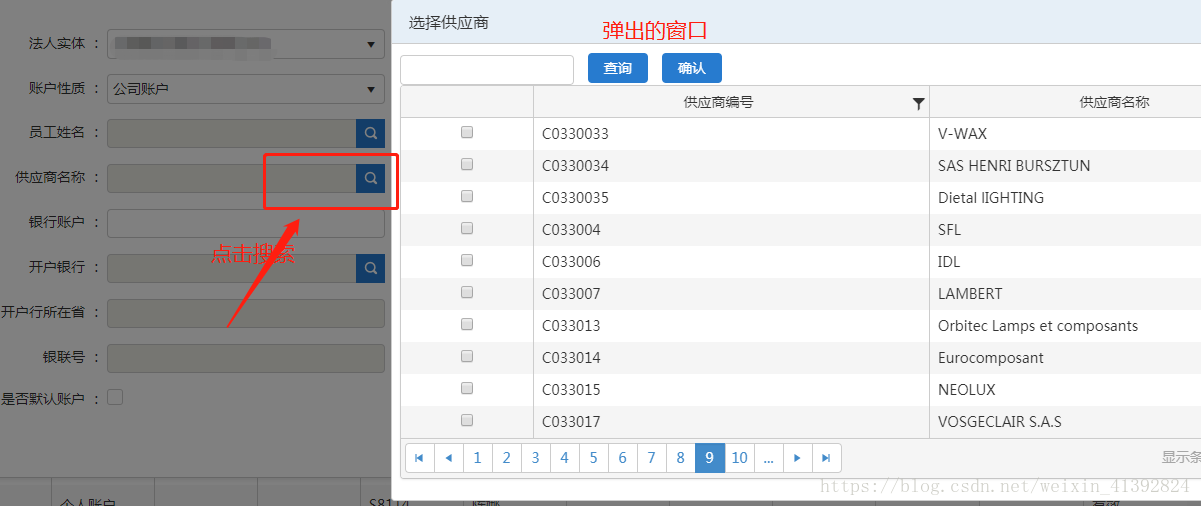
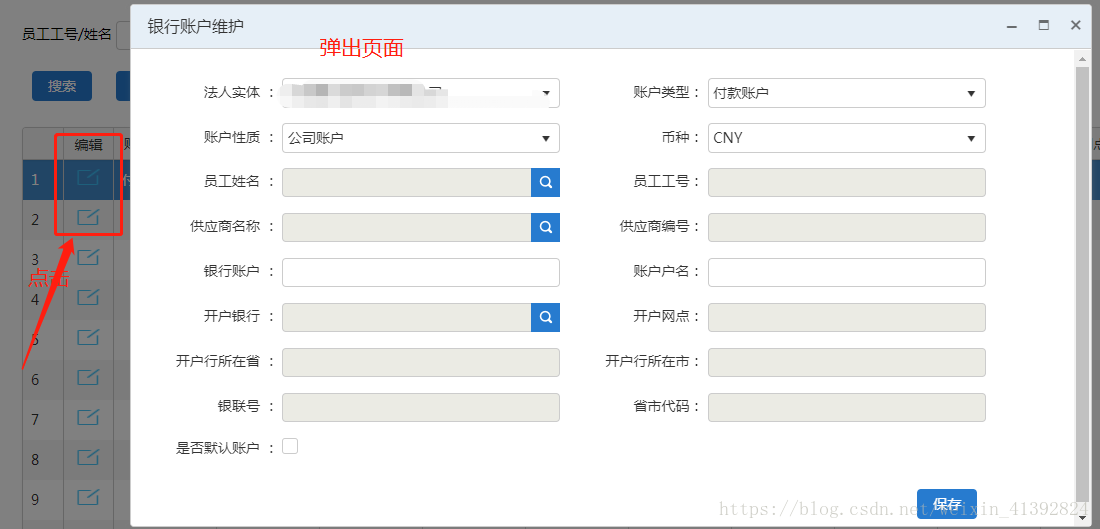
指向页面
//存放window的DIV
<div id="itemspackdiv"></div>
//创建window
$("#itemspackdiv").html("<div id='ItemsWindow'></div>");
var dialog = $("#ItemsWindow").kendoWindow({
width: "60%",
height: "62%",
title: "修改银行账户",
content: "/CompanyManage/BankAccount/NewBankAccount",
//这是一个页面的路径
visible: false,
open: function () {
$("#load").show();
},
refresh: function () {
$("#load").hide();
},
actions: [
"Minimize",
"Maximize",
"Close"
],
deactivate: function () {
this.destroy();
},
animation: false
}).data("kendoWindow");
dialog.open().center();
//window内容
NewBankAccount.cshtml//展示
指向后台方法
//存放window的div
<div>itemspackdiv</div>
//创建window
var width = "80%", height = "80%", title, url;
title = '@ResourcesLan.Hotel_Reimbursement';
url = "/Biz/TravelExpenseApply/CreateByCtripOrders?ctripOrderNOList=" + settlecheckeddata;
//后台方法
$("#itemspackdiv").html("<div id='ticketRefresh' style='top:0px;'></div>");
var dialog = $("#ticketRefresh").kendoWindow({
width: width,
height: height,
title: title,
content: url,
//cache: false,
modal: true,
open: function () {
$("#load").show();
},
refresh: function () {
$("#load").hide();
},
actions: [
"Minimize",
"Maximize",
"Close"
],
deactivate: function (e) {
$("#HotelGrid").data('kendoGrid').dataSource.read();
$("#HotelGrid").data("kendoGrid").refresh();
$("#HotelGrid").data('kendoGrid').dataSource.page(1);
this.destroy();
},
animation: false
}).data("kendoWindow");
dialog.open().center();